こんにちは。とまりです。
WordPressを始めたばかりだと、
固定ページ
という単語を、よく目にするけど、
そもそもどういう意味で、どうすれば良いのか分からないという方も、
いらっしゃるのではないでしょうか。
私も何となく気にしつつ、しばらく放置していました(汗)
この記事では初心者の方に向けて、
固定ページの意味と基本的な使い方(ブロックエディタ版)
についてお伝えしたいと思います。
WordPressの固定ページって何?投稿との違いは?
WordPressの固定ページと言うのは、
通常の投稿とは違って単体で完結できるページ
のことを言います。
例えば、
会社情報、サイトマップ、お問い合わせフォーム
などがそれにあたります。
固定ページで作成したページは、
通常の記事投稿とは異なり、投稿一覧には表示されません。
メニューバーなどに自分で表示させる必要があります。
通常の投稿は、ブログ記事作成で使われます。
ひとまず用意しておきたい固定ページは?
では、Wordpress初心者が、
ブログを始める際に用意しておくべき固定ページ
をご紹介しますね。
1.プライバシーポリシー・免責事項
プライバシーポリシー
例え個人ブログであっても、広告を貼ったり、
お問い合わせフォームやアクセス解析などのツールを使用する場合、
プライバシーポリシーの記載が必要です。
ブログを始めるとコメントのやりとりをしたり、
お問い合わせフォームでお問い合わせをもらったり、
アクセス解析をしたりと、
個人情報のやりとり
が発生します。
コメントやお問い合わせフォームだと、
名前やメールアドレス、
アクセス解析だと、年齢、性別なども分かります。
この個人情報をどうのように使用しているのかを明示するのが、
プライバシーポリシーなのです。
免責事項
ブログでアフィリエイトを行っていたり、広告を貼っている場合に、
必ず必要になってくるのが、
免責事項
です。
例えばあなたが、素晴らしいと紹介した商品を、
読者が購入した際「思っていたものと違った!どうしてくれるの!」と、
トラブルになる可能性がありますよね。
「こういった場合、一切責任は追いませんよ。」と示すのが、
免責事項になります。
人の好みはそれぞれ。
あなたが良いと思ったものを、
人が良いと思ってくれるかは正直分からないのです。
2.お問い合わせフォーム
読者さんと直接のコミュニケーションをとることが出来るのが、
お問い合わせフォーム
になります。
お問い合わせフォーム設置の一番の目的は、
何かあった時の連絡先として使用するためです。
無意識のうちに著作権侵害をしてしまったりした場合、
お問い合わせフォームがあれば、当事者間のやりとりが出来ますが、
ないと大きい問題に発展しかねません。
何かあっても、あなたに連絡を取ることが出来るというのは、
信頼感につながります。
また、自分が間違った情報を発信した時に指摘してもらえたり、
広告審査に通りやすくなったりします。
必ず設置するようにしましょう。

3.プロフィール
ブログを訪問して記事を気に入ってくれた読者が大抵気になるのが、
どういう人が書いているのか
ということです。
そのために、プロフィールの設置はとても重要です。
書いている人の顔が見えないからこそ、
丁寧なプロフィールで、
ブログの信頼度を高めることができ、
ブログコンセプトをアピールすることが出来ます。
プロフィールを読んだ時に、
自分の求めているものとかけ離れた内容だと認識した場合、
読者はブログから離れていきます。
でもそれはむしろお互いのためで、それでOKなのです。
書き手側も本当に情報をお届けしたいターゲットに向けて記事を書いていくことで、
この先の読者との信頼関係を強固にすることができ、
ブログを育てていくことが出来ます。
4.サイトマップ
サイトマップには、ユーザー向けと検索エンジン向けがありますが、
固定ページにあった方が良いのは、
ユーザー向けサイトマップ
です。
ユーザーが必要としている記事にたどり着きやすくなり、
サイトからの離脱防止に繋がります。
ぜひ設置してみましょう!
固定ページの作成方法(ブロックエディタ版)
1.固定ページを作成する
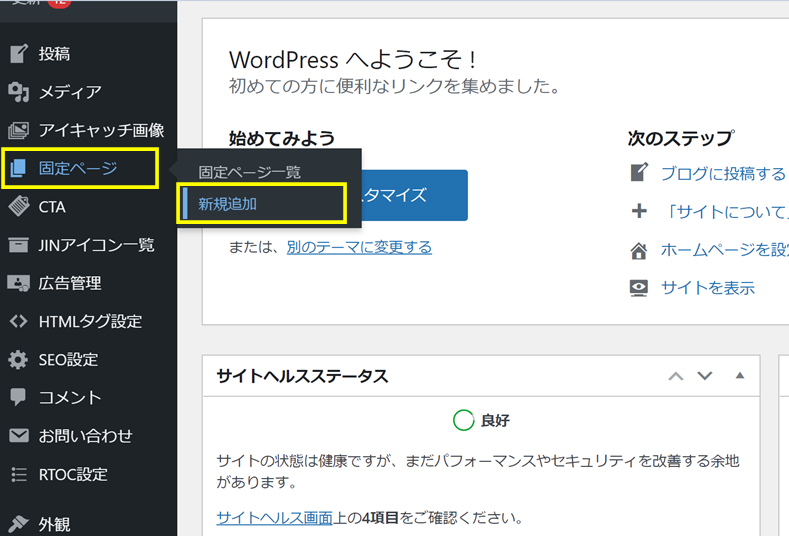
管理画面(ダッシュボード)→「固定ページ」→「新規追加」をクリック

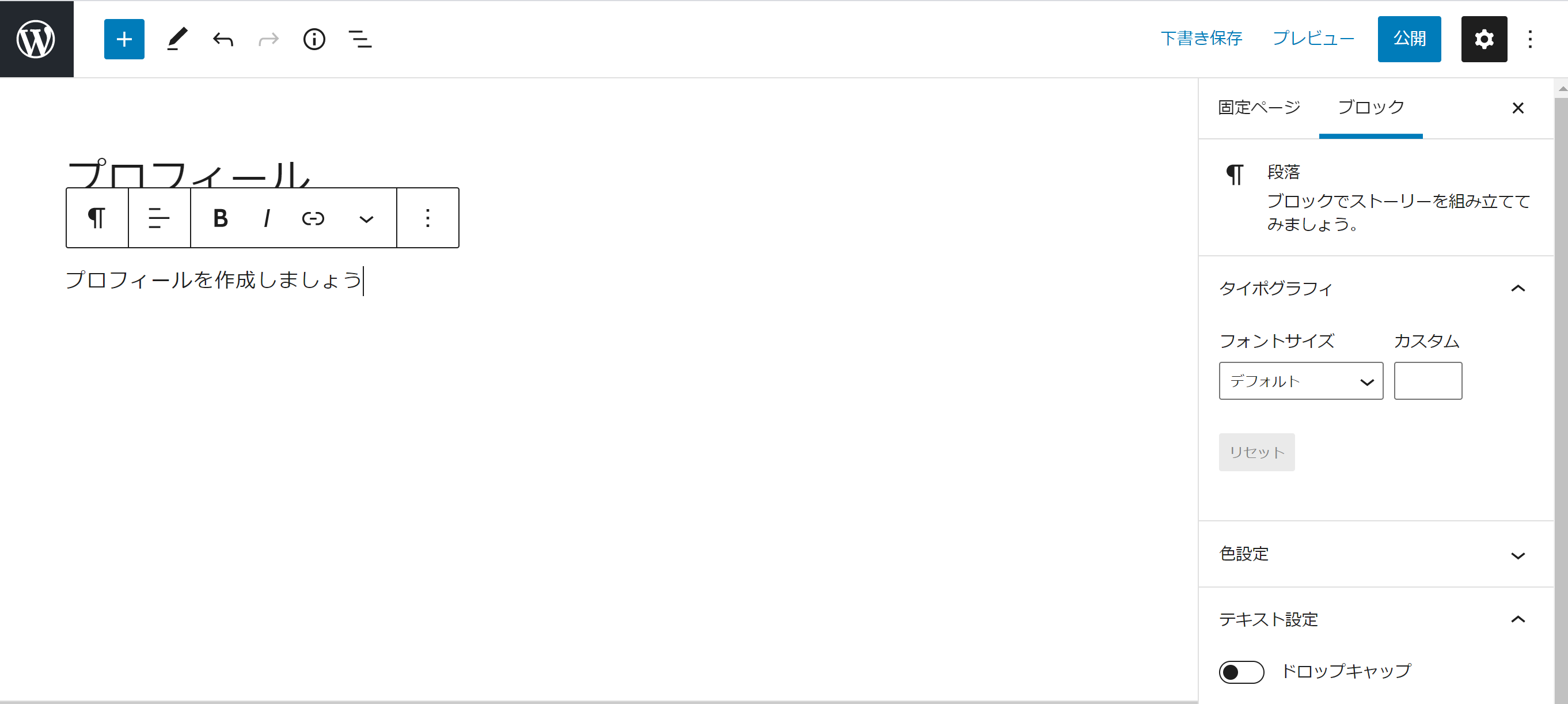
ブロックエディタの投稿画面が表示されます。
通常のブログ記事を書くように、必要ページを作成しましょう。

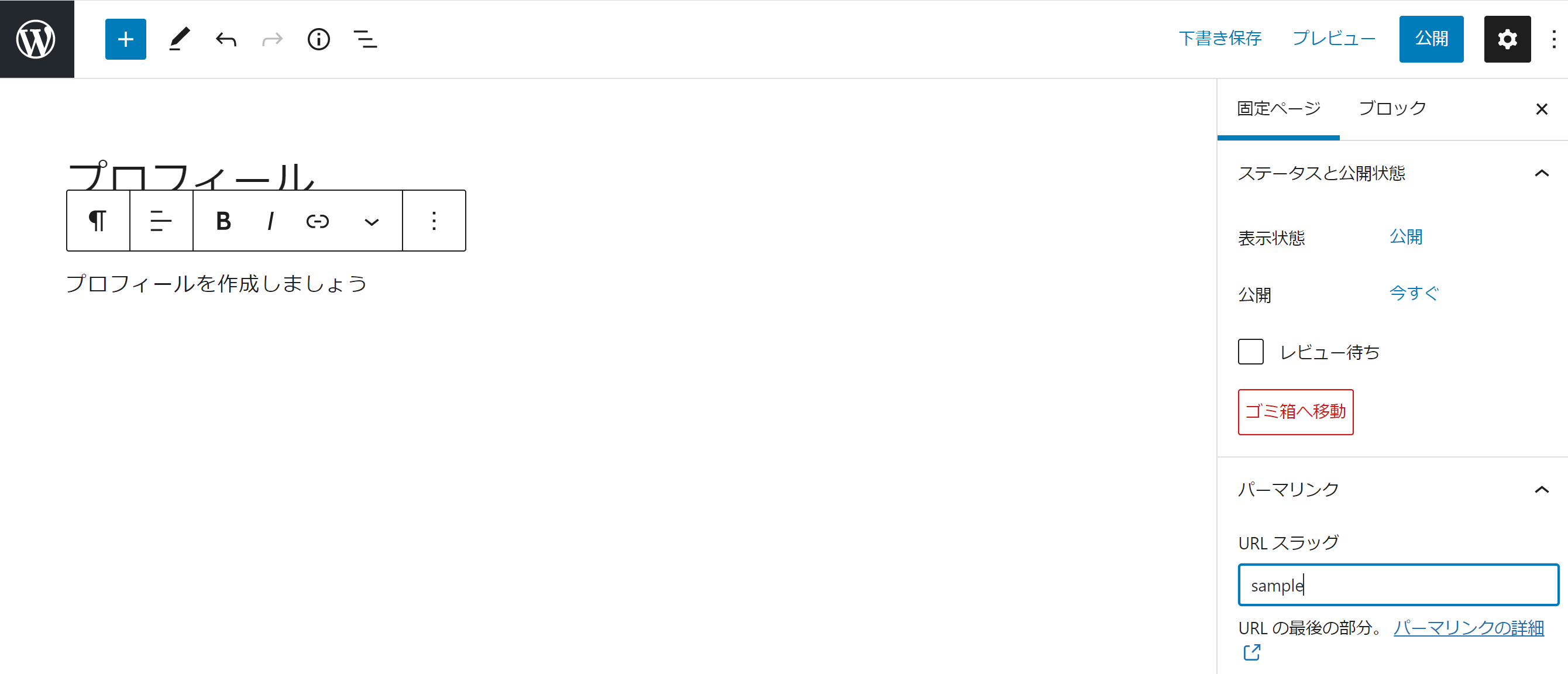
パーマリンクを設定して「公開」しましょう。

2.固定ページを表示させる
固定ページで作成したページは、
通常の記事投稿とは異なり、投稿一覧には表示されません。
メニューバーなどに自分で表示させる必要があります。
その説明をしていきますね。
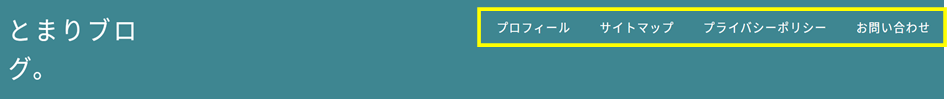
今回は
グローバルメニューに表示させる方法
をご紹介します。
こんな感じです。↓

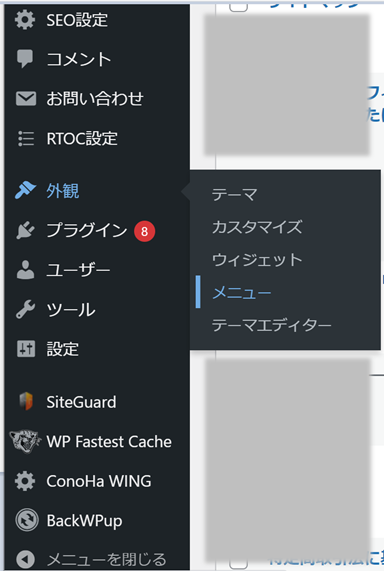
管理画面(ダッシュボード)→外観→メニューを選択します。

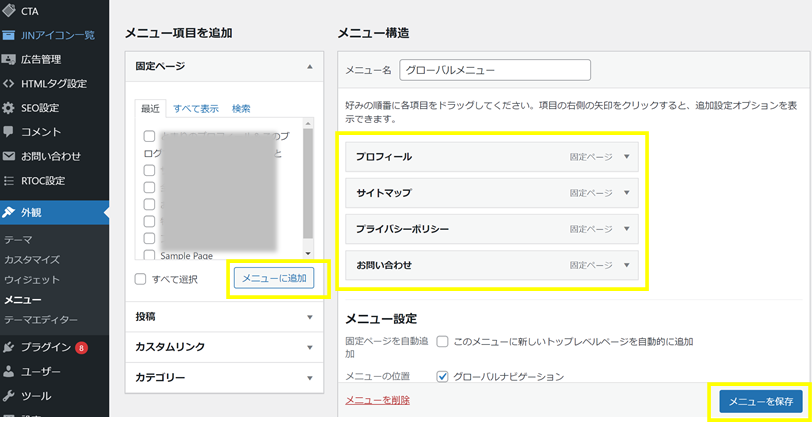
メニュー項目を追加で、メニューに追加させたい項目をクリックします。
メニューを保存すれば完了です。

3.固定ページの意味と作成方法:まとめ
固定ページは、
会社情報、サイトマップ、お問い合わせフォームなど、
通常の投稿とは違って単体で完結できるページ
のことを言います。
固定ページで作成したページは、
通常の記事投稿とは異なり、投稿一覧には表示されません。
メニューバーなどに自分で表示させる必要があります。
ブログを始める際に準備した方が良い固定ページは
- プライバシーポリシー・免責事項
- お問い合わせフォーム
- プロフィール
- サイトマップ
です。
作成方法もとても簡単なので、
ぜひ作成してみてくださいね^^