こんにちは。とまりです。
WordPress初心者でも使いやすいと評判のテーマ
JIN
ですが、慣れるまでは思うようにいかないこともあるかと思います。
今回は、
スマホ表示でヘッダー画像が切れてしまっている時にどうすればいいか
についてお伝えしたいと思います。
結論としては、ヘッダー画像の内容によって下記を試してほしいです。
- ヘッダー画像を正方形に近づけてトリミングする
- ヘッダー画像のテキスト位置調整をする
それでは解説していきます!
スマホからブログを見られる割合が8割

皆さん、スマホ表示を意識したブログ作成は出来ていますか?
ブログ作成はPCを使うことが多いと思うので、ついつい忘れがちなのですが、
私達が日常生活で使うのはほぼスマホですよね。
だから、
スマホ表示
は常に意識する必要があります。
いまブログは8割がスマホから見られているそうです。
PCで一生懸命素敵に作りこんでも、
スマホ表示が適正でないと見てもらえるブログにはならないのですね。
スマホ表示でヘッダー画像が切れたりしていませんか?

スマホ表示を確認した際に、よく変になりがちなのが
ヘッダー画像
です。
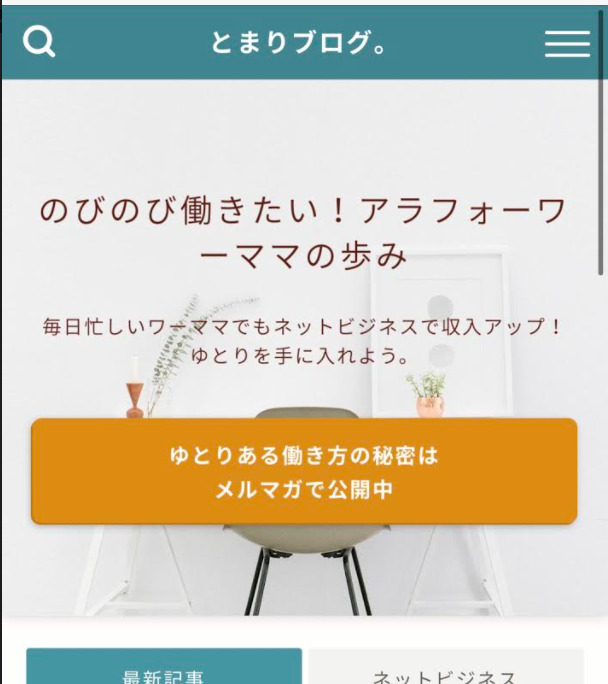
私もまさにその一人で、PC表示だと

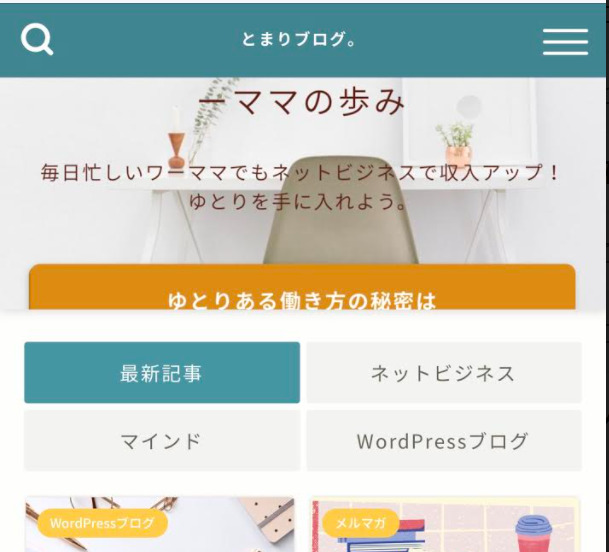
こんな感じだったのに、スマホ表示だと、

こんな感じに表示されていることに後から気が付き、青くなりました。
タイトルが分からない上に、
肝心のメルマガ登録ボタンが一切見えていない!!
本当に悲しい気持ちに・・・。
スマホ表示でヘッダー画像が切れている時の対処法

スマホ表示でヘッダー画像が切れていて、青くなった私ですが、
最終的にちゃんと表示させることができました!

それでは、ヘッダー画像を正しくスマホ表示させるための2つの対処方法をご紹介します。
1.ヘッダー画像を正方形に近づけてトリミングする
私のヘッダー画像は、
- メインキャッチコピー
- サブキャッチコピー
- メルマガ登録ボタン
と3段構えになっています。
こうしたヘッダー画像に色々と盛り込んでいて、
スマホ表示でもすべて表示させる必要がある場合は、
ベースの画像を正方形に近づける
必要があります。
JINのカスタマイズ画面では、
PC表示で幅2400px以上、スマホ表示で幅1500px以上
が推奨されていますが、あくまでも書かれているのは「幅」なんですね。
PCのヘッダーに合わせて画像を準備すると、
横長の比率の画像になるかと思います。
でも、PCの比率のままでスマホのヘッダー画像にはめようとすると、
幅をいくら小さくしても、
縦が足りなくなってしまう
んです!
なので正方形に近づけた形でトリミングしてみてください。
左の画像がPC用で、右の画像がスマホ用です!↓↓


正方形にトリミングしてスマホ表示させると・・・、
ヘッダー画像が正しく表示されていませんか??
ぜひ試してみてくださいね!
2.ヘッダー画像のテキスト位置調整をする
ヘッダー画像に書かれている内容が、
キャッチコピー程度で、そこまでボリュームが無い場合、
ヘッダー画像のテキスト位置調整
で、正しくスマホ表示されるかもしれません。
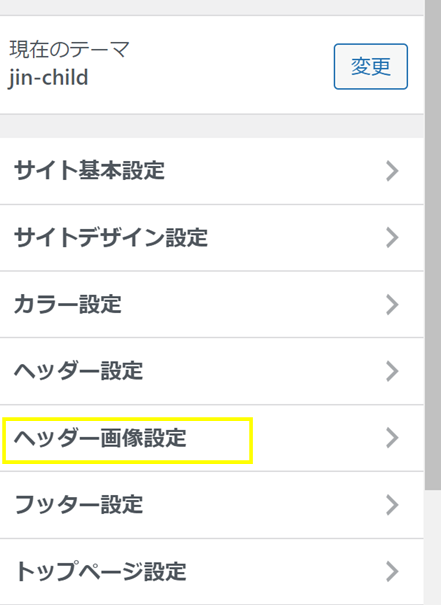
①管理画面(ダッシュボード)→外観→カスタマイズ→ヘッダー画像設定

②【スマホ用】ヘッダー画像のテキスト位置調整
で、pxを変更しお好みの位置に調整し、「公開」ボタンを押してください。

テキスト位置を上げたい場合はマイナス値を指定(例:-20px)、
テキスト位置を下げたい場合はプラス値を指定(例:20px)します。
※なかなか一回で位置が決まらないかと思うので、
ご自身のスマホ表示を確認しながら調整してくださいね。
スマホ表示でヘッダー画像が切れてしまっても大丈夫!:まとめ

ブログはスマホから見られている割合が8割と非常に高く、
スマホ表示を意識してブログを書くことがとても重要です。
もしスマホ表示でヘッダー画像が切れてしまっていたら、
下記2つの対処法を試してみてください。
- ヘッダー画像を正方形に近づけてトリミングする
- ヘッダー画像のテキスト位置調整をする
正しいスマホ表示になったのではないでしょうか!
まだの方、ぜひ試してみてくださいね^^