こんにちは。とまりです。
WordPress初心者の方に向けて、
私が過去つまづいたり、
知って便利だったことを少しずつお伝えしています。
ブログを作成していくと、デザインもいろいろと気になってきて、
カスタマイズしたくなることがあるかと思います。
まず大事なのは
記事の内容
だと思うのですが、やはりブログのデザインがおしゃれだと、
読み進めたくなりますよね^^
今回は
WordPressブログ ヘッダー画像のおすすめサイズと作成方法
をご紹介したいと思います。
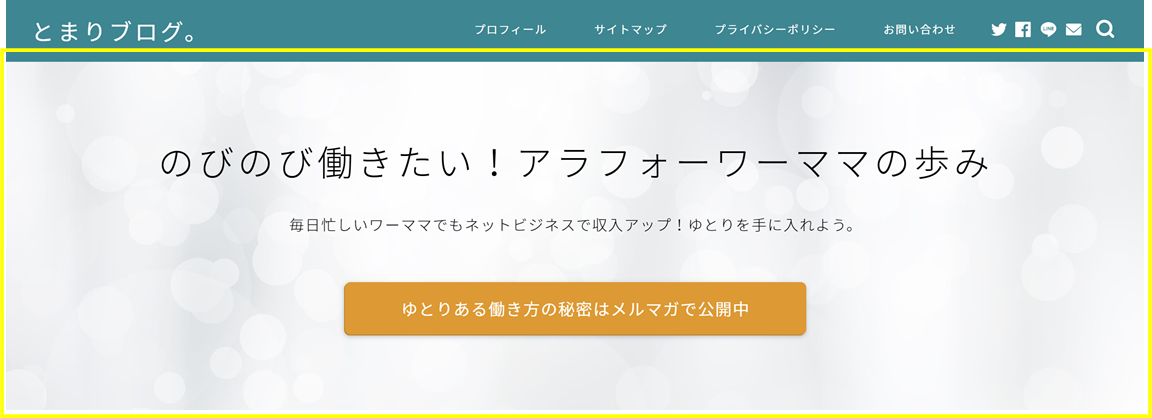
ブログのヘッダー画像ってここです
そもそものお話ですが、ブログのヘッダー画像はここのことです。
↓↓

今は使用しているテーマ「JIN」にデフォルトで入っていた画像を使用しています。
少し落ち着いた印象なので、変えていきたいと思います!
ヘッダー画像のおすすめサイズって?
さて、そもそもヘッダー画像のおすすめサイズっていくつなのでしょうか?
これはテーマによって違います。
ぜひお使いのテーマのヘッダー画像推奨サイズを確認してみてください。
ちなみに私が使っているテーマ「JIN」の推奨サイズは
幅2400px以上
になります。
縦は特に指定がありませんが、
JIN購入者が公式サイトでDLできるヘッダー画像のサイズは
2880×800px
です。
このサイズを参考に作成すると良さそうですね^^

ヘッダー画像の簡単な作成方法
画像編集ソフトとして有名なのは「photoshop」かと思いますが、
初心者はそんなソフト持っていないと思いますので、
Windowsに標準装備されている、
ペイント
を使用して作成していきたいと思います!
フリー画像サイトから好きな画像をダウンロードする
フリー画像サイトからヘッダー画像に設定する画像を選びましょう。
お好きな画像をダウンロードしてください。
こちらの記事で、おすすめのフリー画像サイトをご紹介しています。
ぜひ見てみてくださいね^^
ペイントを使ってヘッダー画像を作る
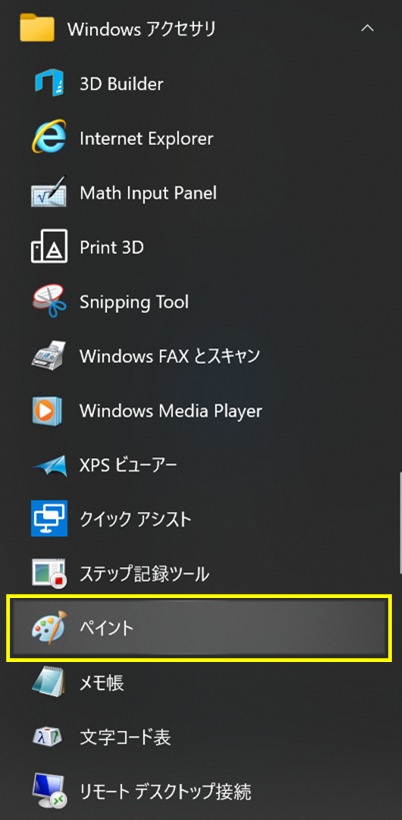
①Windowsに標準装備されている「ペイント」を立ち上げます。
スタート → アクセサリ → ペイント

②ペイントに保存した画像を取り込みます。方法は2つあります。
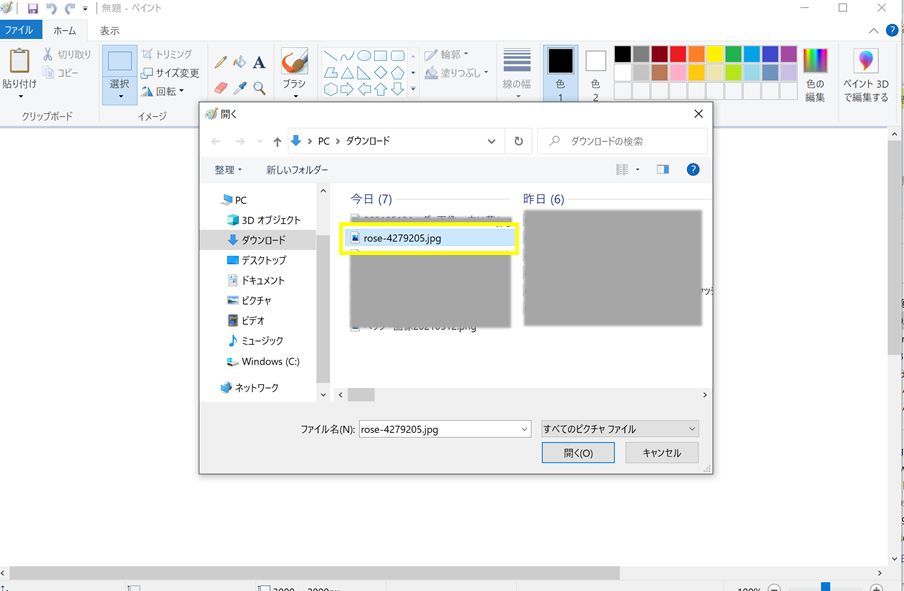
1つは、ファイル→開く で保存した画像を取り込む方法。
2つめは、保存したファイルをドラッグしてペイントにもってくる方法です。
どちらでもOKです。
1つめの方法がこちらです。
↓

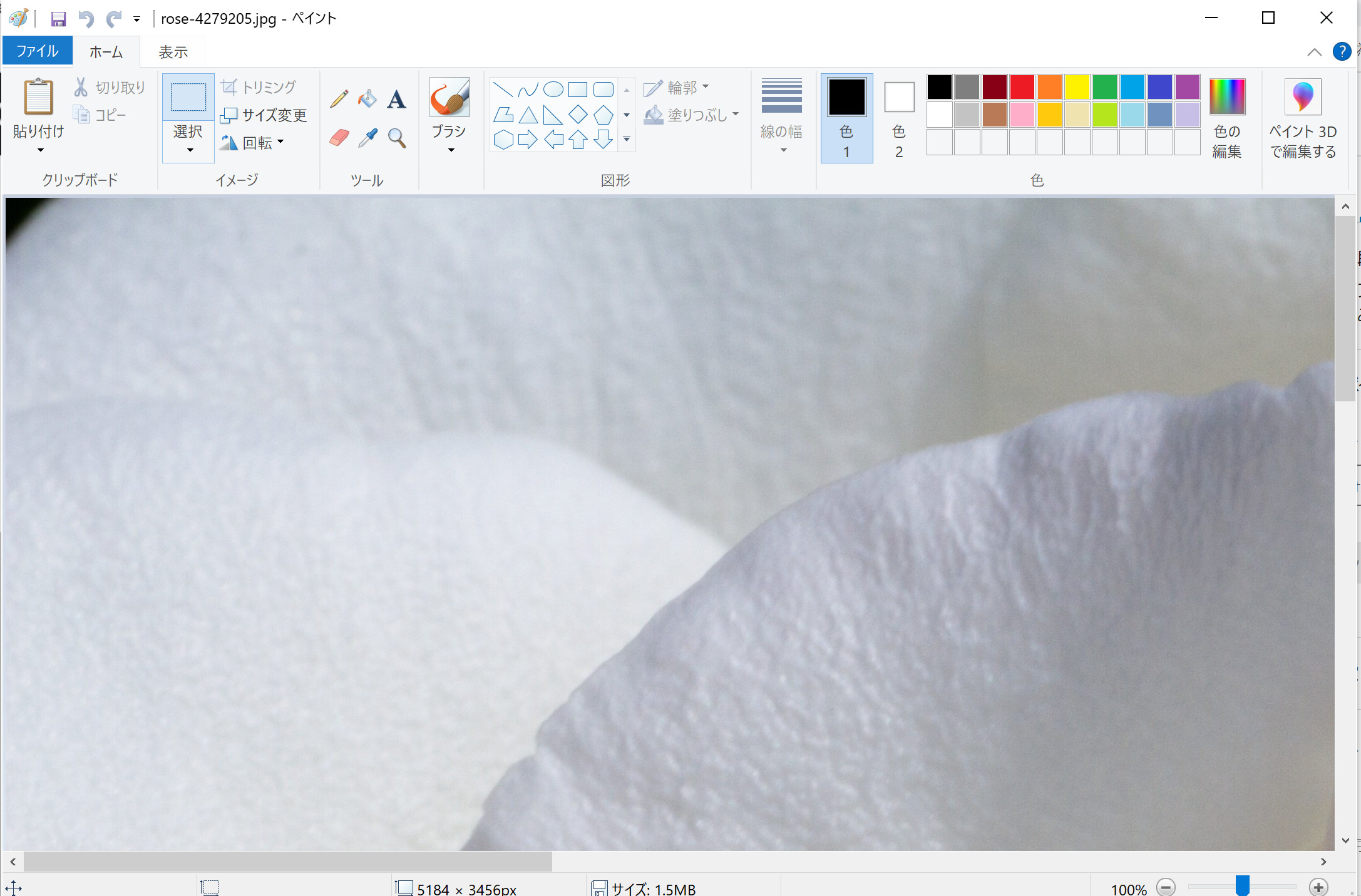
画像が反映されます。
↓

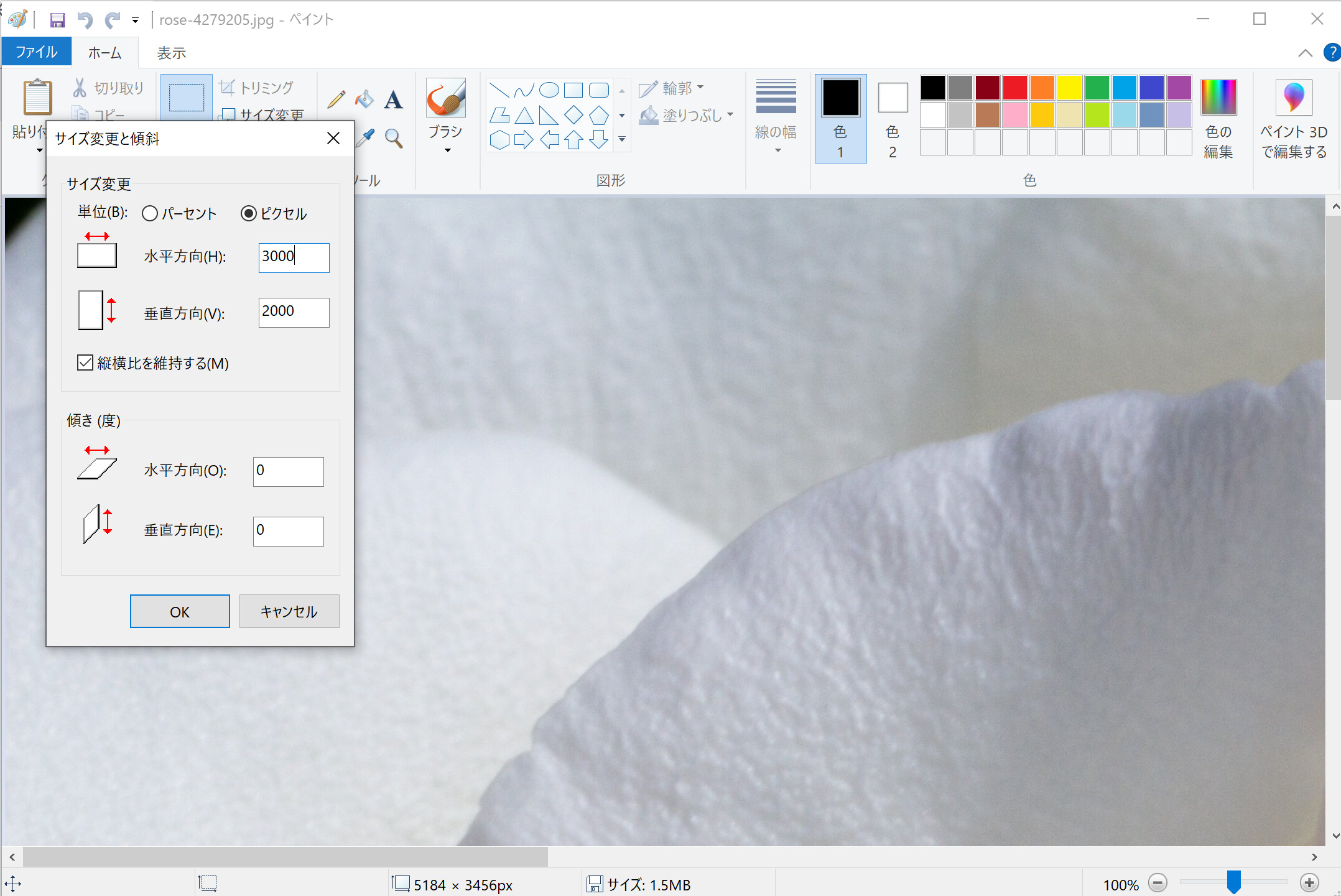
③画像が大きいので実際のサイズに近づけておきましょう。
加工しやすくなります。
JINの推奨サイズが
幅2400px以上
なので、そこに近づけておきます。
幅3000pxに設定しました。

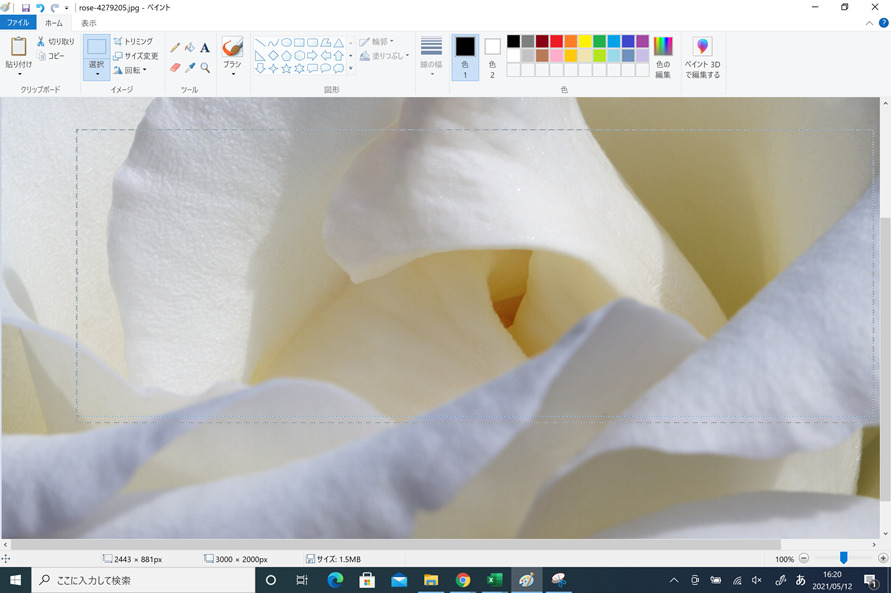
④次にJINの推奨サイズに近づけるため、
2400px × 800px
に画像を切り取ります。
ご自身のテーマと推奨サイズを確認してくださいね!
ペイントの「選択」を選んで、
ヘッダー画像にしたい部分まで点線□を広げていきます。
(分かりにくいので点線を濃くしています)

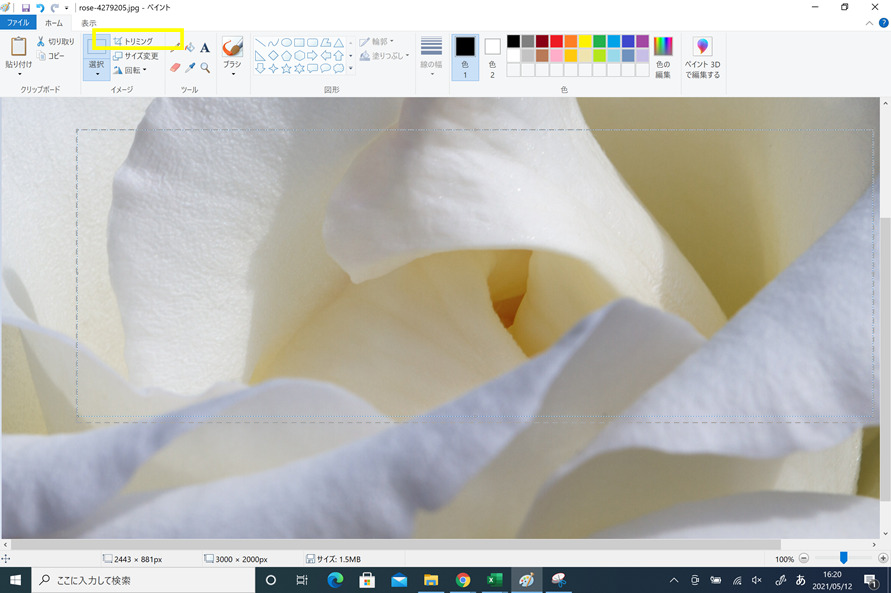
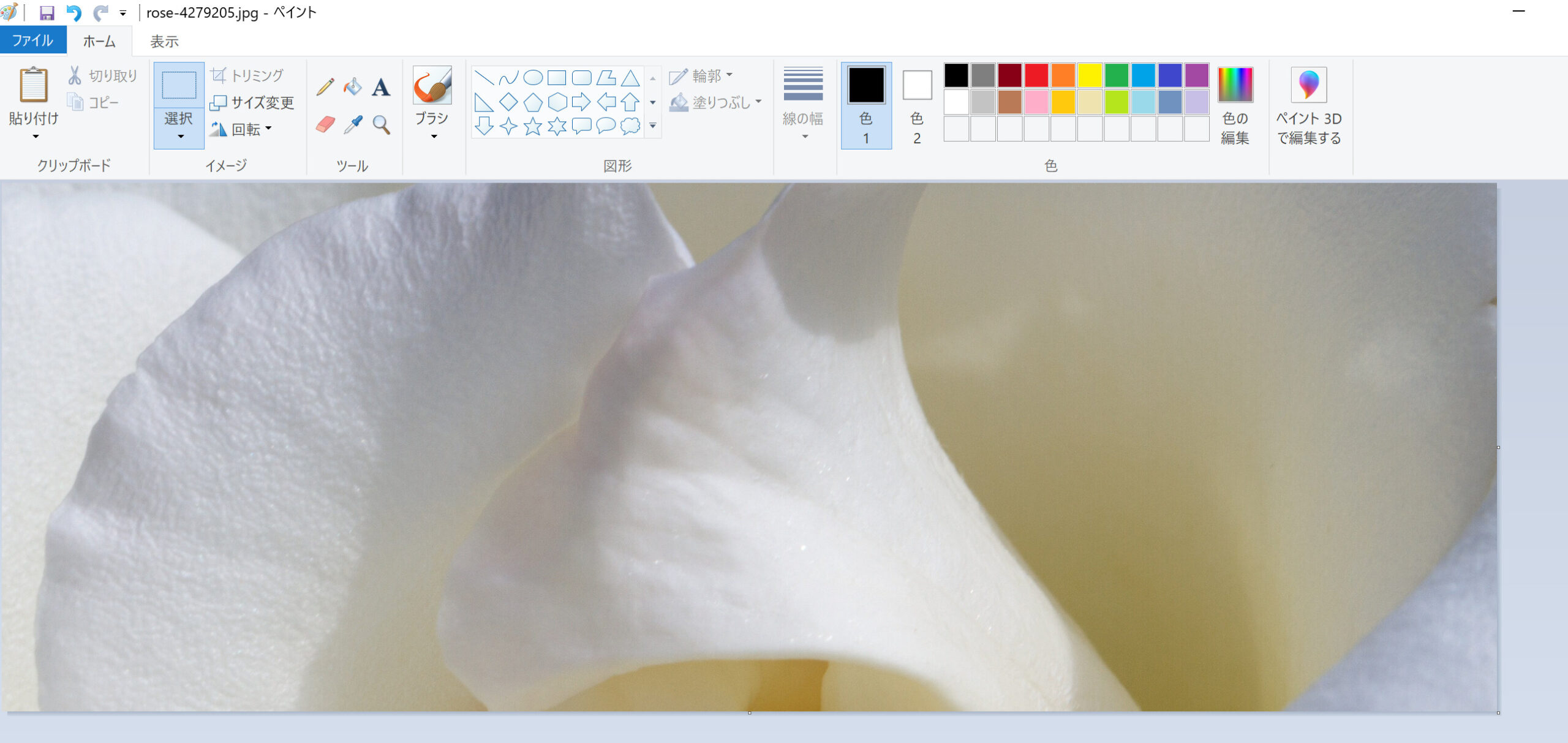
⑤トリミングをクリックすると、画像が切り取られます。
切り取られたら、「名前をつけて保存」で、画像を保存してください。


ヘッダー画像を設定する(JIN)
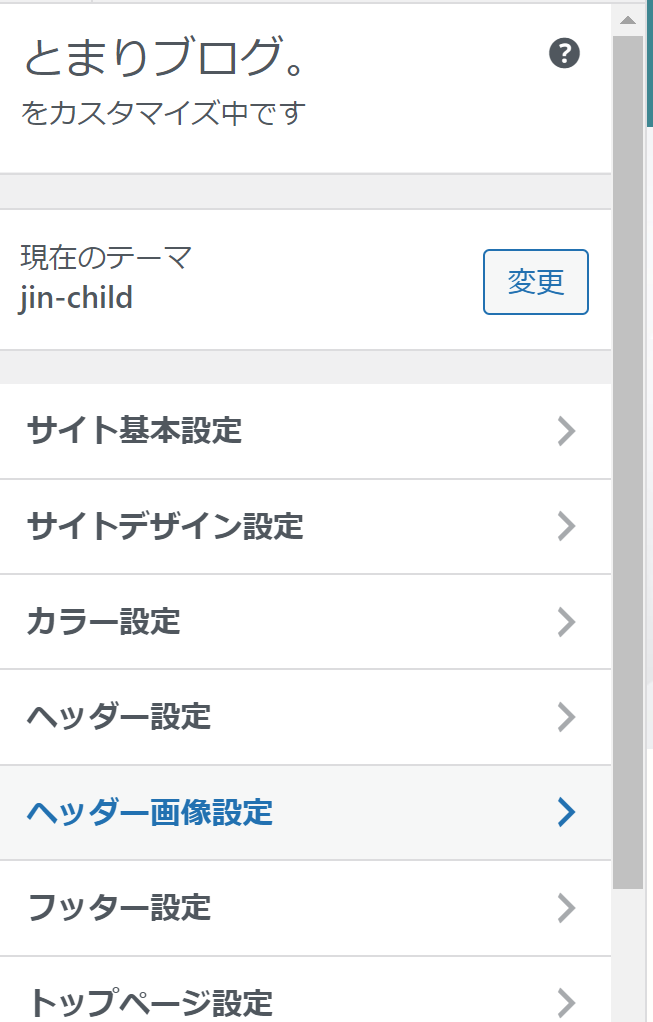
①管理画面(ダッシュボード)→ 外観 → カスタマイズ → ヘッダー画像設定 を選択します。

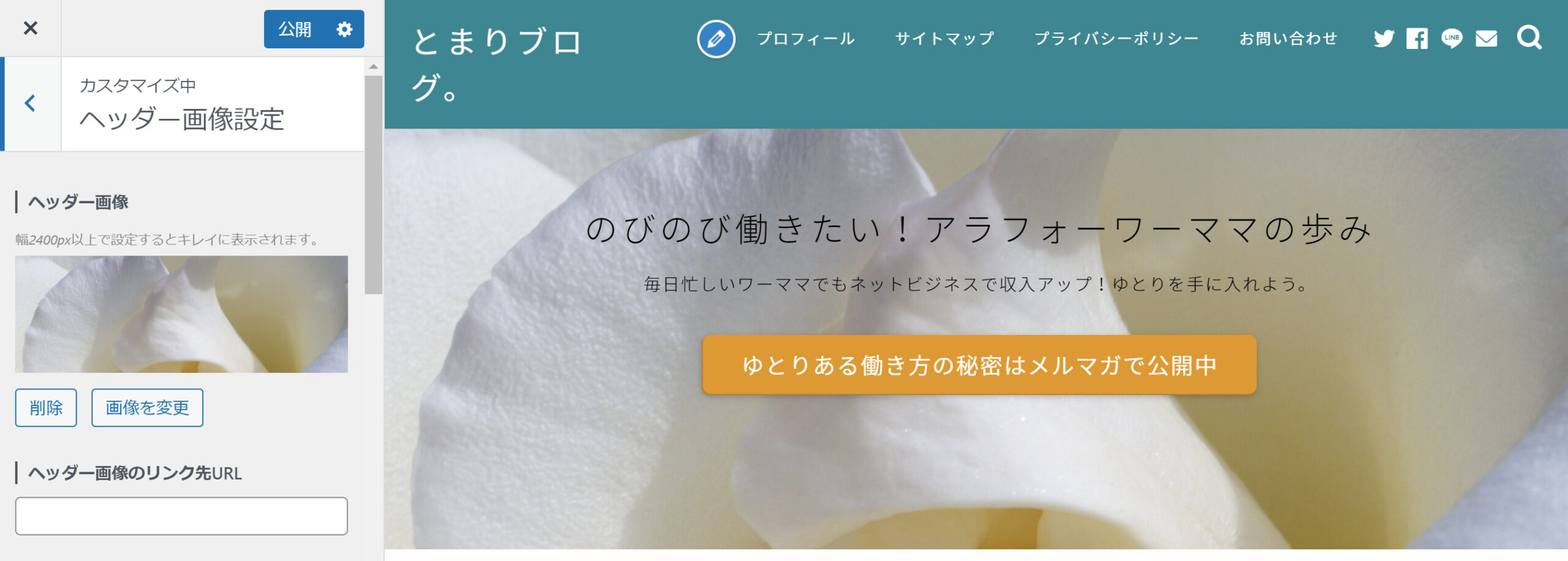
②保存した画像に変更します。ヘッダー画像が変更されました。
確認が出来たら「公開」しましょう。

③画像が変更されました!雰囲気が結構変わりますね^^

ヘッダー画像をかえるとブログの印象が変わる:まとめ
ブログのヘッダー画像を変えると、ブログ全体の印象がだいぶ変わります。
フリー画像サイトで好きな画像をダウンロードし、
ペイント
を使えば、シンプルなものであれば簡単にヘッダー画像を作成することが可能です。
ぜひ試してみてくださいね^^












