こんにちは。とまりです。
WordPressって、極めればとても素敵なブログになるのでしょうが、
初心者には記事を投稿するだけでも慣れるまで一苦労で、
自分仕様にカスタマイズしていくのもなかなか大変ですよね。
今回は、
WordPressサイトマップの作り方を図多め&丁寧にご紹介
したいと思います。初心者の方でも大丈夫です!
私がつまづいたポイントを元に、
✔図を多め
✔分かりやすく
を心がけて初心者目線をとことん意識して書いてみました。
ぜひチャレンジしてみてくださいね^^
そもそもサイトマップってなに?
サイトマップとはサイト内の全コンテンツが、
どういった繋がりになっているのかを示す見取り図のようなもので、
ブログを作成したら必ず設置した方が良いものになります。
設置するとブログが少しランクアップした気分になりますよ^^
サイトマップには、サイトの訪問者(ユーザー)向けのものと、
Googleなどの検索エンジンに向けたものがあります。それぞれ説明しますね。
ユーザー向けのサイトマップ(sitemap.html)
1.ユーザー向けのサイトマップが必要な意味
ブログを訪問してくれたユーザーは、
どこにどういったコンテンツがあるかを把握していません。
検索をして訪問してくれたユーザーも、全体の見取り図があれば、
より希望に近い記事にたどり着くことができて、
ユーザビリティの向上につながります。
そこで必要なのが、ユーザー向けのサイトマップになります。
ユーザビリティの向上はもちろんですが、
サイトマップを作るとブログが少しランクアップした気分になるんですよ^^
意外と自分の記事管理にも便利だったりします。
さっさと作ってしまいましょう。
2.プラグイン「PS Auto Sitemap」を使用して作成する
WordPress専用のプラグイン「PS Auto Sitemap」を使えば、
自動でサイトマップが作成されるので便利です。
早速手順をご紹介しますね。
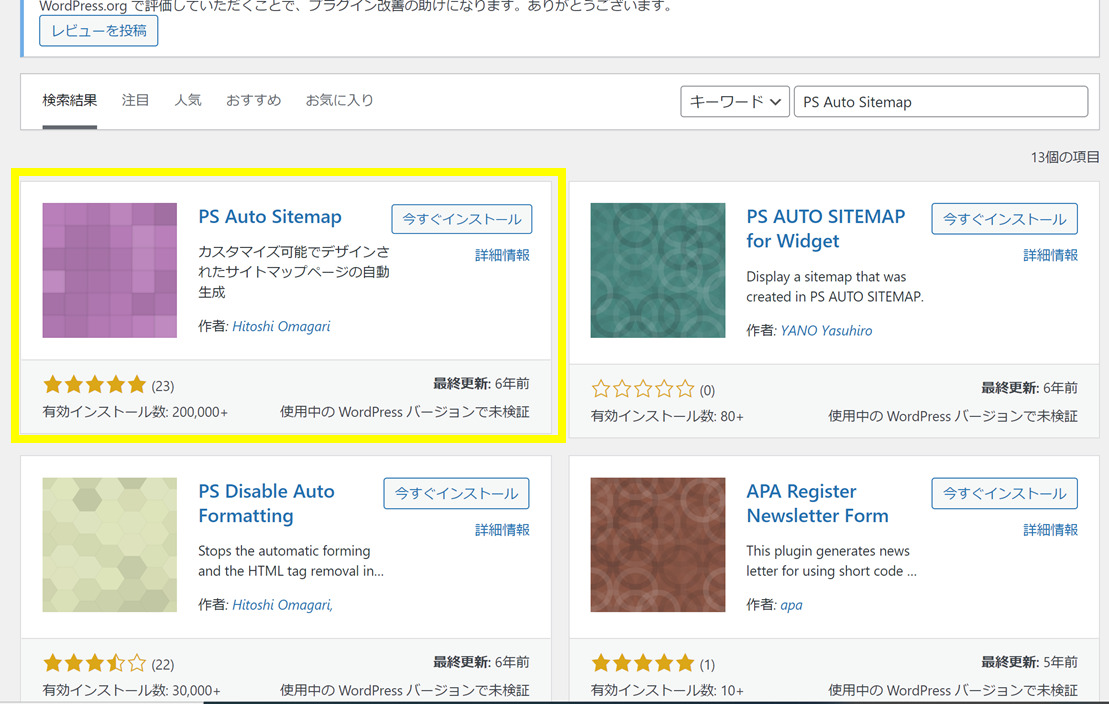
①プラグインで「PS Auto Sitemap」を検索し、インストールします。
【有効化】ボタンになったら、有効化してください。

②管理画面(ダッシュボード)で、
「設定」→「PS Auto Sitemap」とすすんでください。
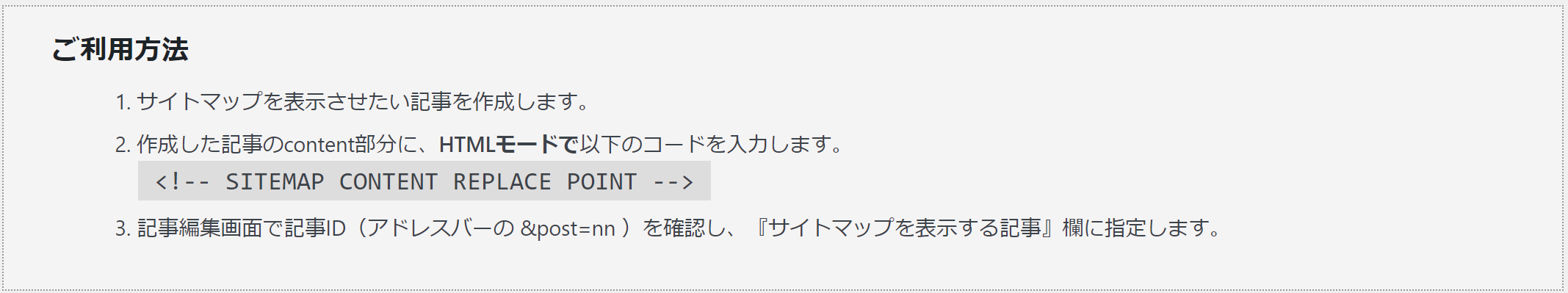
ページの一番下に「ご利用方法」と書かれているところがあります。

ここに書かれているコードをコピーします。

③サイトマップを表示させたい記事へと貼り付けます。
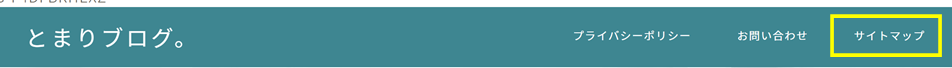
私は固定ページで作成をしてグローバルメニューに置いています。
こんな感じです。
↓

では作成しましょう。
④ダッシュボードの「固定ページ」から新規追加をクリック。

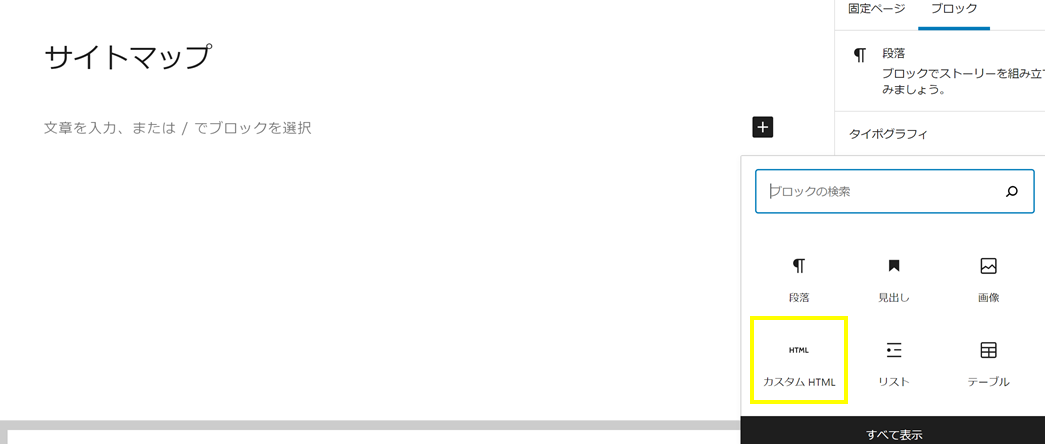
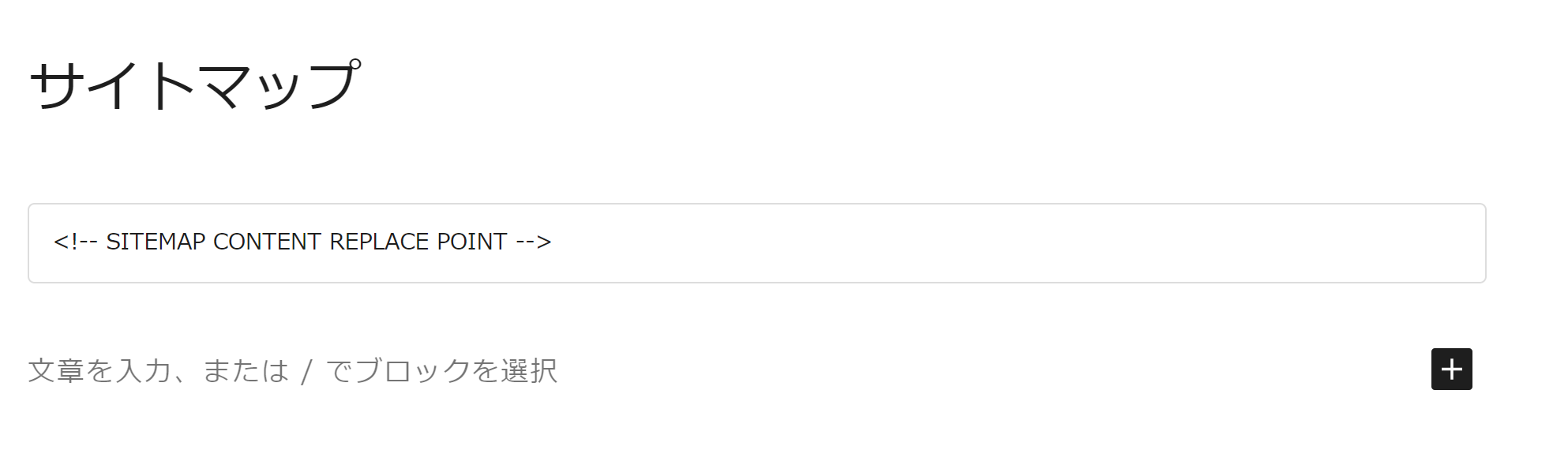
⑤タイトルに「サイトマップ」と記入。(”全記事一覧”とかネーミングはご自由に)
文章を入力のところで、「カスタムHTML」を選択する。
↓

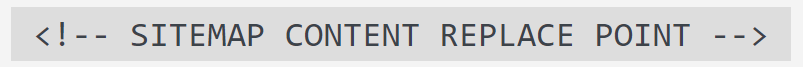
⑥カスタムHTMLの記入欄に②でコピーしたコード、

を貼り付けます。「公開」ボタンをクリックします。
↓

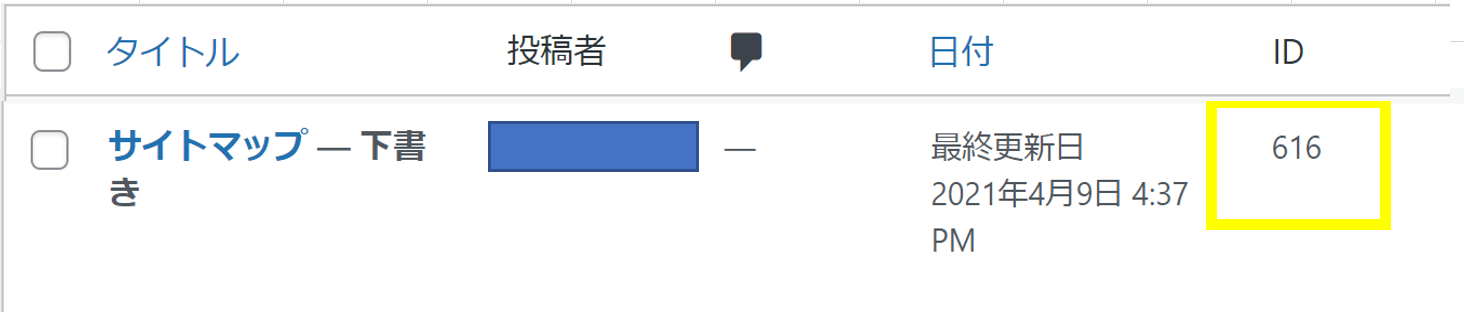
⑦ページ設定に記事IDが必要です。
ダッシュボードに戻り、作成したサイトマップのところを見ると、
記事IDが表示されています。この記事IDを覚えるか控えておきましょう。
↓

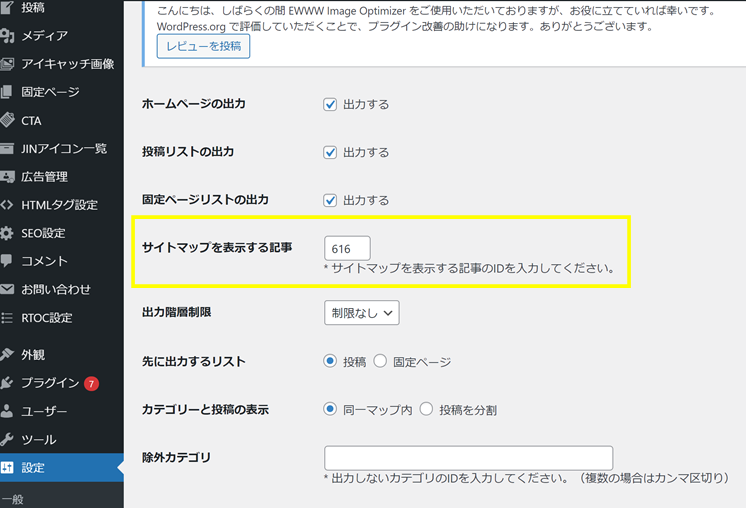
⑧最後にまた管理画面(ダッシュボード)に戻り、
「設定」→「PS Auto Sitemap」にいき、
「サイトマップを表示する記事」に記事IDを入力し、変更保存をしてください。
↓

⑨いよいよ最終段階です!
グローバルメニューに作成したサイトマップを表示させましょう。
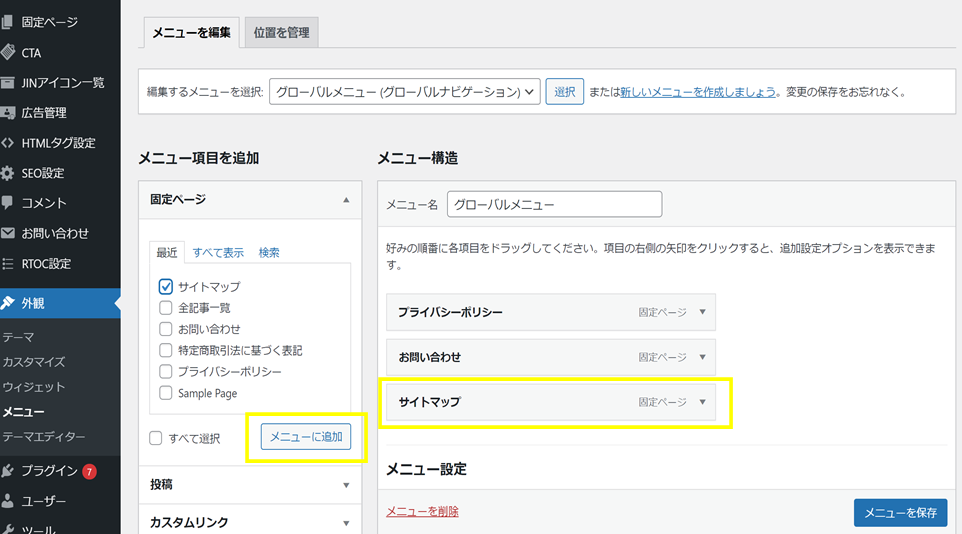
管理画面(ダッシュボード)の「外観」→「メニュー」を選択します。
画面の「メニュー項目を追加」の「サイトマップ」にチェックをいれ、
メニューに追加します。
↓

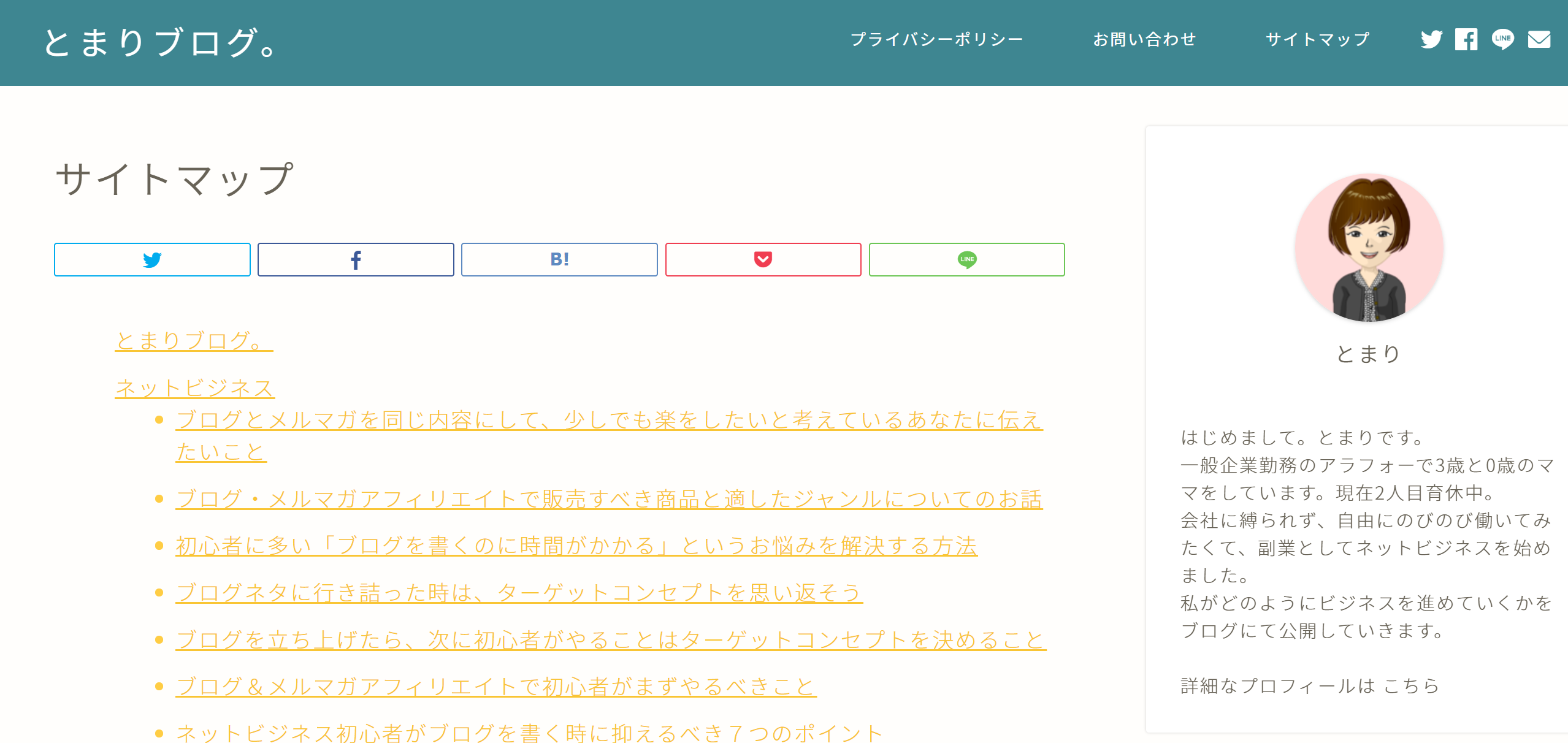
⑩トップページに戻るとグローバルメニューにアイコンが出来ていて、
クリックすると、サイトマップが表示されるはずです!

いかがでしたか?無事に表示されたでしょうか??
これでユーザー向けサイトマップの完成です!
おつかれさまでした。
次は検索エンジン向けサイトマップです。
検索エンジン向け(Google等)サイトマップ(sitemap.xml)
1.検索エンジン向けのサイトマップが必要な意味
私もはじめ訳が分からないまま設定していたのが、
この検索エンジン向けサイトマップになります。
検索エンジン向けに作成するサイトマップは「XML形式」で作成され、
検索エンジンに適切にサイト全体の構造を伝える役割があります。
必須ではありません。
では何で必要なのかというと、
Googleなどの検索エンジンにクロール(※)してもらいやすくなるから
です。
(※)検索エンジンがホームページを検索結果に反映させる、
検索順位を判断するための情報収集のこと
2.プラグイン「Google XML Sitemaps」を使用して作成する
プラグインをインストールして設定していきます。
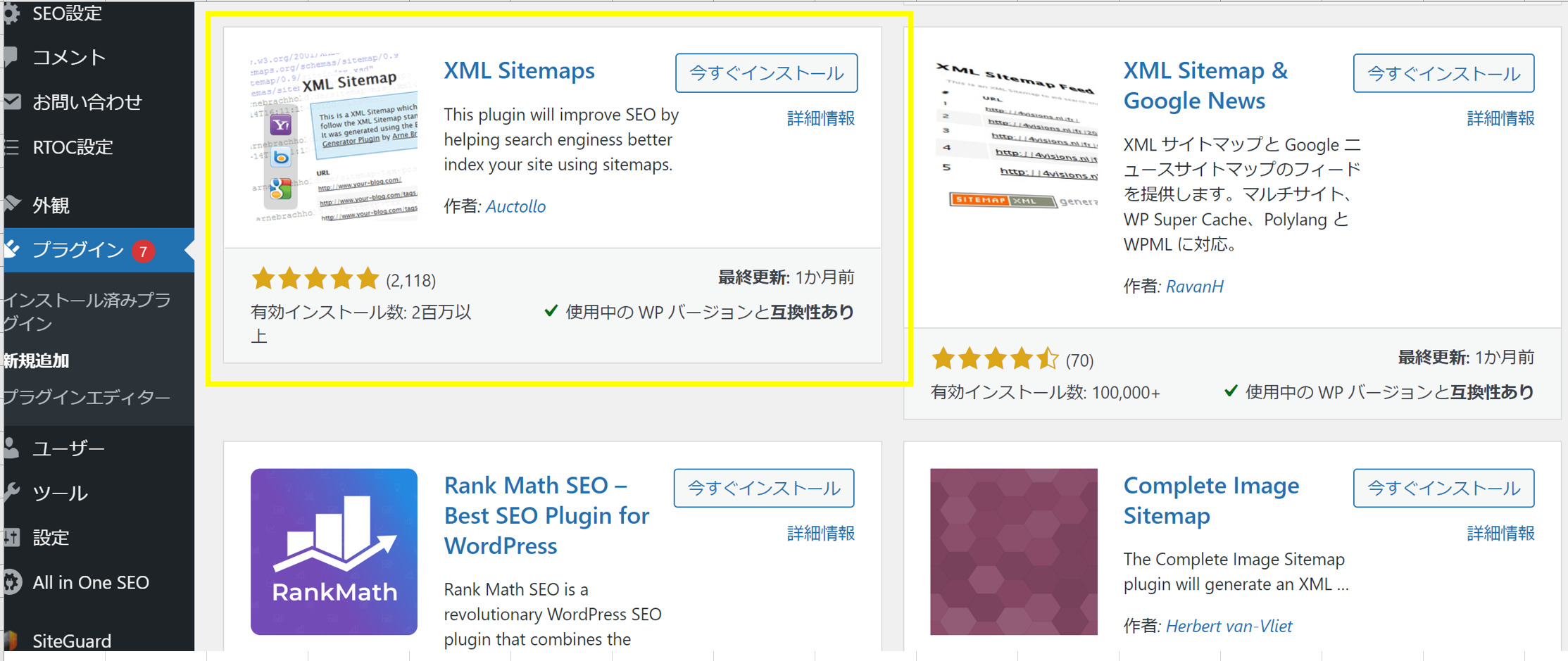
①プラグインで「Google XML Sitemaps」を検索し、インストールします。
【有効化】ボタンになったら、有効化してください。
↓

②管理画面(ダッシュボード)の「設定」→「XML Sitemaps」から詳細設定が出来ます。
様々な設定が可能ですが、今回は一例として紹介しますね。
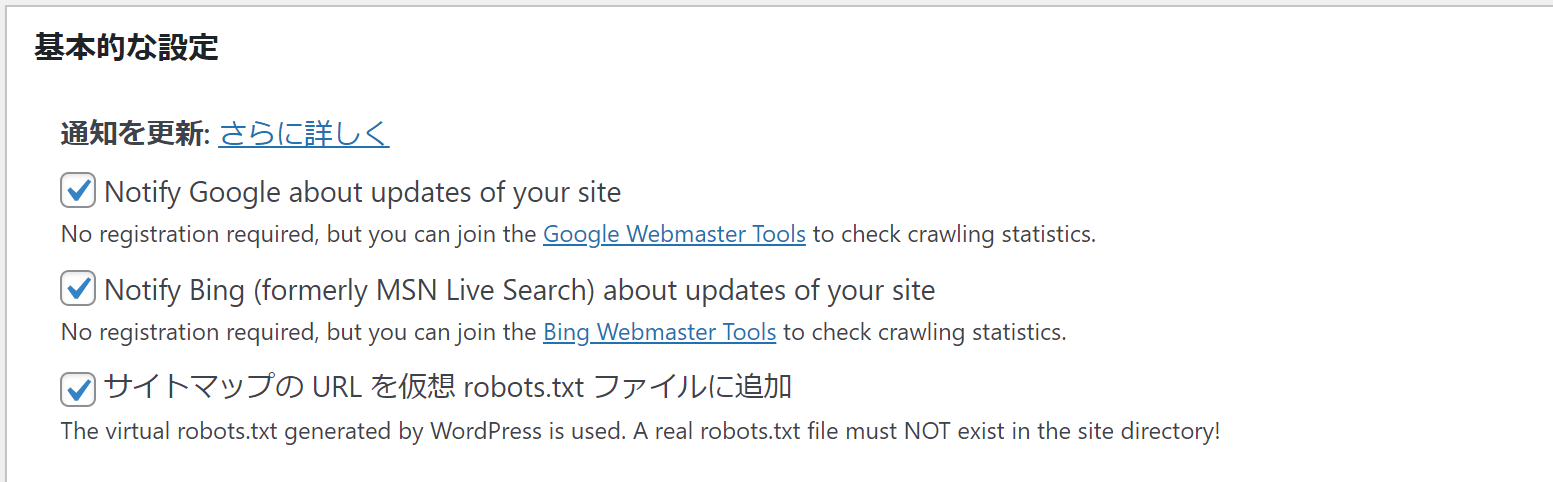
基本的な設定はすべてにチェックします。
↓

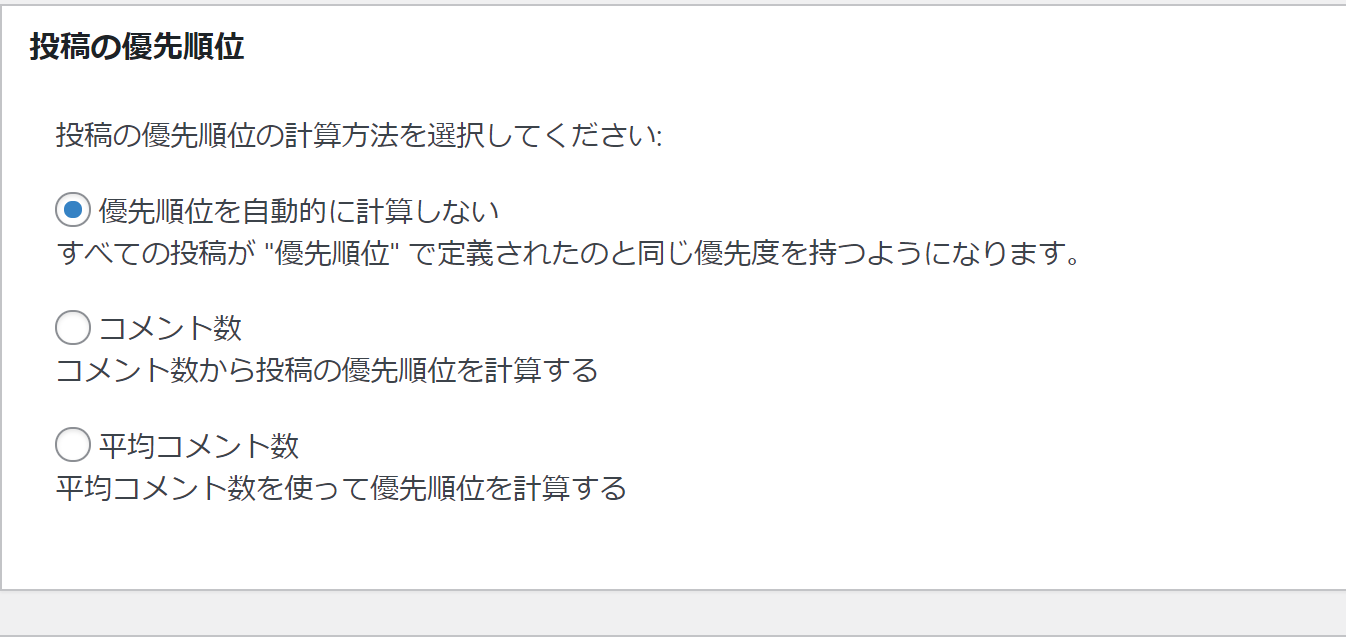
投稿の優先順位は「優先順位を自動的に計算しない」を選択して、
自動的に優先順位が決められないようにしましょう。
↓

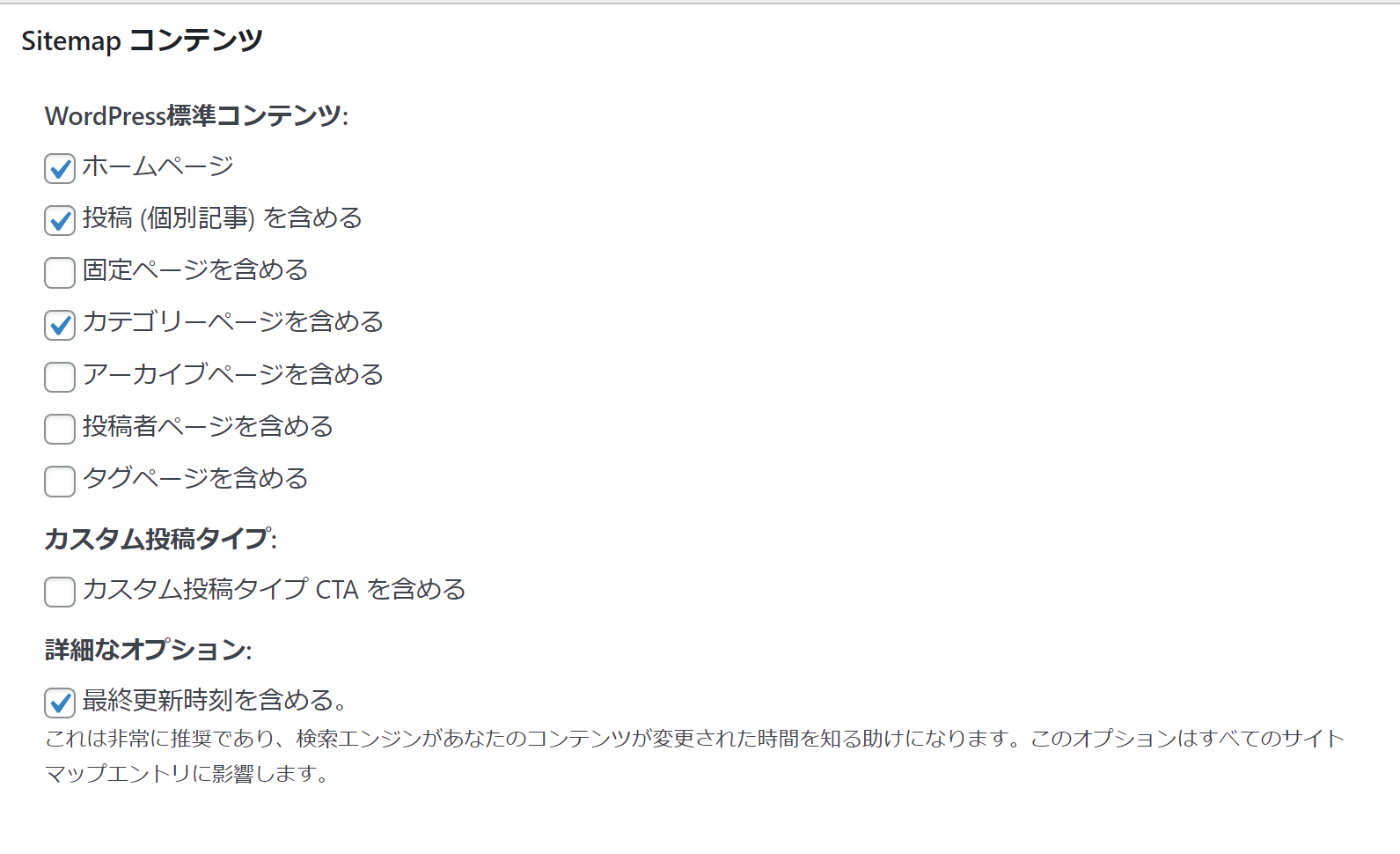
サイトマップの表示設定は次の4つにチェックを入れます。
検索エンジンに不要なページは見に行かないよう促す事ができます。
↓

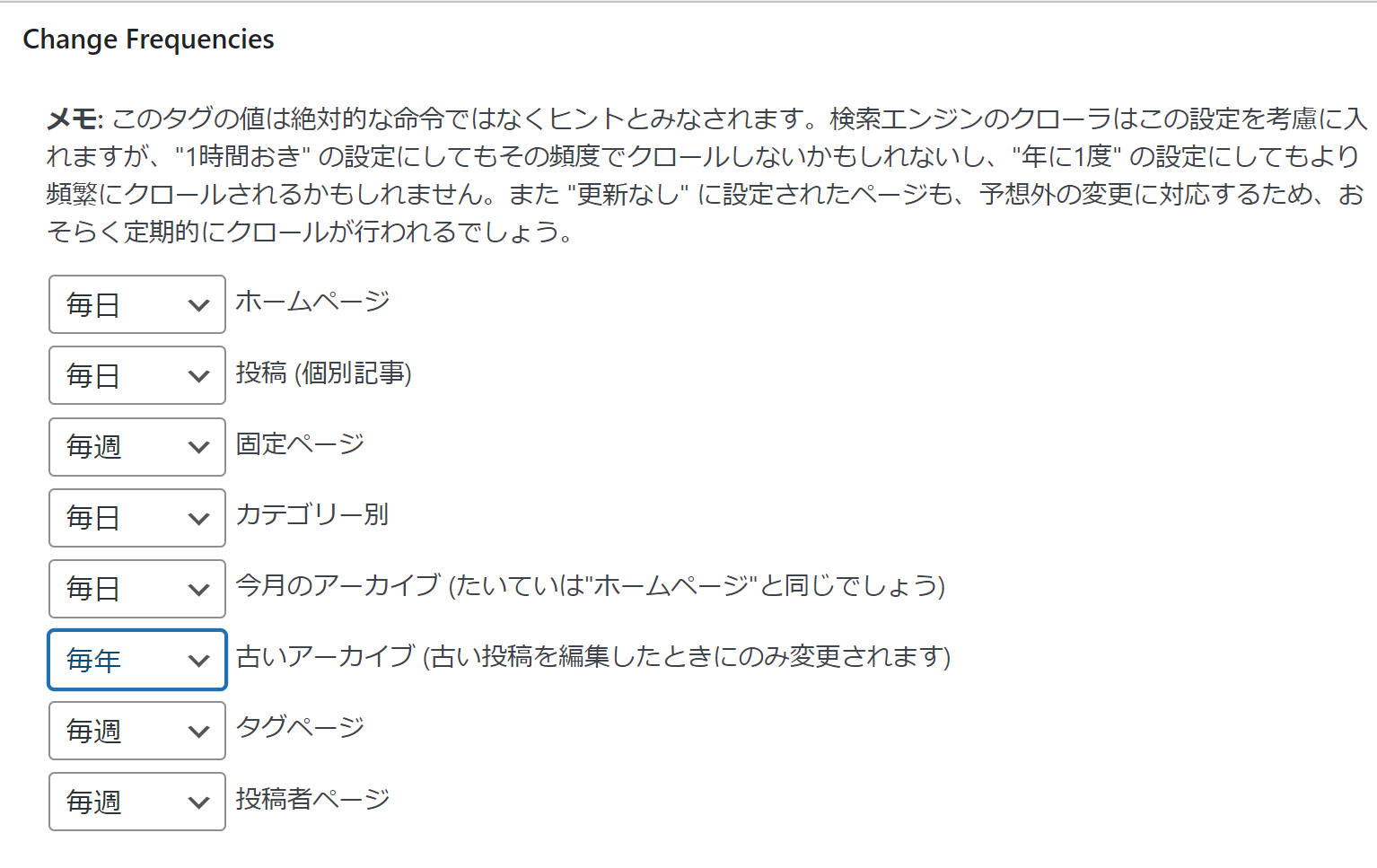
更新頻度の設定は下記にしています。ご参考までに。
各ページの予想される更新頻度を指定し、検索エンジンに知らせることができます。
↓

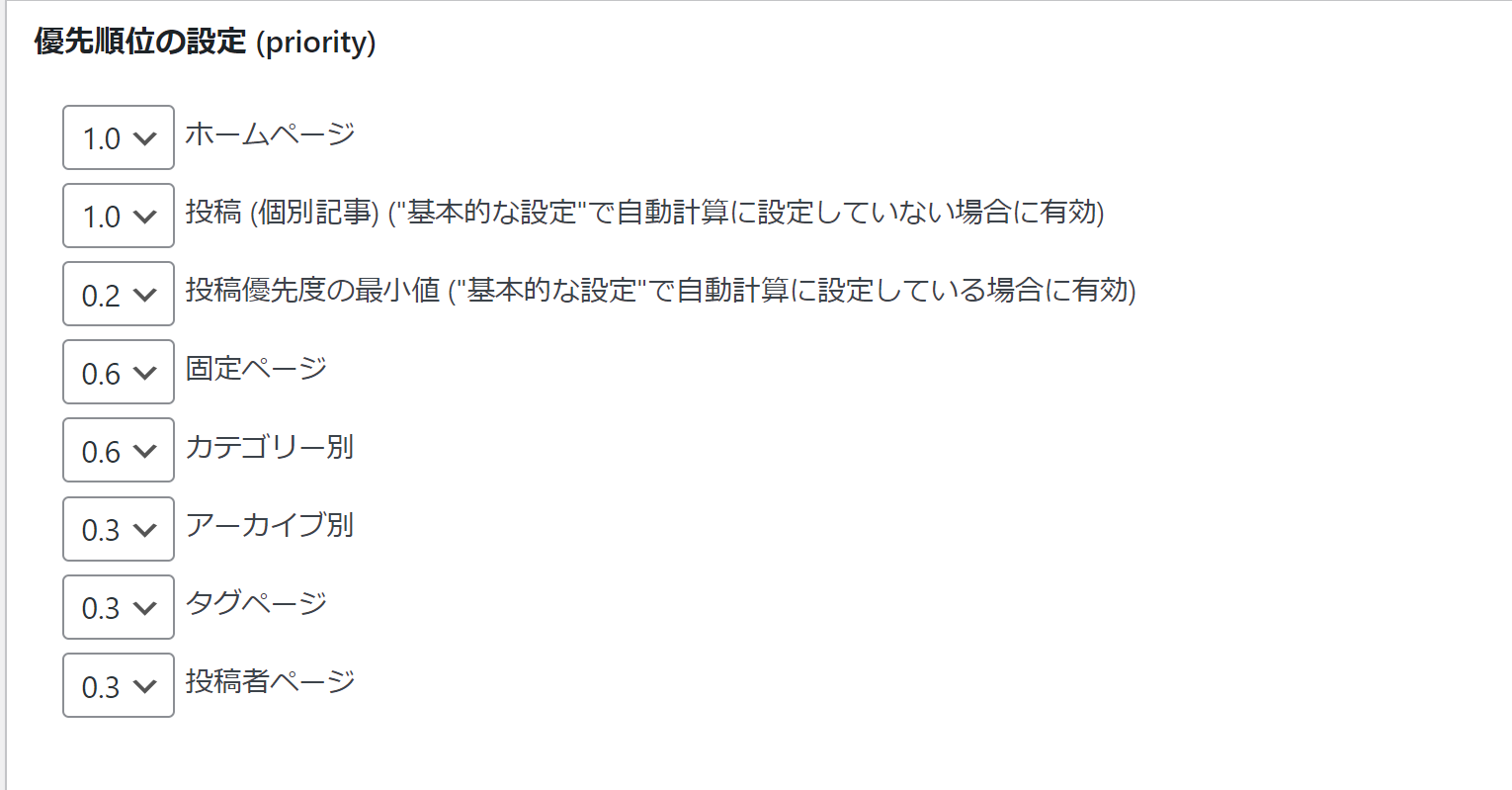
優先順位の設定は、どの部分を優先的にクロールするかを設定できます。
ブログなので、投稿(個別記事)の優先順位をあげてみました。
↓

検索エンジン向けのサイトマップを設定しました。
長くなりましたが、以上で2つのサイトマップの設定は終了です!
おつかれさまでした。
2つのサイトマップを設定する:まとめ
ブログを作成したら必ず設定した方がいいサイトマップが2つあります。
①サイトの訪問者(ユーザー)向けのもの
②Googleなどの検索エンジンに向けたもの
です。
それぞれ、プラグインで設定することができます。
①PS Auto Sitemap
②XML Sitemaps
ワンランク上のブログに向けて、ぜひ設定してみてくださいね^^