こんにちは。とまりです。
WordPress初心者の方に向けて、
私が過去つまづいたり、
知って便利だったことを少しずつお伝えしています。
ブログで記事を書いていく上で欠かせないのが
画像
ですよね。
私も初めは、手間だなーと思ったこともあったのですが、
文章が続く記事と、ところどころ画像が挟まれている記事だと
読みやすさが全然違う
んですよね。ユーザーの離脱防止に繋がります。
画像は積極的に入れていきましょう。
今回の記事では
WordPress記事内に画像を挿入&編集する方法(ブロックエディタ版)
を、Wordpress初心者の方向けに、情報過多にならないように、
シンプルにお伝えしたいと思います。
1.Wordpressの記事内に画像を挿入する方法
記事内に画像を挿入する方法もいくつかあります。
時と場合に応じて、使い分けてみてくださいね。
新規画像をアップロードして記事に挿入する
①管理画面(ダッシュボード)→投稿→新規追加
→「文章を入力」にカーソルをあてると出てくる右側の「+」をクリック
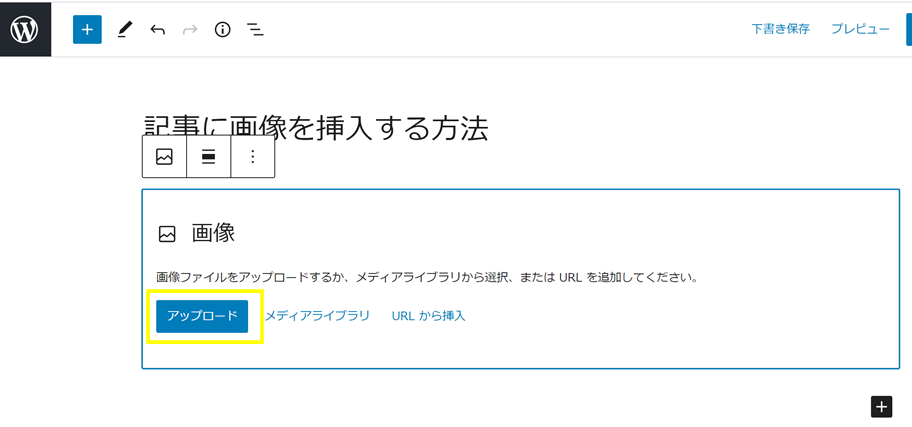
→選択画面で「画像」を選択してください。

②下記のような画面が出てくるので、「アップロード」を選択。

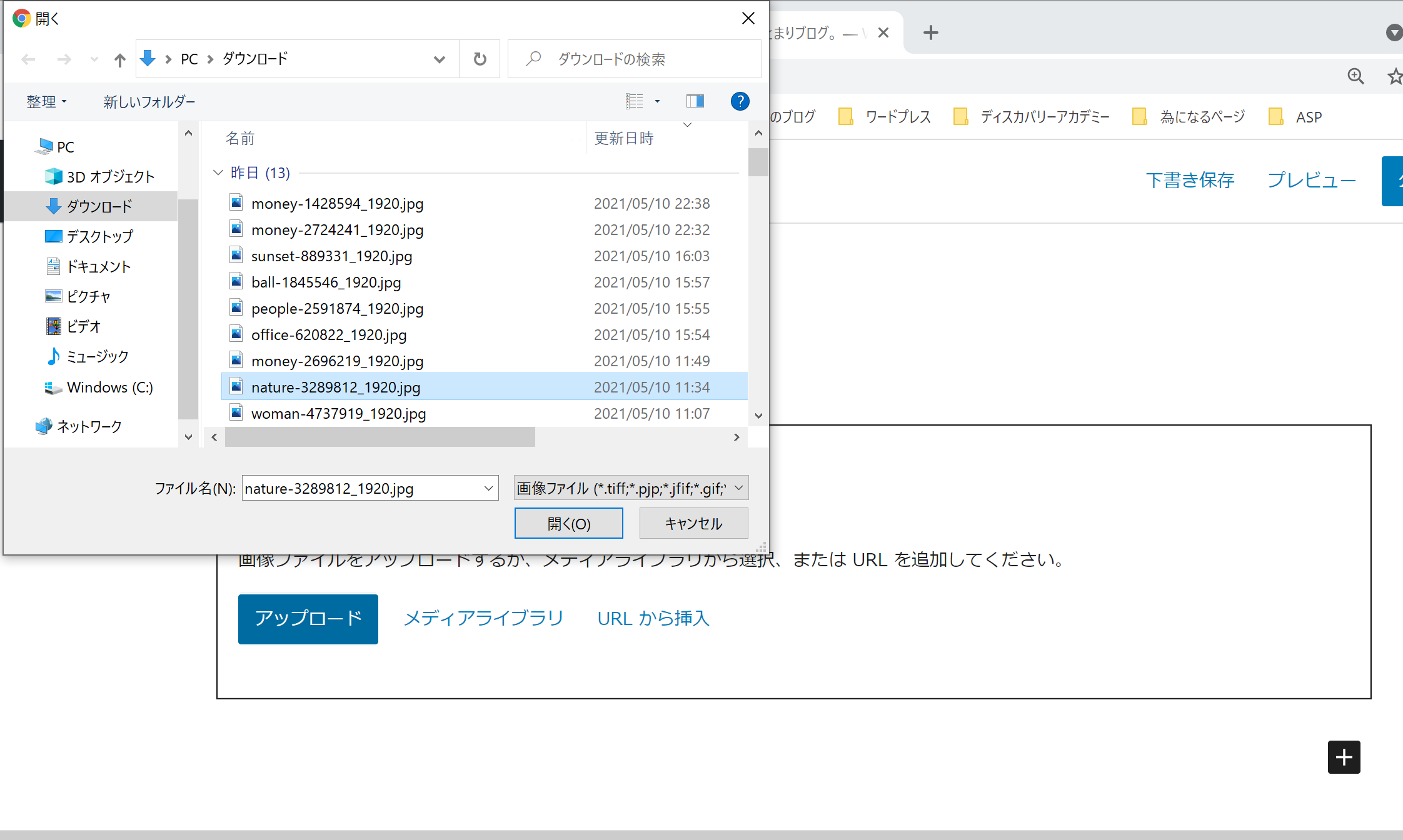
③アップロードしたい画像を選択しましょう。

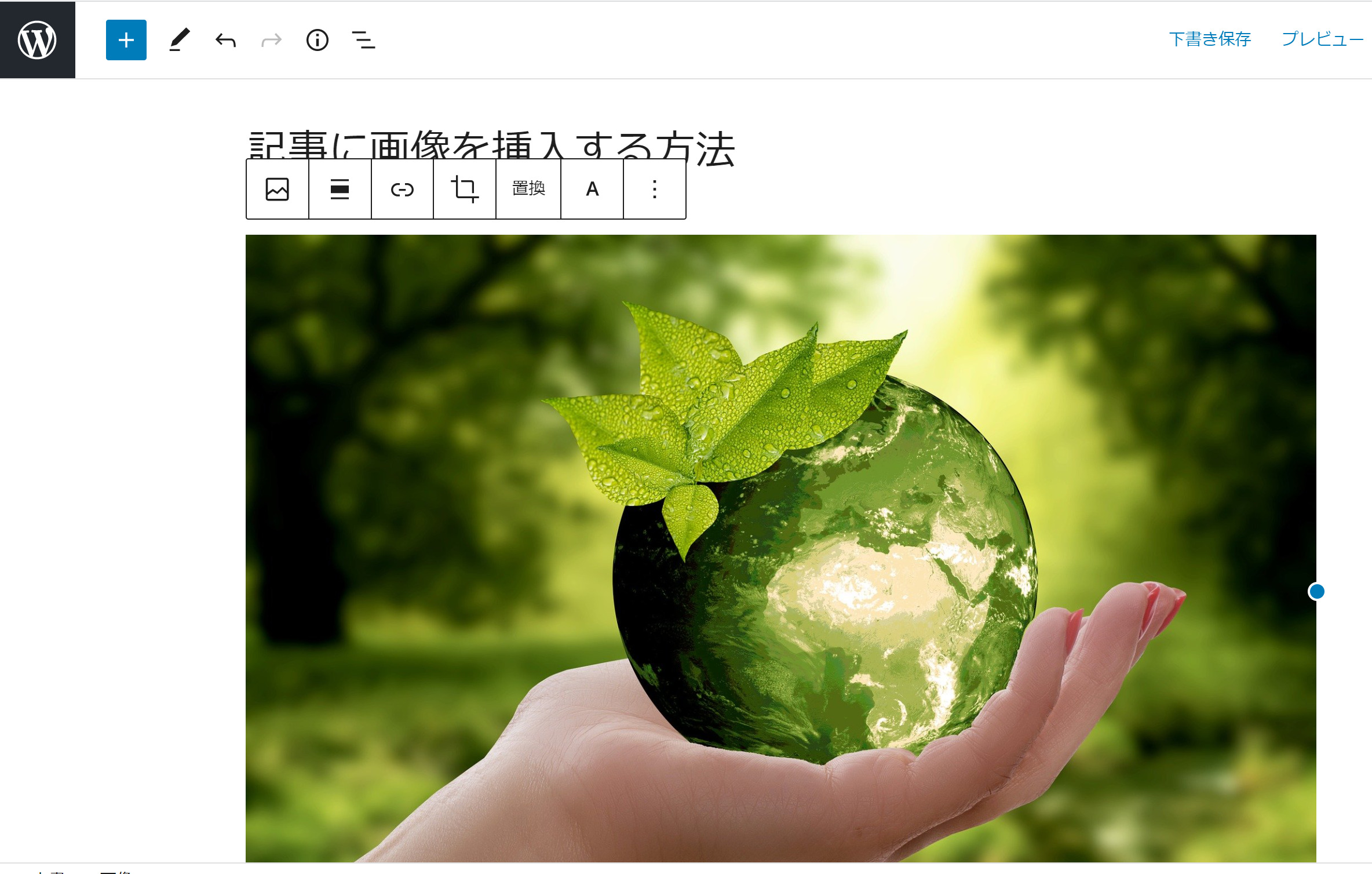
④画像が挿入されました!

メディアライブラリから画像を挿入する
WordPressに既にアップロードされた画像を保管している場所を
メディアライブラリ
といいます。アップロード済の画像を使用する場合は、こちらを使用します。
①管理画面(ダッシュボード)→投稿→新規追加
→「文章を入力」にカーソルをあてると出てくる右側の「+」をクリック
→選択画面で「画像」を選択してください。

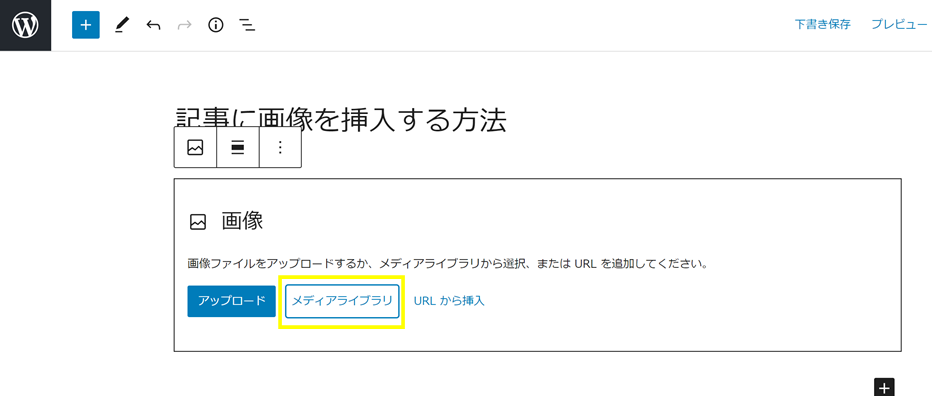
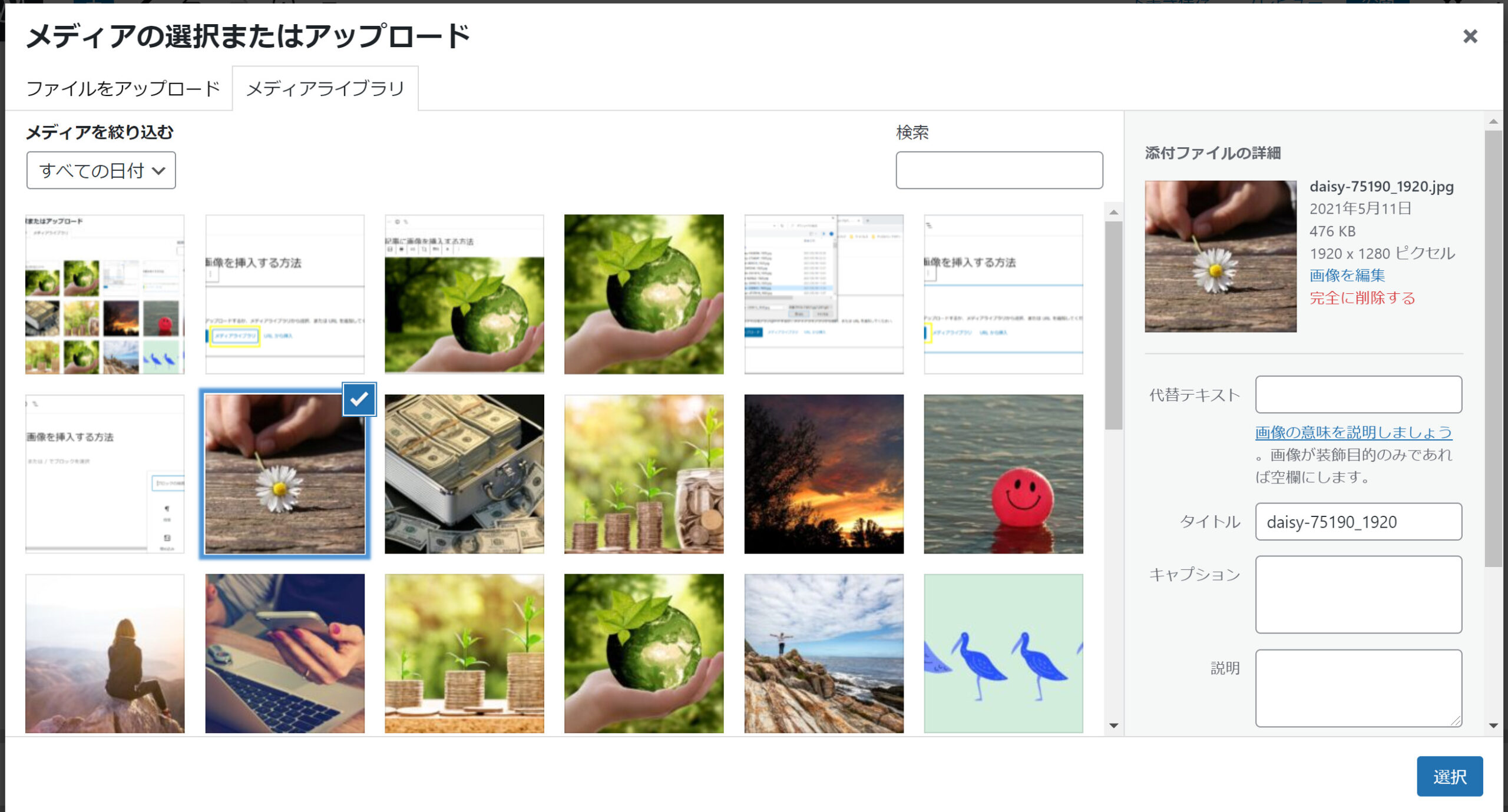
②下記のような画面が出てきたら、「メディアライブラリ」を選択。

③表示されたメディアライブラリから、使用したい画像を選択してください。

④画像が挿入されました!

ちなみに・・・コピー&ペーストでも挿入できます
エクセルで作成した画像を挿入したい時など、
コピー&ペーストでも挿入ができ、画像として編集も可能で便利ですよ^^
画像を横並びで挿入する
画像を横並びで挿入したい場合は、「カラム」を使用します。
①管理画面(ダッシュボード)→投稿→新規追加
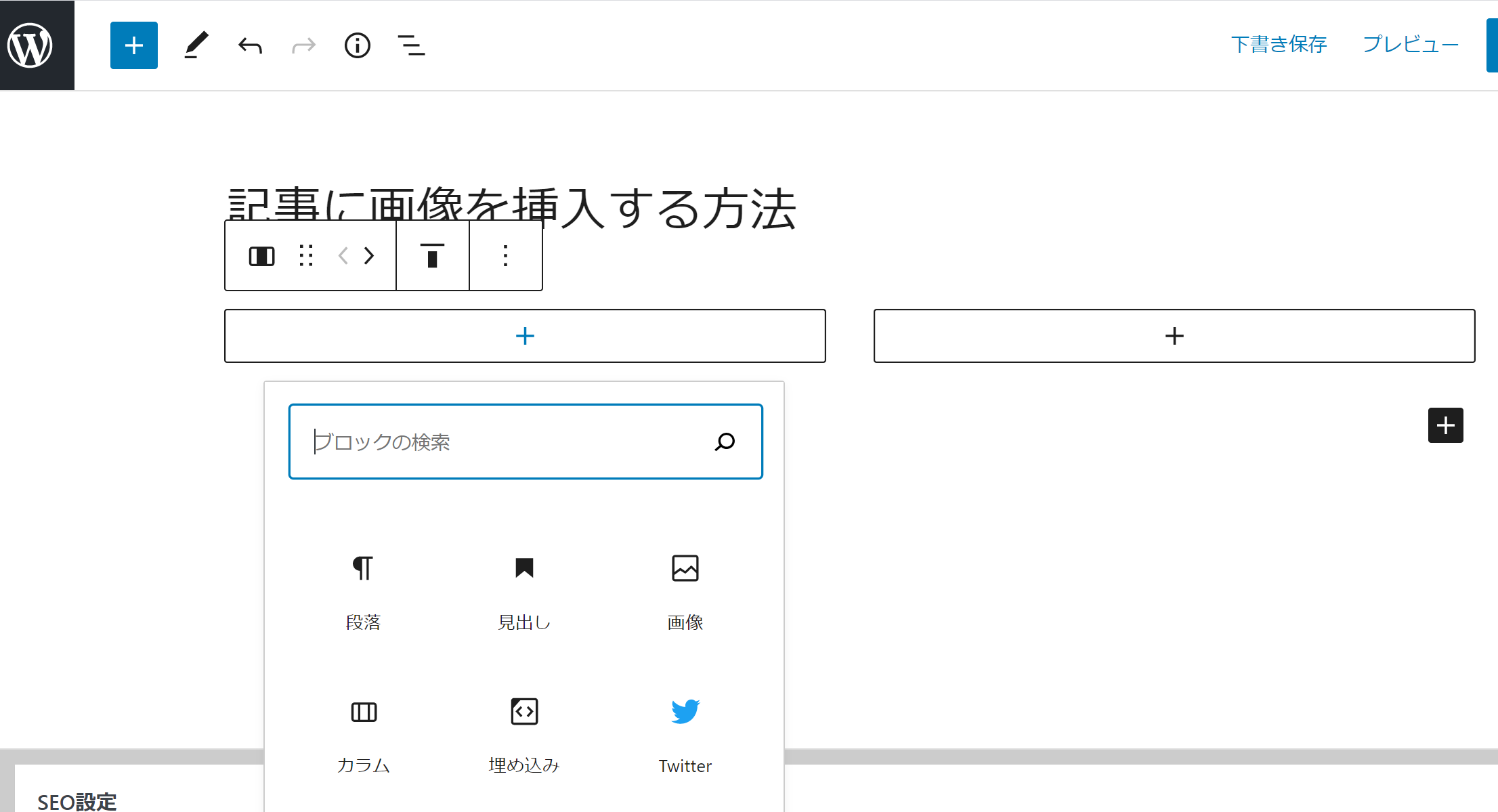
→「文章を入力」にカーソルをあてると出てくる右側の「+」をクリック
(表示されていない場合は、”すべて表示”にすると表示されます)
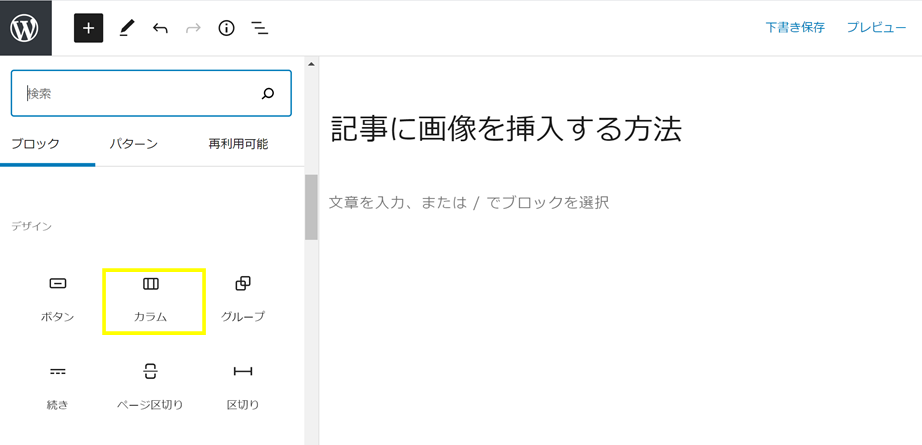
→選択画面で「カラム」を選択してください。

②割付のパターンを選ぶことが出来ます。今回は「50/50」を選択します。

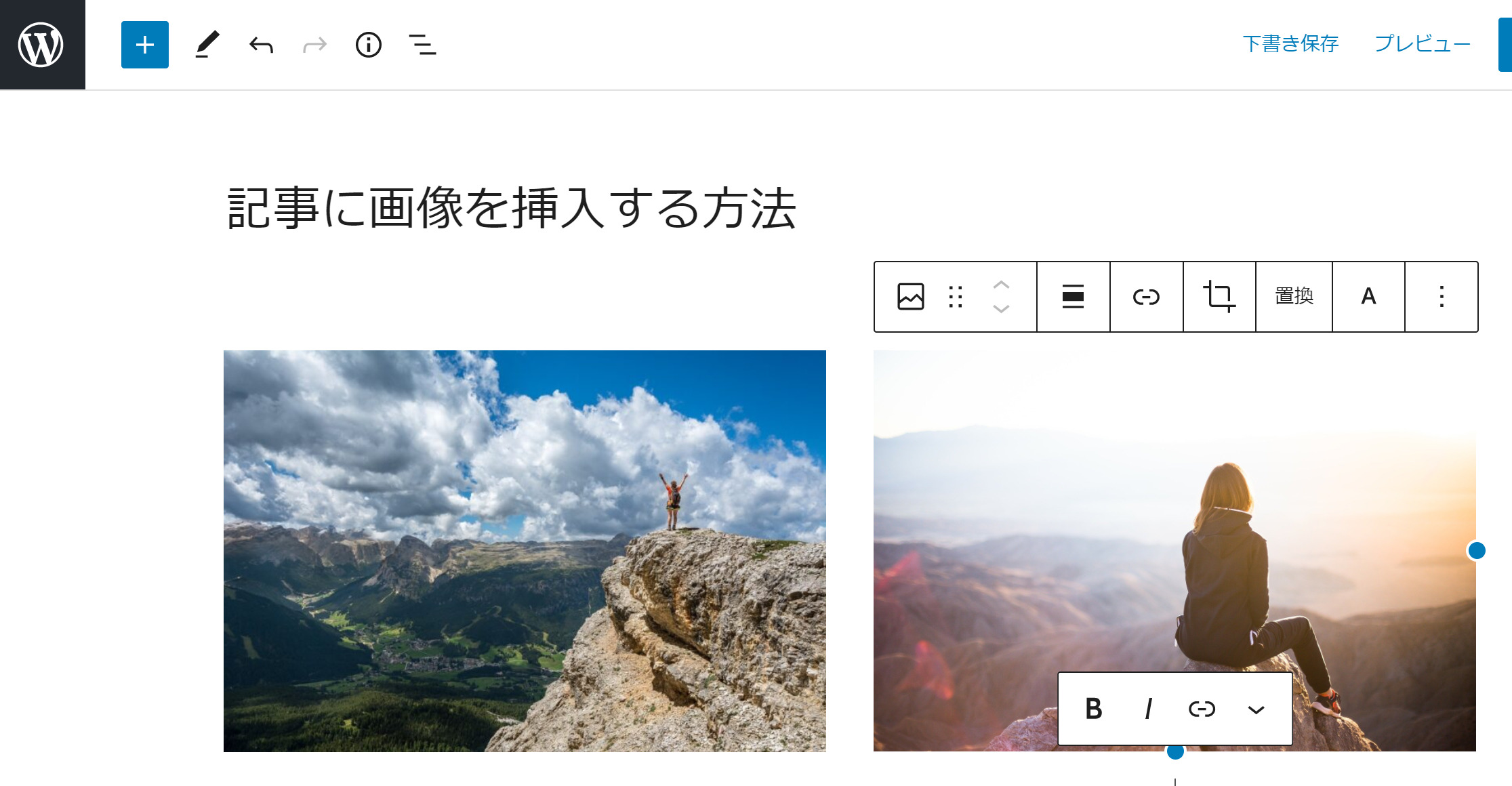
③それぞれ指定したい画像を選択しましょう。

④画像が設定出来ました。

2.挿入した画像を編集する方法
挿入後に画像サイズを編集することが出来ます。
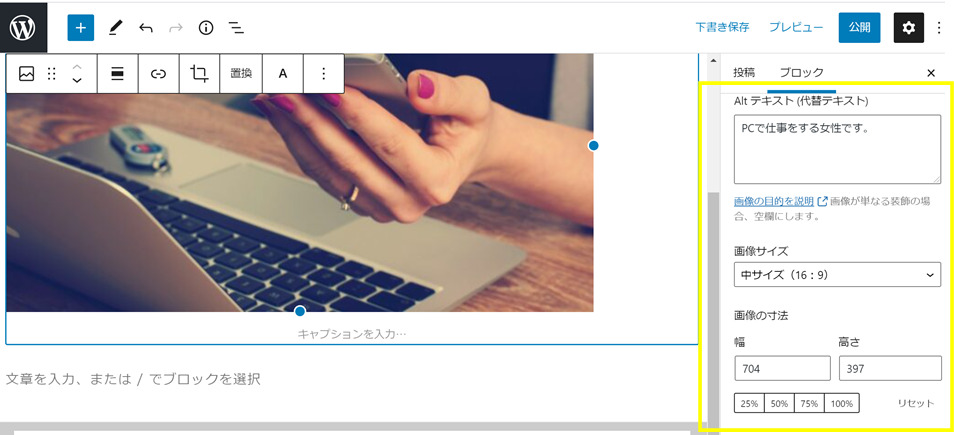
①画像挿入後に右上の設定ボタンをクリックして、画像を選択してください。
画像の編集画面が現れ、画像に関する項目を設定することが出来ます。

代替テキストの設定
記事内で画像などが表示されなかった場合に、
代わりにテキストを表示してくれる機能
のことで、SEO効果も期待できます。
画像のサイズ
WordPressでは画像をアップロードすると、
サイズが異なる複数のファイルを自動生成します。
そこから記事に挿入したい画像のサイズを選択することが可能です。
画像の寸法に自動的に値が入ります。
画像の寸法
画像を選択してドラッグすると、画像サイズを変更することが出来ます。
画像の大きいとサイトの容量が重くなり、
表示速度に関わってきますので、必ず調整するようにしましょう。
画像のサイズについては、こちらの記事に書いています。
宜しければご覧ください^^
3.ブログに画像を挿入する方法:まとめ
今回はWordpress初心者の方に向けて、
ブログ記事内に画像を挿入する方法(ブロックエディタ版)
を4点ご紹介しました。
- 画像をアップロードして挿入する方法
- メディアライブラリから挿入する方法
- コピー&ペーストで挿入する
- 画像を横並びに挿入する
画像はユーザーに記事を飽きずに最後まで読んでもらうために、
記事にメリハリをつける大事な要素です。
効果的に使用して、
読みやすく分かりやすい魅力的なブログを目指していきましょう!












