こんにちは。とまりです。
WordPressに挫折しそうになった経験がある私が、
つまづきそうなポイントを
超初心者目線でお伝えしています。
今回は、
WordPressブロックエディタ(Gutenberg)の基本的な使い方
について書いてみたいと思います。
WordPress5.0から、
WordPressは、ブロックエディタ(Gutenberg)に生まれ変わっています。
ご存じでしたか??
WordPress5.0がリリースされたのは、2018年12月6日です。
約2年程前ですね。
この修正は、かなり大きな出来事だったようで、
もともと旧エディタでブログを作成されている方だと、
プラグインを入れて旧エディタで、
ブログを更新し続けている方が多い
んですよね。
私は何も知らずにブロックエディタから始めたのですが、
マニュアルをうまく探し出すことが出来ず、とても苦労しました。
その時の顛末はこちらです。ご興味があれば。
今回の記事で、ブロックエディタの方にも、
スムーズにブログを始めてもらえたらいいなと思っています^^
ブロックエディタ(Gutenberg)とは?

ブロックエディタ(Gutenberg)とは、
文章や画像などをブロックというパーツで管理して、コンテンツを作成するエディタです。
2018年12月のWordPress5.0から搭載されました。
ブロックエディタだと、
文章や画像の位置調整やレイアウトの変更を簡単に行うことができます。
ぜひ使ってみましょう!
ブロックエディタで記事を投稿してみよう
1.記事タイトルを入力する
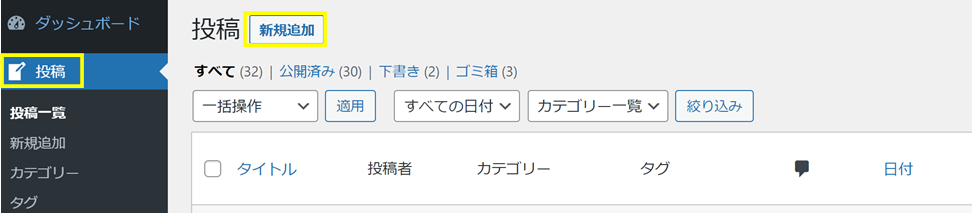
管理画面(ダッシュボード)→「投稿」→「新規追加」で新規画面を表示させます。

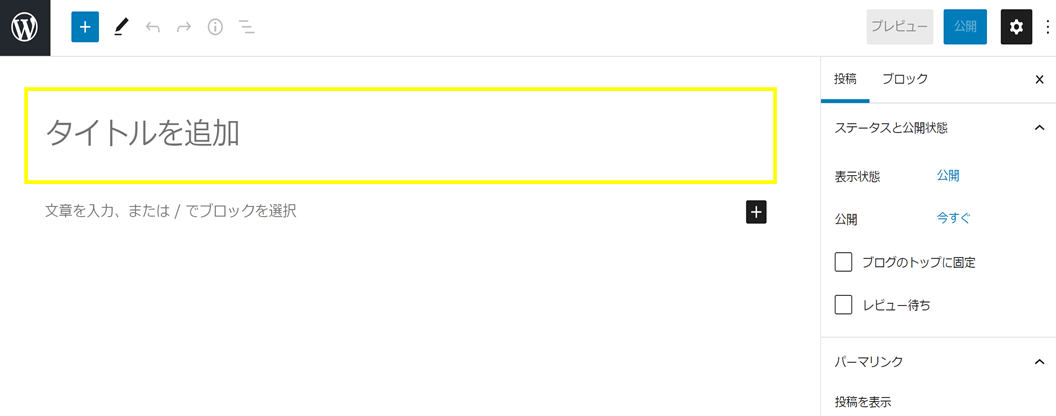
タイトルを追加にカーソルを合わせて、タイトルを入力します。

2.記事を入力する
次に記事を入力します。
ブロックエディタのキーである「ブロック」を使って、
記事を入力していきます!
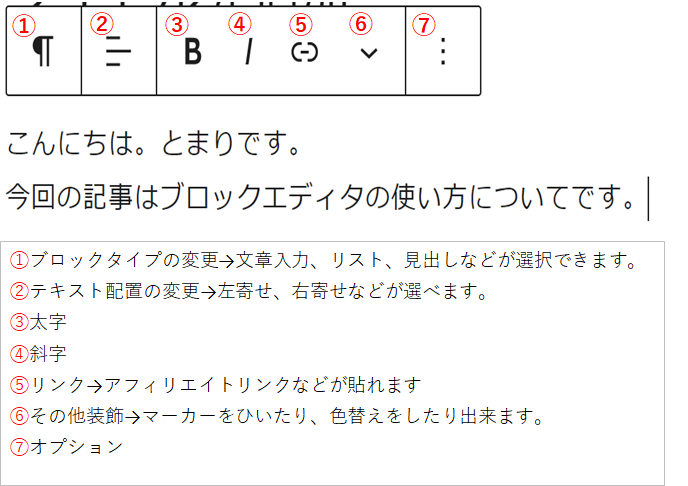
まず始めにブロックのメニューバーにどんな機能があるか抑えておきましょう。

2-1.「段落」を使って文章を入力する。
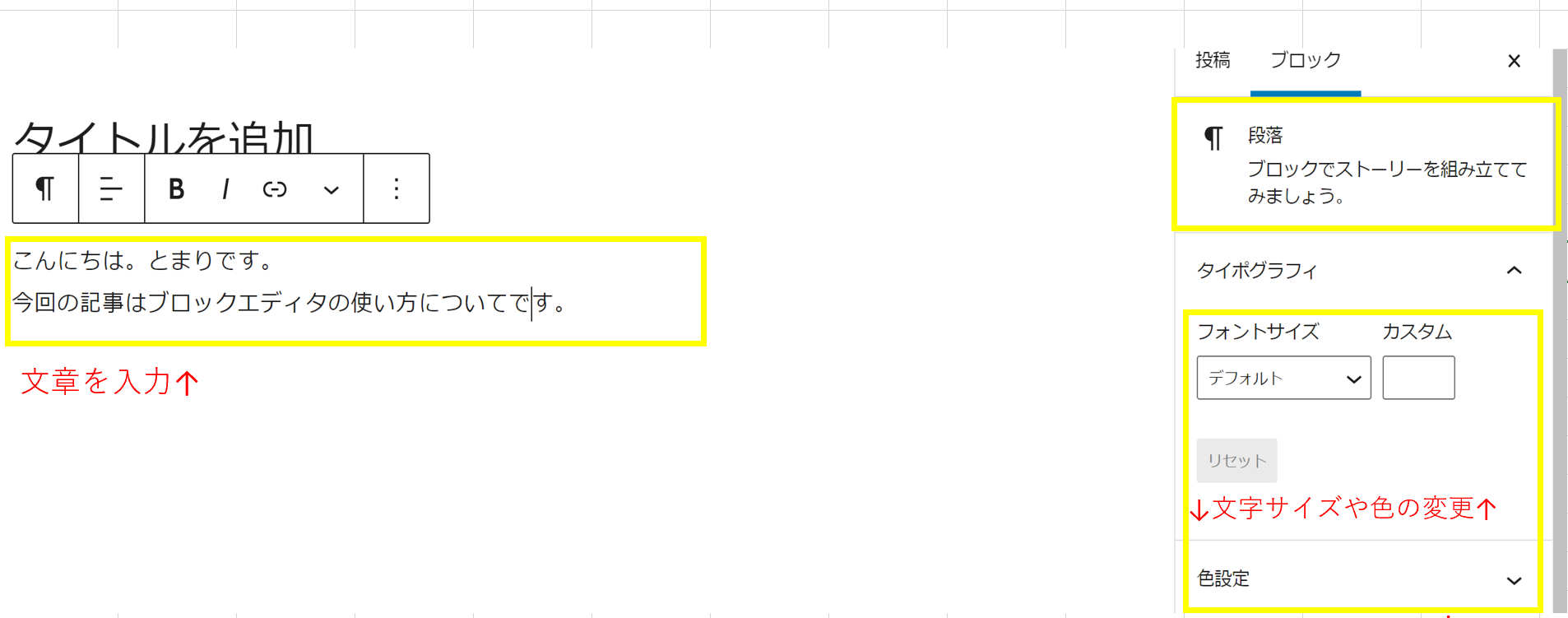
ではまず、「段落」を選択して記事を書きましょう。
通常の文章を入力する際は「段落」を選択します。
始めに選択されているのが「段落」です。

段落は「Enter」を押せば、追加することができます。
でもかなり行間があいてしまいます。
もし同じ段落内で改行したいときは、「Shift」+「Enter」を押してくださいね。
行間をあけずに改行可能です。
2-2.「見出し」を使って見出しを作成する
読みやすい記事を書くためには、「見出し」の使用が必須です。
効果的に使っていきましょう。
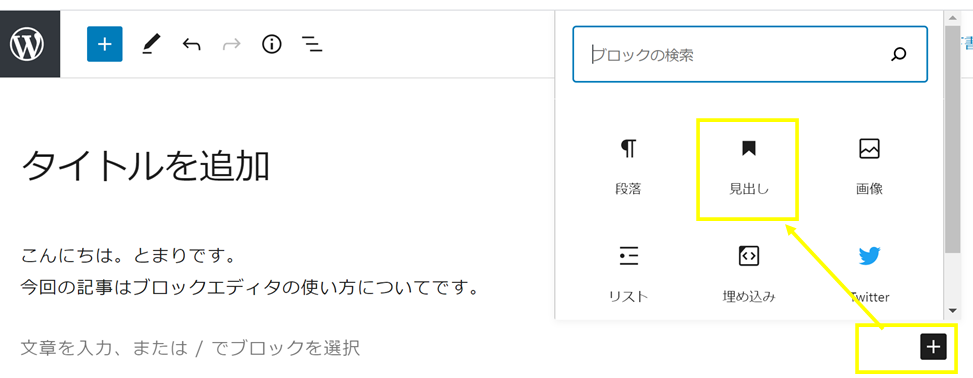
文章を入力する際、右側に「+」のマークが現れます。
このマークをクリックすると、ブロックタイプを選択することが出来るので、
「見出し」を選択してください。

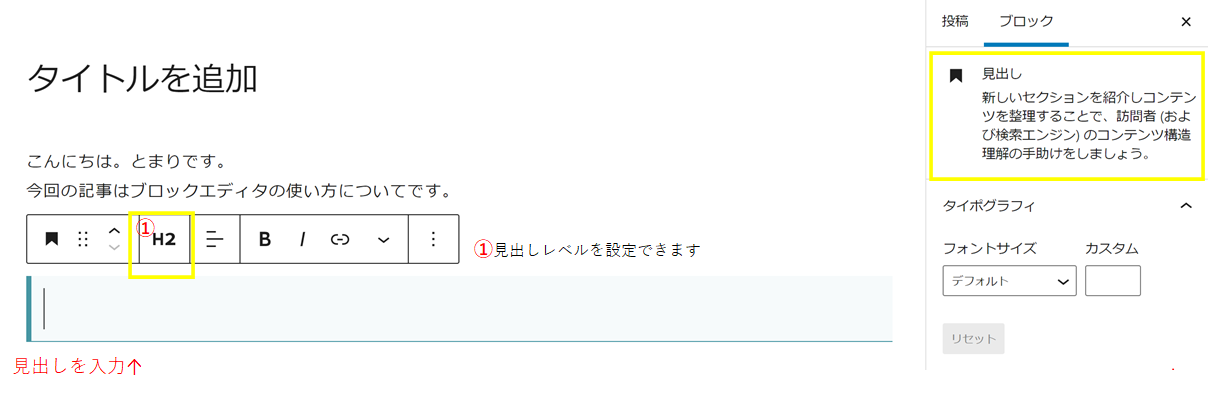
「見出し」を選択すると、下記のようになります。

見出しは「見出し2」→「見出し3」と順番につけていってくださいね。
あとから見出しに変更することも可能です。
2-3.「リスト」を使ってリストを作成する
リストも記事を見やすくする上で、効果的なタイプの一つです。
見出しと同様の使い方で、とても分かりやすいです。
文章を入力する際、右側に「+」のマークが現れます。
このマークをクリックすると、ブロックタイプを選択することが出来るので、
「リスト」を選択してください。

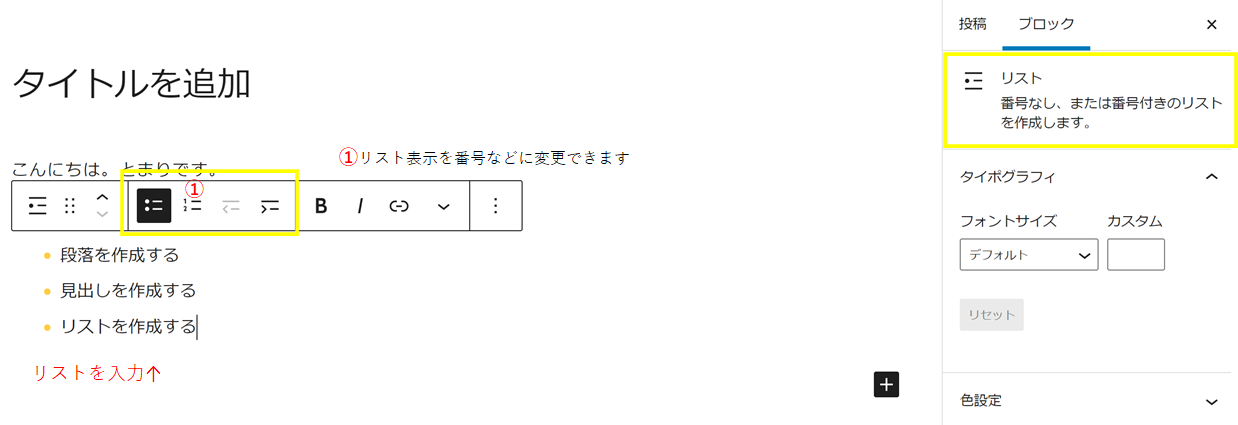
「リスト」を選択すると下記のようになります。
Enterでリストを追加していくことが出来ます。
リスト表示は番号などに変更することが可能です。

2-4.画像を挿入する
左上の「+」アイコンをクリックし、表示されたブロックパターンの中から、
「画像」を選択します。

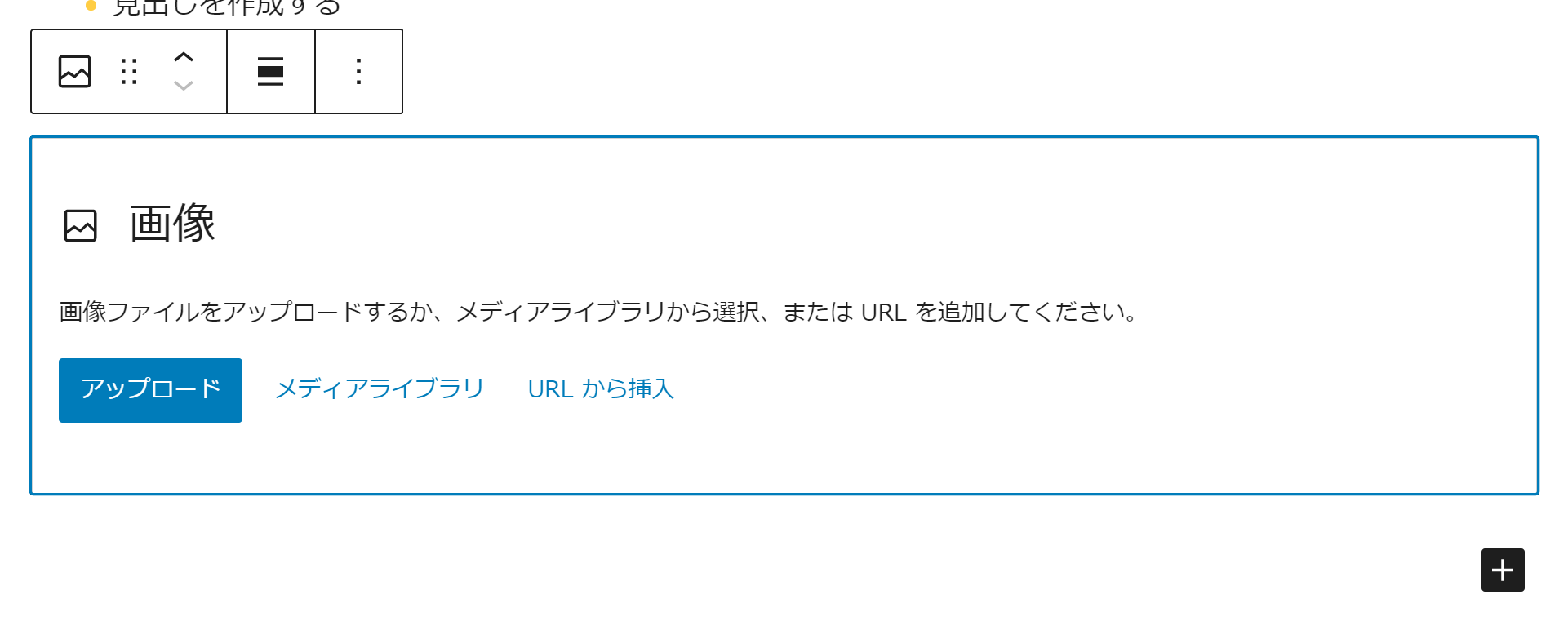
下記のように3つのボタンが表示されます。
「アップロード」→新たに画像をアップロードしたい場合
「メディアライブラリ」→既にアップロードしているファイルを利用したい場合
「URLから挿入」→画像URLを直接指定したい場合
と使い分けてくださいね。

2-5.リンクを挿入する
アフィリエイトリンクを貼りたい時や、別の記事に誘導したい時など、
リンクを貼る機会がたくさんあると思いますので、ご紹介します。
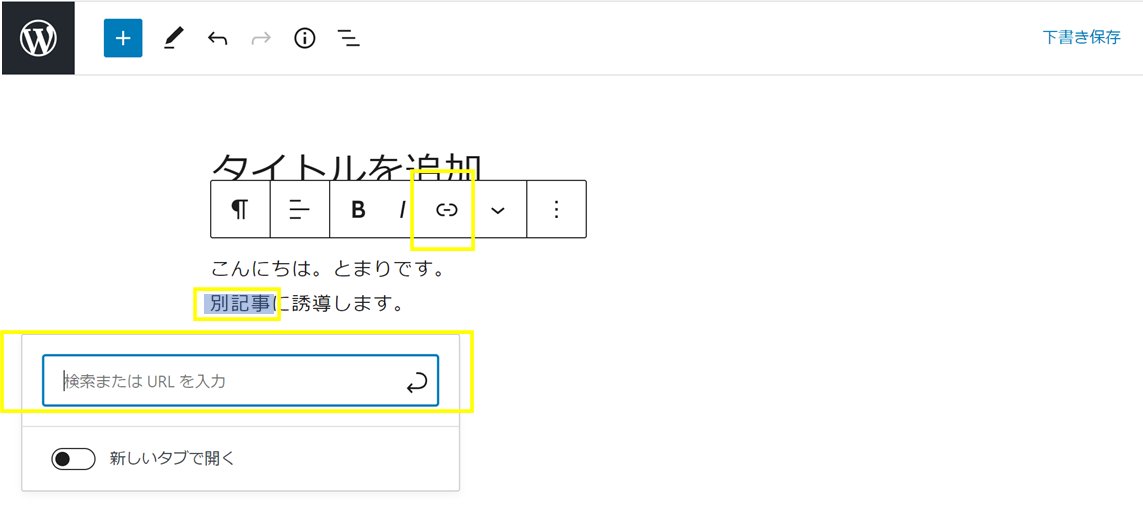
例では「別記事」というワードにリンクを貼ってみます。
文章を書き、リンクを貼りたい部分を選択して、
メニューバーから「リンクの挿入」を選択します。
すると、別ウィンドウが開きますので、
ここにリンクを貼りたいURLか記事名を入れればOKです!

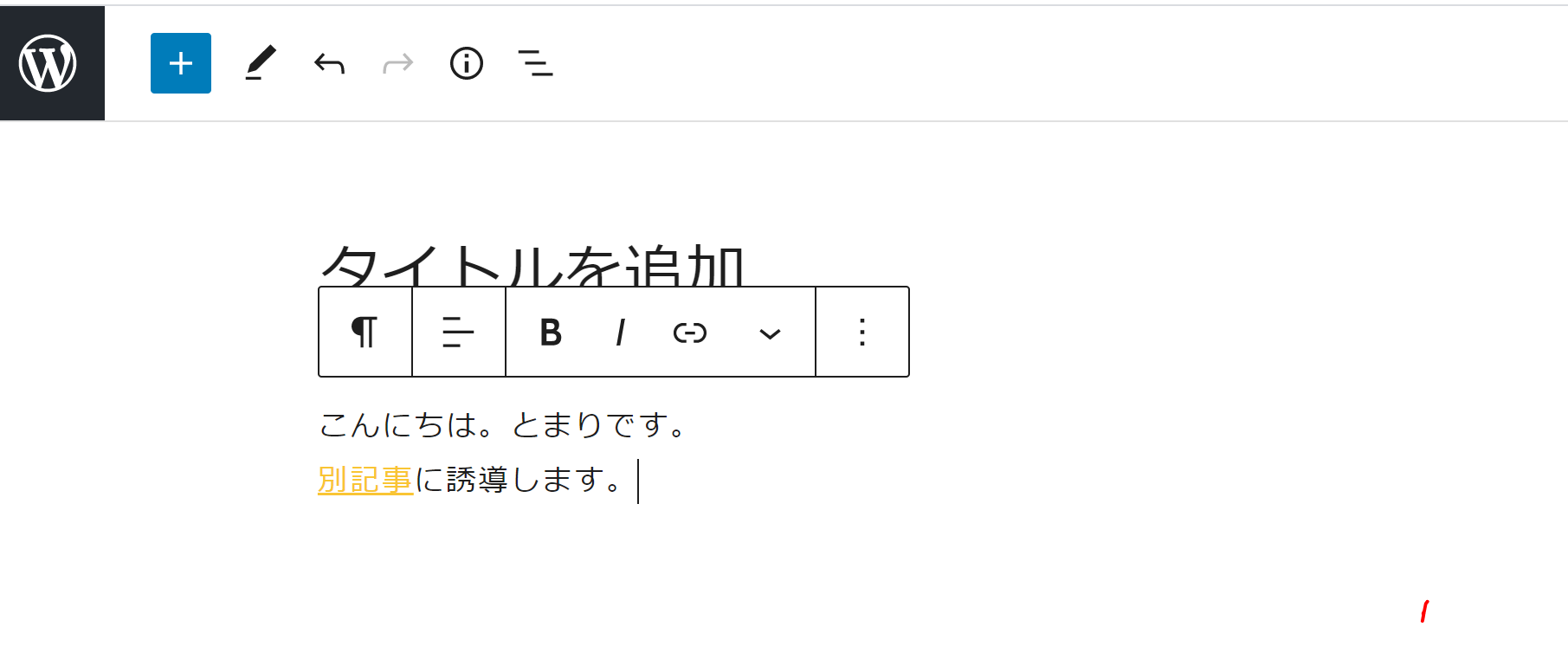
「別記事」が反転しました。

これで記事の準備は完了です!
3.投稿の準備を行う
記事が完成したので、投稿の準備をしましょう。
3-1.パーマリンク設定を行う
パーマリンクとは、ブログ記事毎に設定されるURLのことを言います。
詳しい設定は別記事にてご紹介していますので、
ぜひご覧ください^^
※パーマリンク設定は下書き保存後に表示されます。
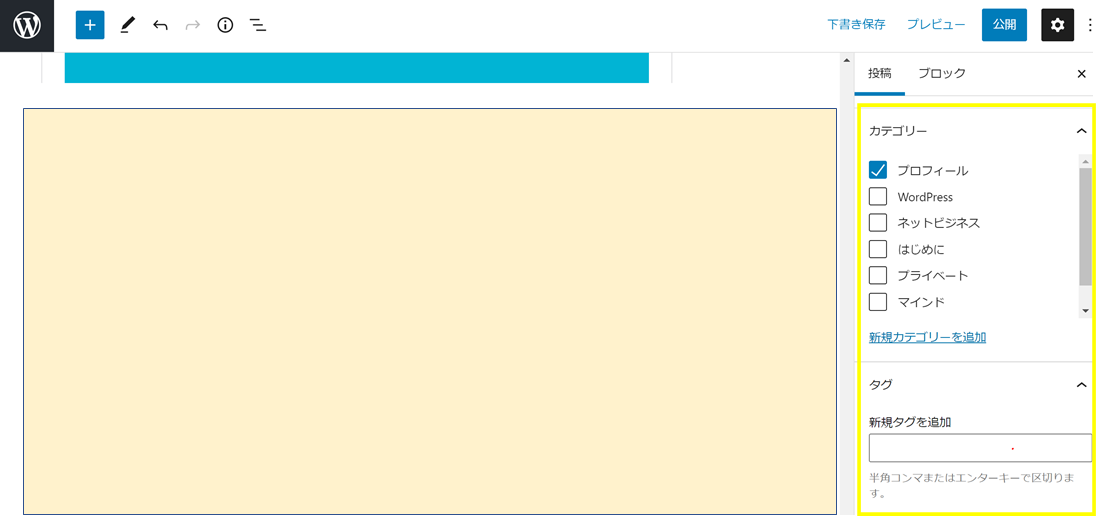
3-2.カテゴリ・タグを選択する
右側メニューバーから、カテゴリとタグを選択します。

1つの記事につき、カテゴリーは1つ、タグは複数(5個程度)までOKと言われています。
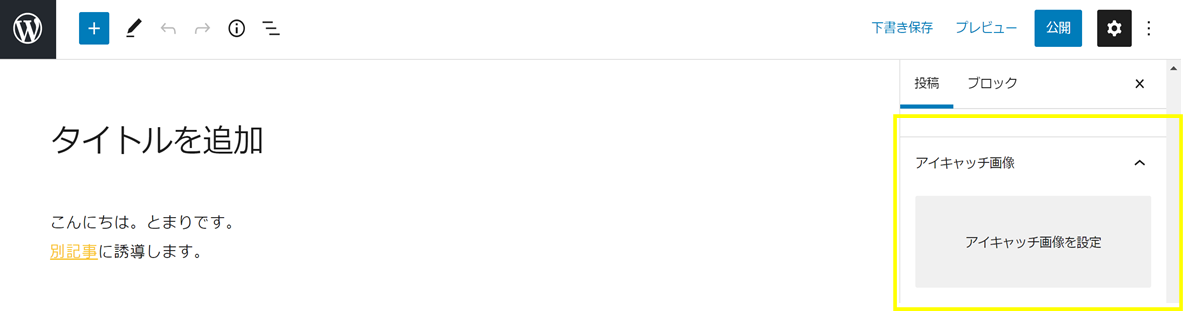
3-3.アイキャッチ画像を設定する
記事の一覧画面で表示される画像をアイキャッチと言います。
オリジナル性が高かったり、文字を入れたりどのブロガーさんも工夫されていて、
とても興味を引きますよね。ブログ自体も華やかになるので、必ず設定しましょう。

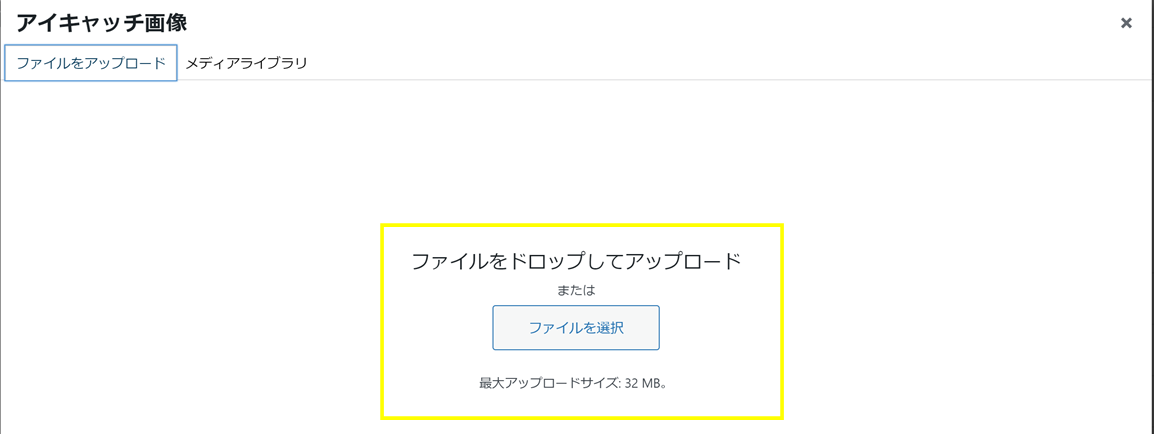
ファイルをアップロードします。

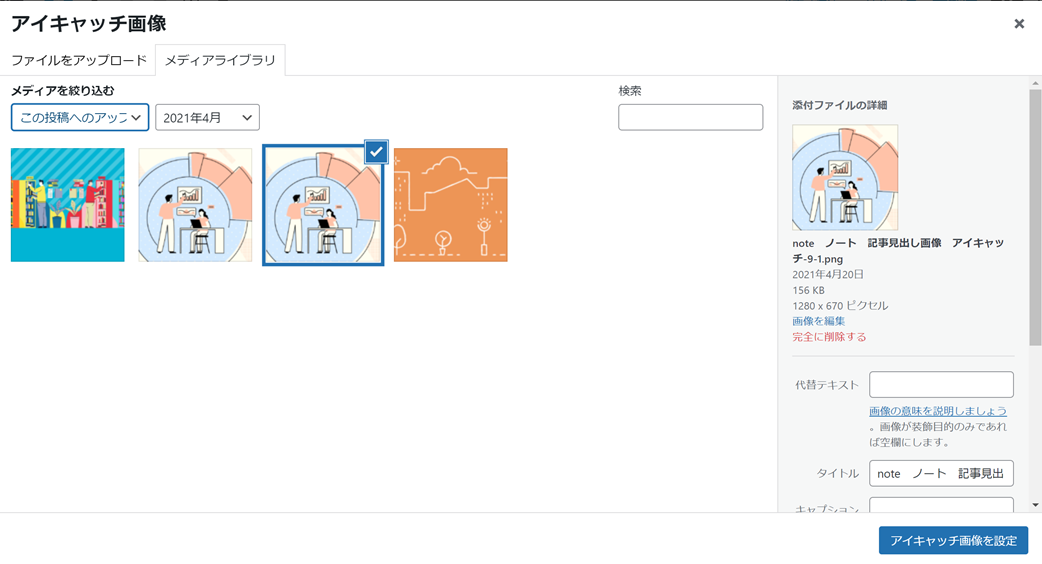
選択した画像が設定されます。

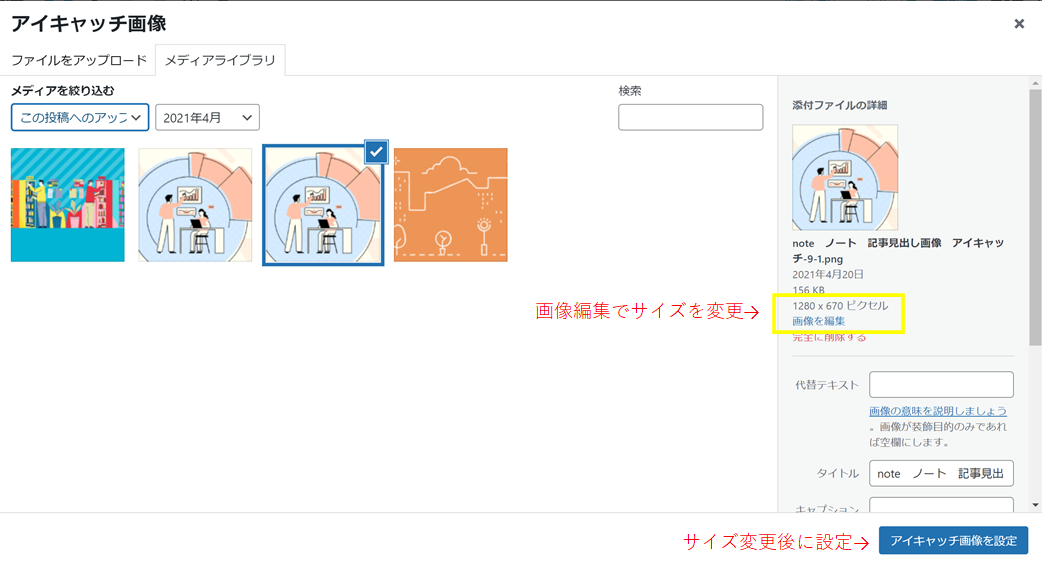
画像サイズを編集します。
WordPressは、基本的に「16:9(縦横比)」にすると、
アイキャッチ画像を綺麗に表示させることができます。
ただし、テーマによって推奨サイズが異なりますので、自分のテーマを確認してください。
私が使用している「JIN」は推奨サイズが横幅が760px以上の画像となっています。
横幅を指定すると、縦は自動で入ります!

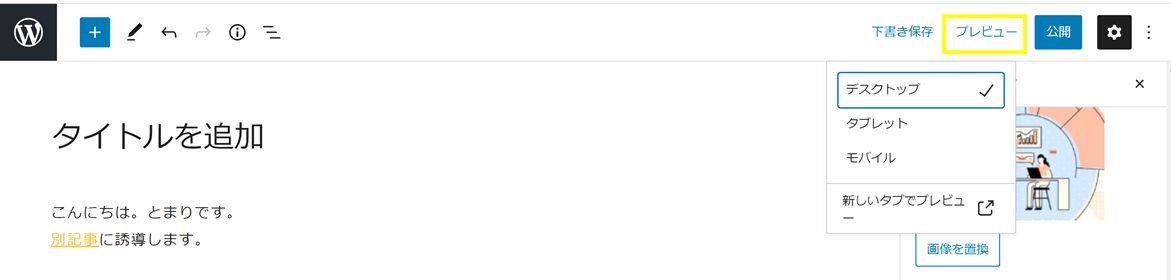
4.プレビューしてみる
記事が完成しました!
最後にプレビューで記事を確認しましょう。
特にレイアウトはイメージ通りに仕上がっているか必ず確認してください。

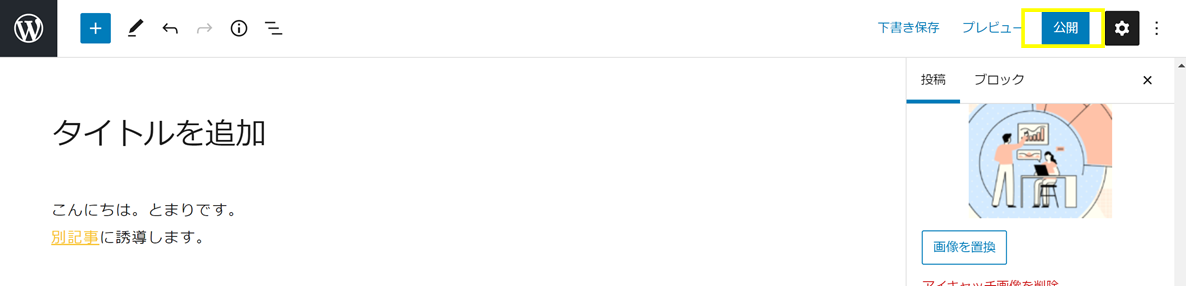
5.記事を公開する
ついに記事が完成です!公開しましょう!

ブロックエディタ(Gutenberg)の使い方:まとめ
WordPress5.0から標準装備となったブロックエディタ(Gutenberg)は、
意外とまだマニュアルが少なく、進めていく中で悩む部分も多いかと思います。
でも、奥が深いからこそ、
自分のサイトを作り上げている感じがして、楽しい部分も多いです^^
これからもWordPressライフを楽しんでいきましょう!












