こんにちは。とまりです。
LPが簡単に作成できるColorful(カラフル)をお使いの方、
スマホ表示を意識して作成していますか?
今回は
Colorful(カラフル)でLPを作成した時のスマホ表示について
おすすめの方法をご紹介したいと思います。
結論としては、
一度PCでLPを作りこんでしまった人は、
「スマホ表示用別ページ」を作った方が楽ですよーー!
というお話になります。
スマホ表示を意識していますか?

LPの作成をPCで行う際、
PCでの見え方ばかりに意識がいってませんか?
でも、いま8割がスマホでブログを見ているそうです。
となると、スマホ表示を意識することがとても重要になってきます。
私はLPの作成にColoful(カラフル)というLP作成ツールを使用しています。
初心者でも簡単に立派なLPを作成出来る非常に有名なソフトです。
マニュアルに従って、PCでせっせとLPを作りこんで無事に完成したのですが、
PCでLPを作りこむのに必死で、
スマホ表示を全く意識していなかったことに気が付きました。
恐る恐る確認すると、スマホ表示はガタガタで酷い有り様でした・・・。
Coloful(カラフル)では、スマホ表示対応が用意されています。
実際に試してみた結果、
スマホ用に別LPを作成する
方法を強くおすすめしたいと思っています!
Coloful(カラフル)のスマホ表示対応

Coloful(カラフル)には、
PCで作成したLPをスマホ表示に変換してくれる機能が備わっています。
- 通常文字のみを拡大する機能
- ページ全体をスマホ最適化する機能
です。

1.通常文字のみを拡大する機能
Coloful(カラフル)で推奨されているのは、
- 通常文字のみを拡大する機能
です。
これは何かというと、
PCで作成したLPをベースにスマホ表示に変換してくれる
機能です。
ただし、通常文字のみ!
実はこの「通常文字のみ」というのがミソなんです。
通常文字というのは、PCでLPを作成した際に、
フォントの変更をしていない文字になります。
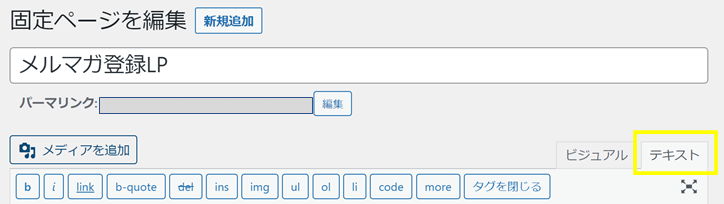
具体的には、固定ページ編集画面を「テキスト」で見た時に、
該当の文字の前に style=”font-size: 24px;” といったような、
フォントサイズを指定している部分が”通常文字ではない文字”、
フォントサイズが指定されていない部分が、”通常文字”になります。

ということは、
PCでLPを作成する際にフォントサイズを変更している=通常文字ではない
となるので、”通常文字のみ拡大機能”を使用しても、
文字が拡大されずスマホ表示は見にくいまま
になってしまうのです・・涙
PCでLPを作りこむと、
フォントサイズを変更することが多いと思うんですよね。
ですので、
初めからスマホ表示を意識して、
フォントサイズの変更を最低限に出来るのであれば、
この機能が簡単だと思います。
2.ページ全体をスマホ最適化する機能
ページ全体をスマホ最適化する機能は、大きく2種類あって、
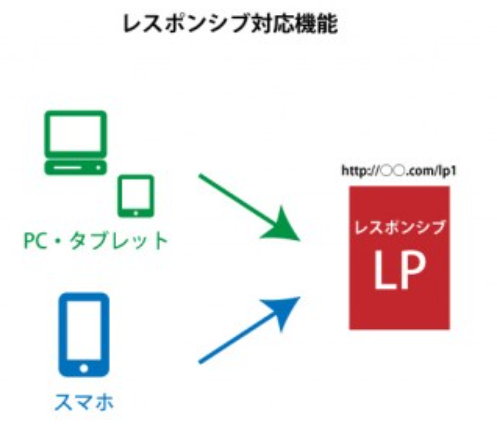
- レスポンシブ対応機能
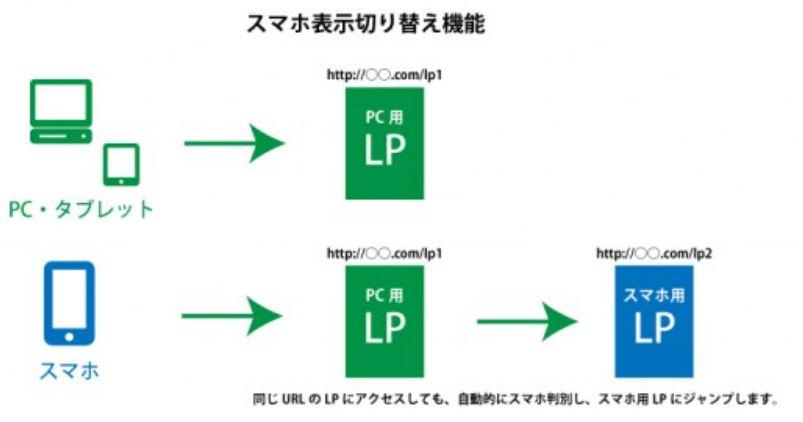
- スマホ表示切替機能
です。
中でも私がおすすめするのは、
スマホ表示切替機能
です。
レスポンシブ対応機能というのは、PC表示でもスマホ表示でも、
1つのLPで両方に最適な表示になるように、手動で整えていくことです。

PC表示とスマホ表示どちらにも最適な表示にするというのは、
正直非常に手間がかかります。
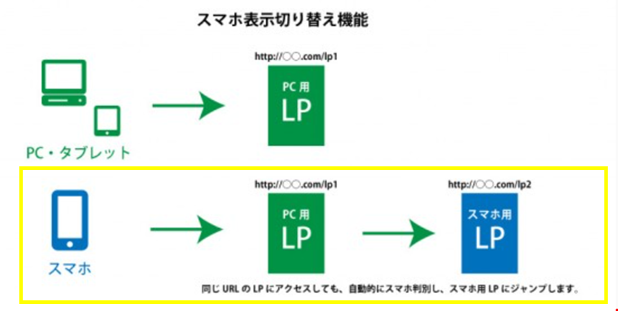
一方、スマホ表示切替機能というのは、
スマホ表示用のLPを作成して別のURLを取り、
スマホからアクセスされた場合には、自動判別してスマホ表示用のLPを表示させる
という方法です。

この方法だと、
スマホ用に別のLPを作成するので、
スマホ表示のことだけを考えて、自由にLPを作成することが出来ます!
1からスマホ用にLPを作成するなんて2度手間・・・って
思うかもしれないですよね。
でも、
PC用に作成したLPをコピーしてスマホ用LPを作る
って思ったらどうでしょう??
グッとハードルが下がりませんか?
PCでしっかり作成したLPをベースにしているので、
ある程度作りこまれているし、
あとはスマホ表示のことだけ考えて修正が出来るのでとても楽です!
このあと、詳細をご説明しますね。
スマホ表示切替機能で簡単に最適化

簡単に手順をご紹介しますね。
①PCでLPが完成したら、複製をします。
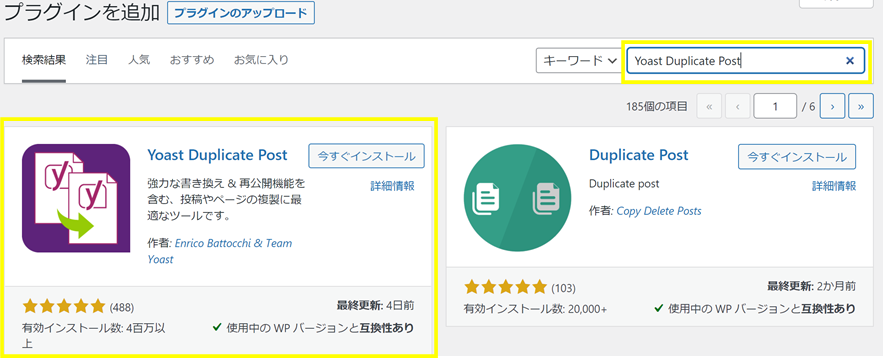
現状Wordpressには固定ページを複製する機能がないので、プラグインを使います。
管理画面(ダッシュボード)→プラグイン→新規追加→「Yoast Duplicate Post」を検索。
インストール後に有効化してください。

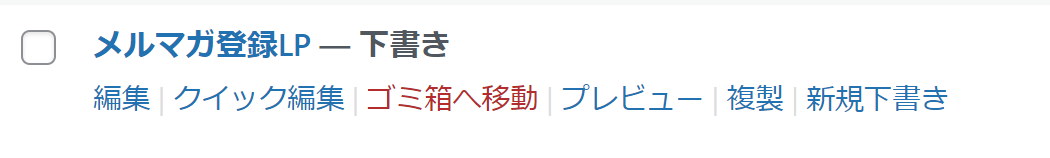
②有効化すると固定ページ一覧画面の各記事に「複製」というボタンが表示されます。

この「複製」ボタンをクリックすると、簡単に複製完了です!

③この複製した固定ページを「スマホ用」にして修正すると楽です。
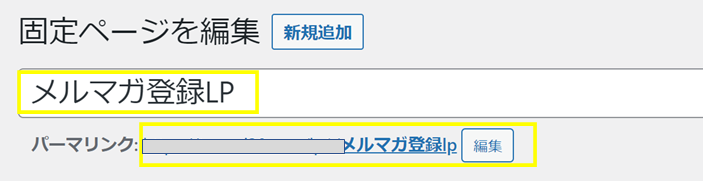
タイトルとパーマリンクを変更し、中身を修正していきます。

④スマホの表示状態を確認しながら、スマホ用LPの固定ページを修正してきましょう。
スマホ状態の確認は、
自分のスマホで、スマホ用LPのURLを打ち込んで確認するのが一番分かりやすいです。
また、スクロールして画面下部にある、
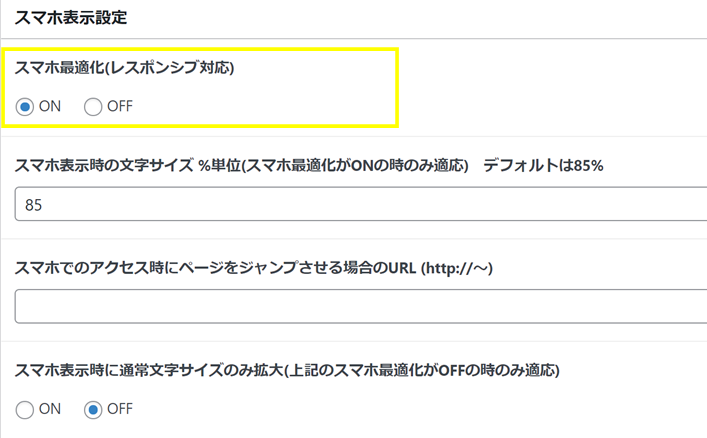
スマホ表示対応の「スマホ最適化(レスポンシブ対応)」をONにしておいてください。

⑤スマホ用LPが完成したら、PC用LPとスマホ用LPを連携させましょう。
スマホからアクセスされた場合には、
自動判別してスマホ表示用のLPを表示させるように設定します。

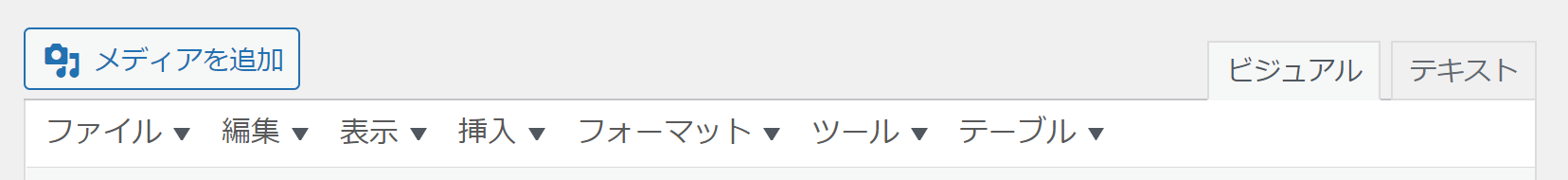
⑥PC用固定ページを表示し、「ビジュアル」を選択します。

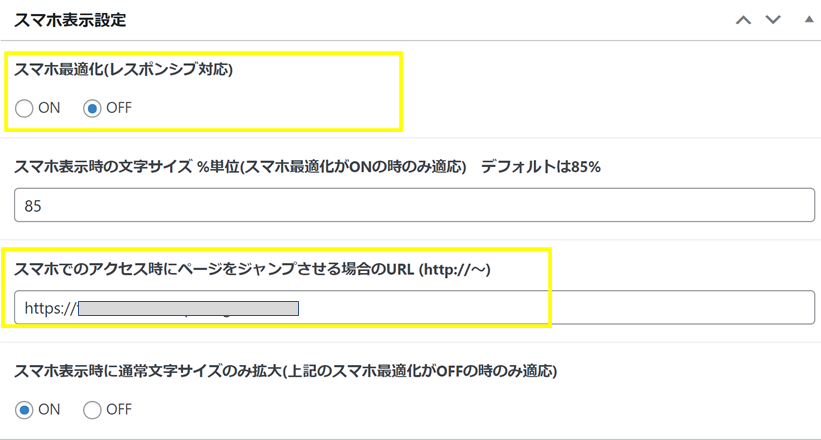
⑦下にスクロールして、「スマホ表示設定画面」へ。
- スマホ最適化(レスポンシブ対応)→OFF
- スマホでのアクセス時にページをジャンプさせるURL→作成したスマホ用LPのURL
と設定してください。

これで、
PC用LPにアクセスされた際に、スマホからのアクセスだった場合は、
自動でスマホ用LPに飛びます!
Colorful(カラフル)でのスマホ表示:まとめ

ブログの8割がスマホから閲覧されている昨今、
スマホ表示はとても重要です。
Colorful(カラフル)でLPを作成した際のスマホ表示について、
一度PCでLPを作りこんでしまった人は、
「スマホ表示用別ページ」を作った方が簡単でおすすめです!
マニュアルには高度な対応と案内されているのですが、
そこまで難しくないので、ぜひお試しくださいね^^








