こんにちは。とまりです。
WordPressって奥が深くて、使いこなすのがなかなか大変ですよね。
こんな風にしたいと思っても、イメージ通りにならなかったり。
たくさん機能があるので、
少しずつ自分の思い描くブログに近づけていけるといいですね^^
今回はWordpressの固定ページで作成した
プライバシーポリシー・免責事項
をどこに設置するかについて、3つご紹介したいと思います。
この記事を読んで、ぜひ自分の思う場所に設置してみてください。
そもそも固定ページってなに?基本的な使い方を知りたい!
そんな方はこちらの記事もCheck!
1.グローバルメニューに表示させる方法
まず1つめは
グローバルメニューに表示させる方法です。
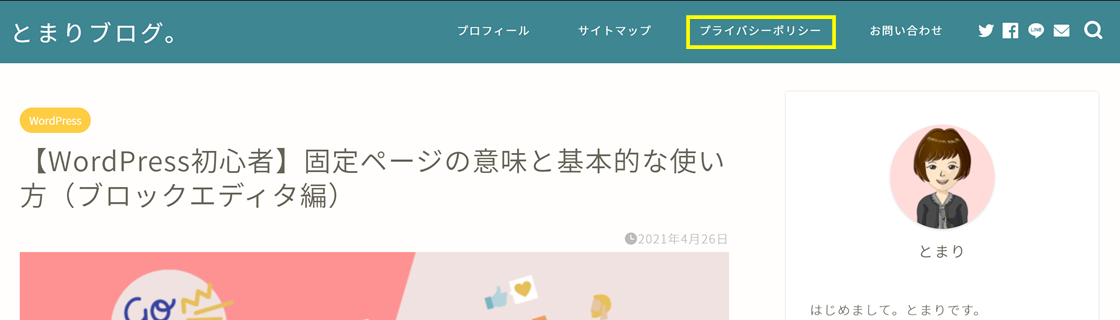
グローバルメニューというのは、
トップページの上部、このブログでいうと下記になります。
↓

表示方法はとても簡単です!
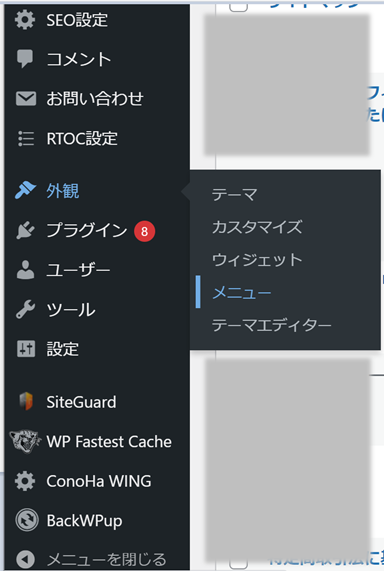
①管理画面(ダッシュボード)→外観→メニューを選択します。

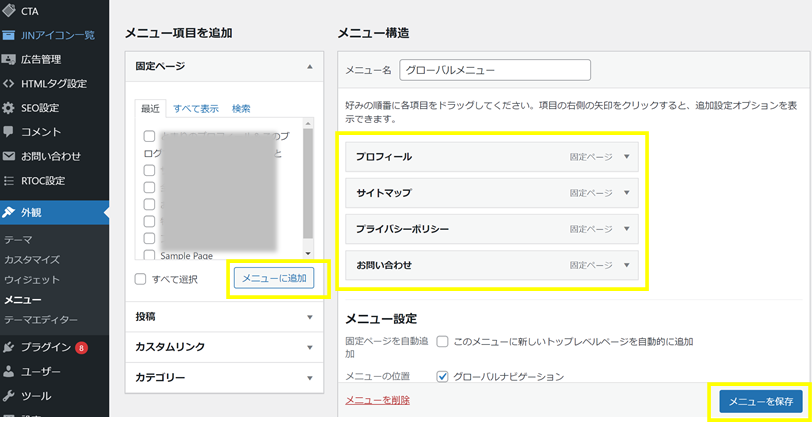
②「メニュー項目を追加」で、メニューに追加させたい項目をクリックします。
クリックした項目が「メニュー構造」に移動するので、
「メニューを保存」すれば完了です。

2.フッターに表示させる方法【JIN】
プライバシーポリシーってとても大切ですが、
グローバルメニューに表示させる必要もないかな・・・という場合、
フッターに表示
させることが出来ます。
テーマ【JIN】でのやり方をお伝えしますね。とても簡単です!
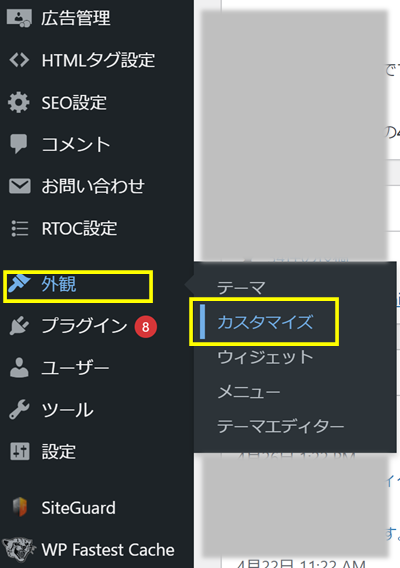
①管理画面(ダッシュボード)→外観→カスタマイズ を選択。

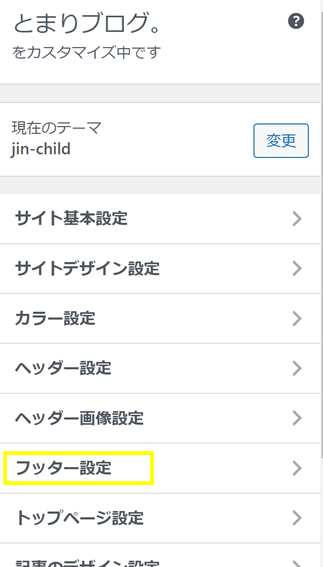
②フッター設定を選択します。

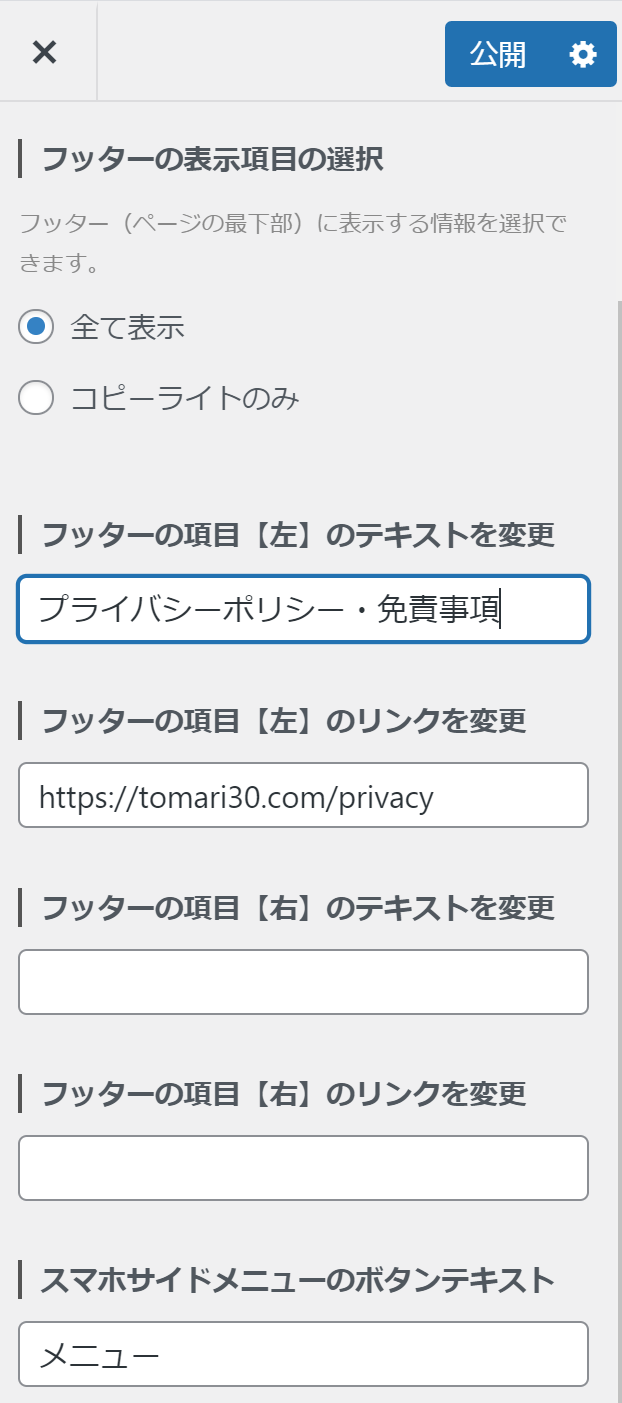
③プライバシーポリシーと免責事項のリンクを入力し、
「全て表示」を選択して、「公開」してください。

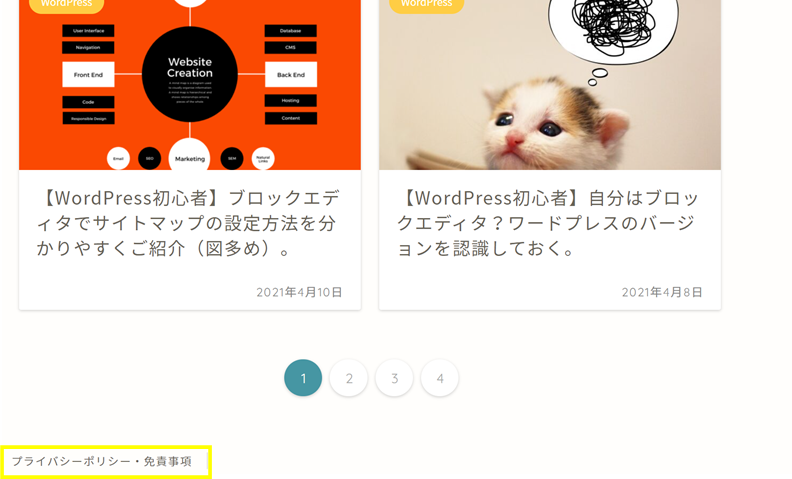
フッターに表示されました!
↓

3.トップページ下部に表示させる方法
ウィジェットを使用すると、
トップページ下部に表示させることが出来ます。
ウィジェットとは?
⇒ブログパーツのことで、
サイドバーやフッターなど任意の位置に表示させることが可能です。
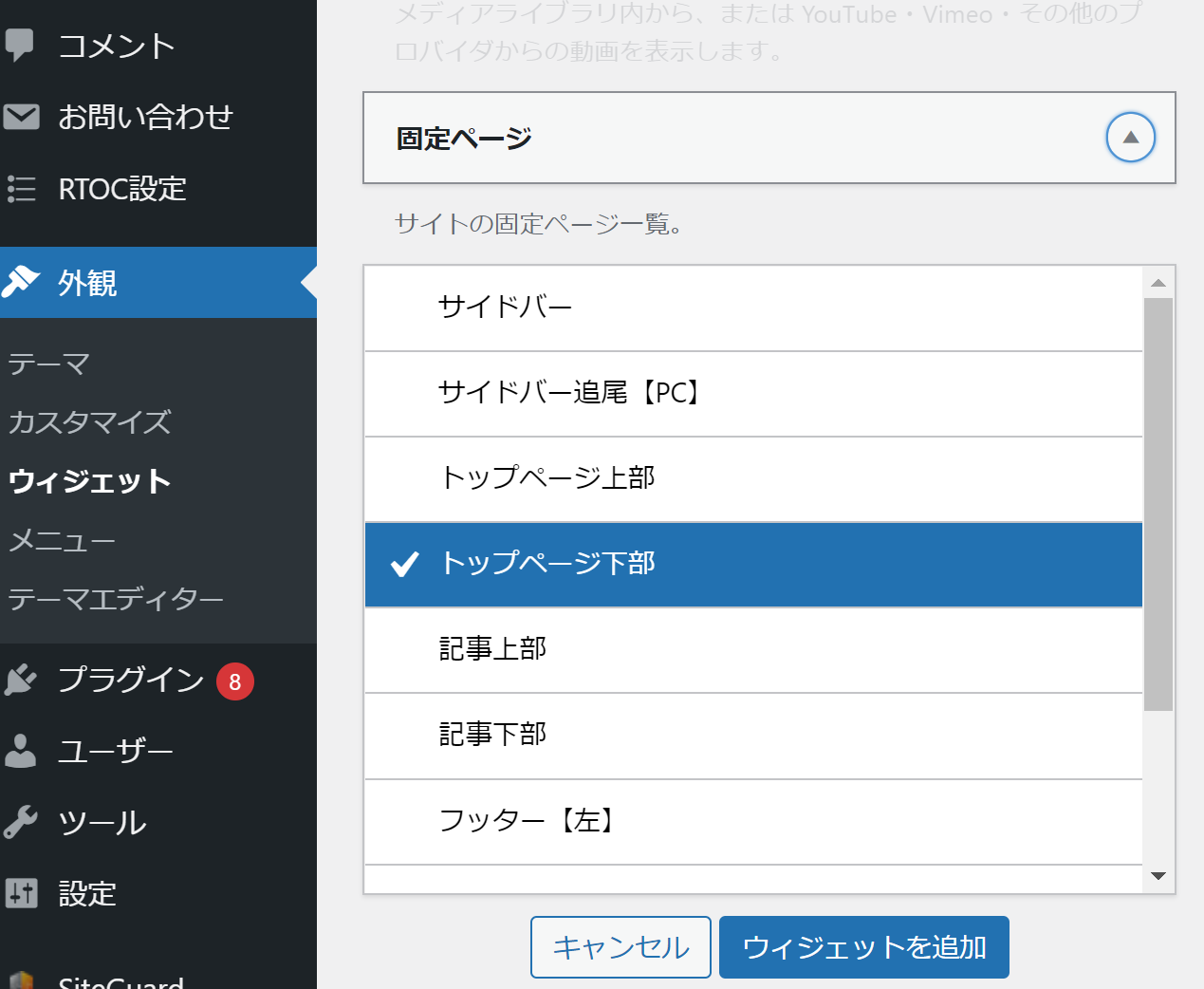
①管理画面(ダッシュボード)→外観→ウィジェットを選択

②利用できるウィジェットから「固定ページ」を選択。
(プライバシーポリシーが固定ページで作成されているため)
サイト内のどこに表示させたいか選択。
今回は「トップページ下部」を選択し「ウィジェットを追加」ボタンをクリック。

③右側の「トップページ下部」に表示されます。
このままだと、タイトルが”固定ページ”と表示されてしまうので変更。
さらに固定ページで作成したすべての記事が表示されてしまうので、
表示させたくない記事のIDを記載します。

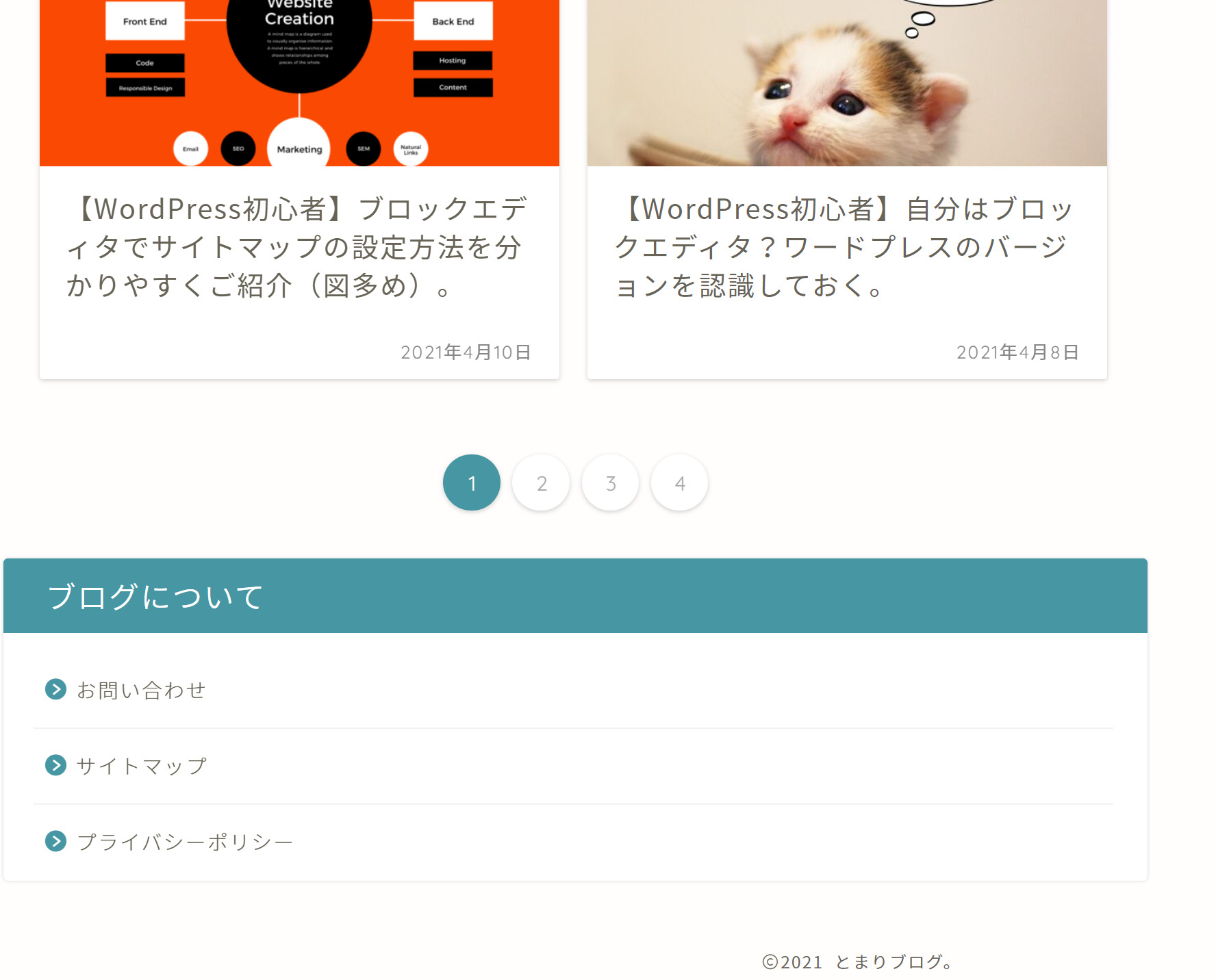
④トップページ下部に反映されました!

4.プライバシーポリシーの設置場所:まとめ
プライバシーポリシー一つとっても、
任意の場所に表示させることが出来ます。
今回は
- グローバルメニュー
- フッター
- トップページ下部
の表示方法をご紹介しました。
ぜひ自分の好きな場所に表示させてみてくださいね^^