こんにちは。とまりです。
効果的に画像を使うと、ブログにその人らしさが出るし、
記事も読みやすくなりとても良いですよね^^
ただ、画像が増えれば増えるほど、ブログが重くなるのがネックです。
ブログが重くなると、表示速度が遅くなり、
ユーザー視点に欠けているとされて、
SEO的に不利になってしまいます。
今回の記事では、オンライン上で簡単に画像圧縮が出来る、
TinyPNG(通称パンダ)
をご紹介したいと思います。
難しいことは考えず、
とにかく簡単に画像圧縮がしたい方
におすすめの方法となっています。
ぜひお試しくださいね!
画像圧縮が超簡単にできるTinyPNG(パンダ)とは?
今回ご紹介するのは、
という画像圧縮サイトです。
パンダの絵柄で有名で、通称「パンダ」と呼ばれています。
画像をアップロードすると自動で圧縮してくれます。
PNGとJPGに対応しており、
一括アップロードも出来てとても便利です!
パンダのサイトはこちらから⇒ TinyPNG
こんな感じのサイトです。パンダが印象的!

おすすめのフリー画像サイトはこちら^^
画像圧縮ソフトTinyPNG(パンダ)の操作方法
早速操作方法をご紹介しますね。
フリー画像ソフトなどから、ダウンロードした画像を圧縮してみましょう。
- 画像単体で圧縮する方法
- 複数枚を一括で圧縮する方法
をそれぞれご紹介します。
1.画像単体で圧縮する方法
①TinyPNGのサイトを開く

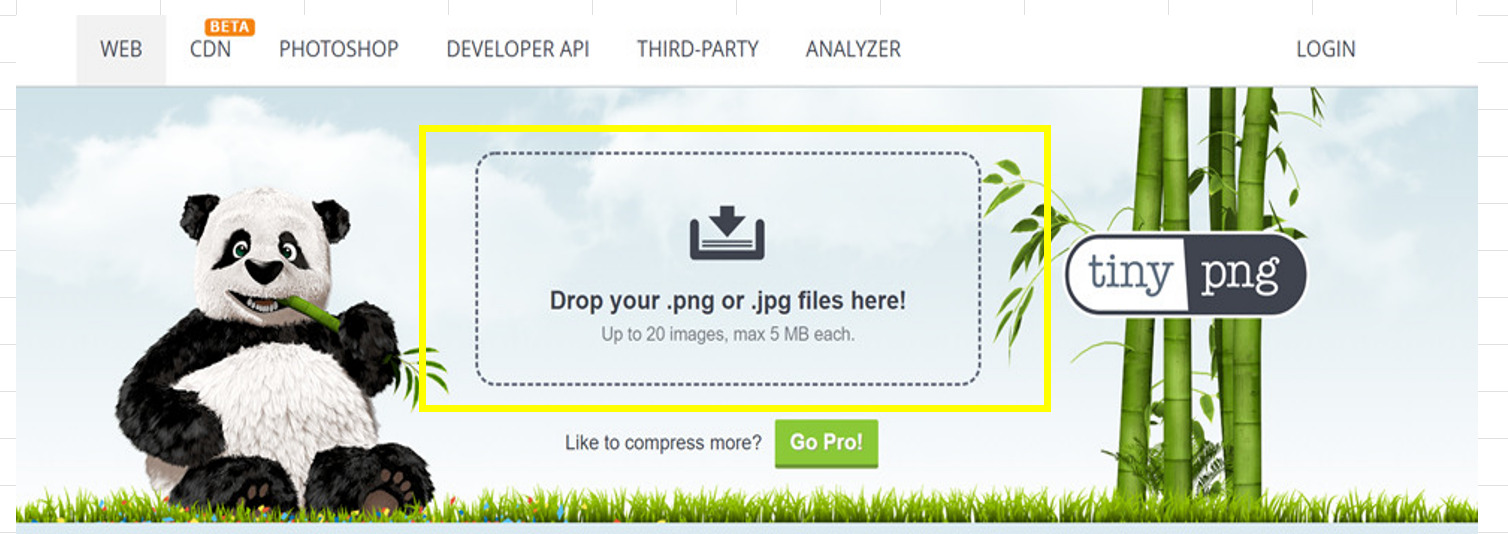
②ダウンロードした画像をドラッグ&ドロップで、
サイトの画面上部に持ってくる。(黄色囲み部分)

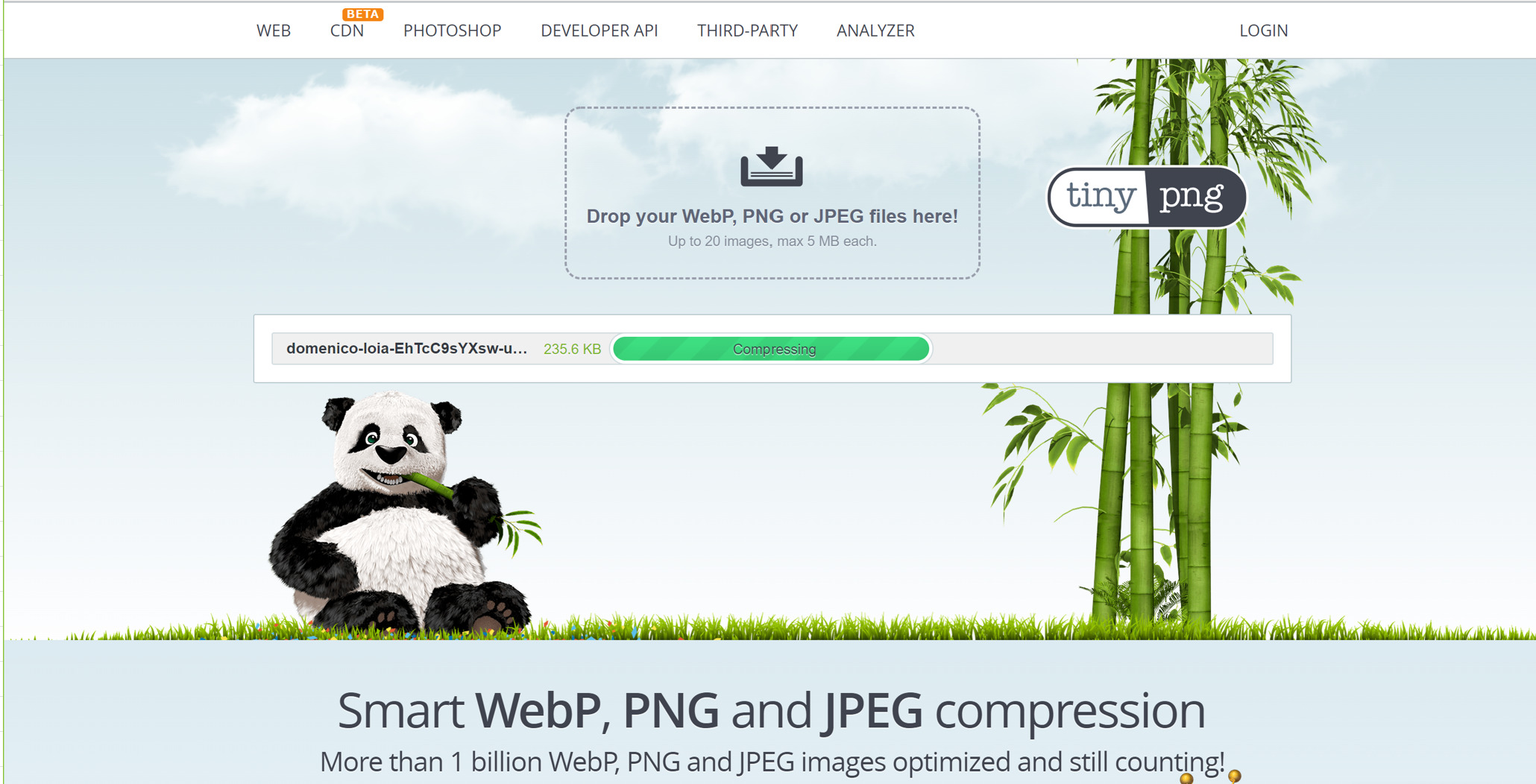
③自動的に画像圧縮が始まります。

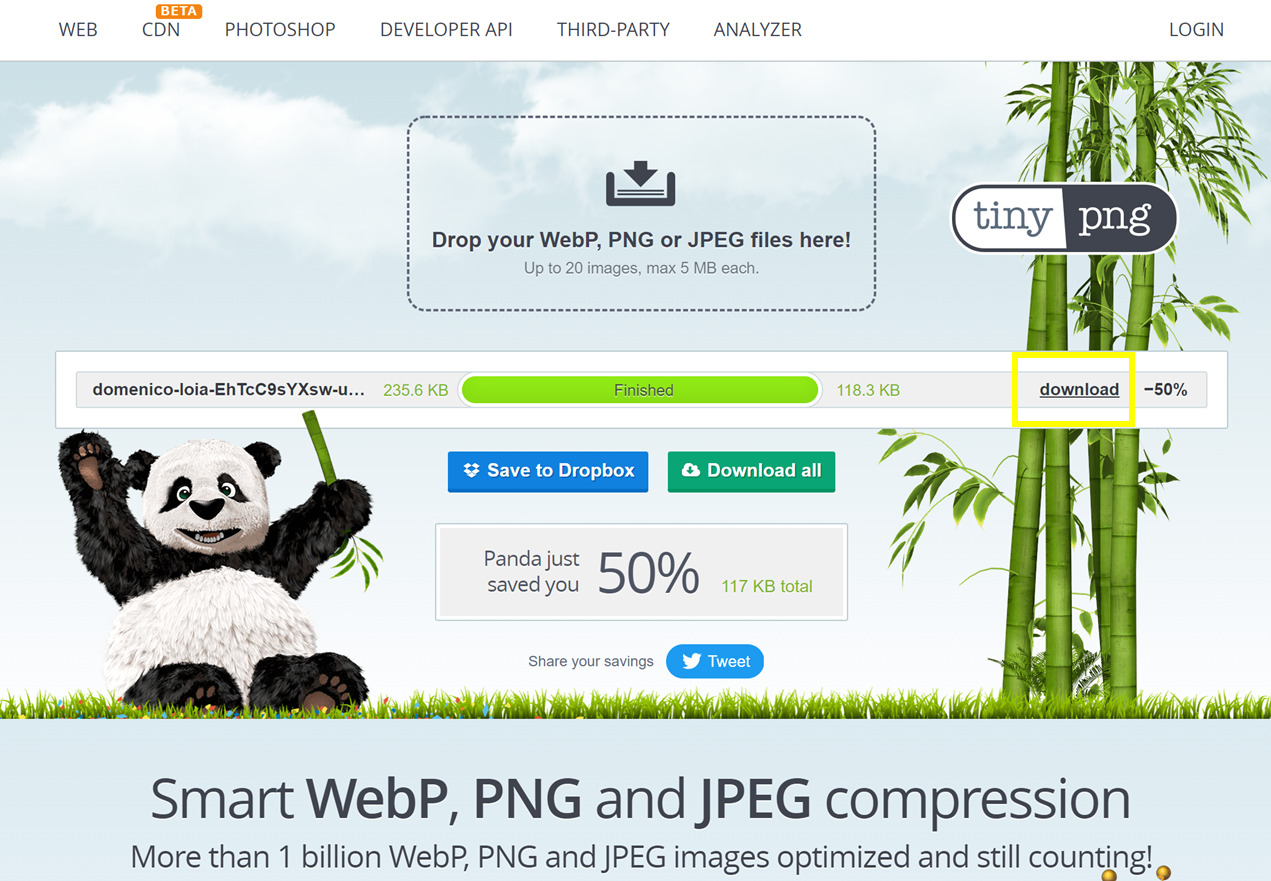
④圧縮が完了して、サイズが約半分になりました!
ダウンロードする際は、右側の「ダウンロード」ボタンをクリックします。

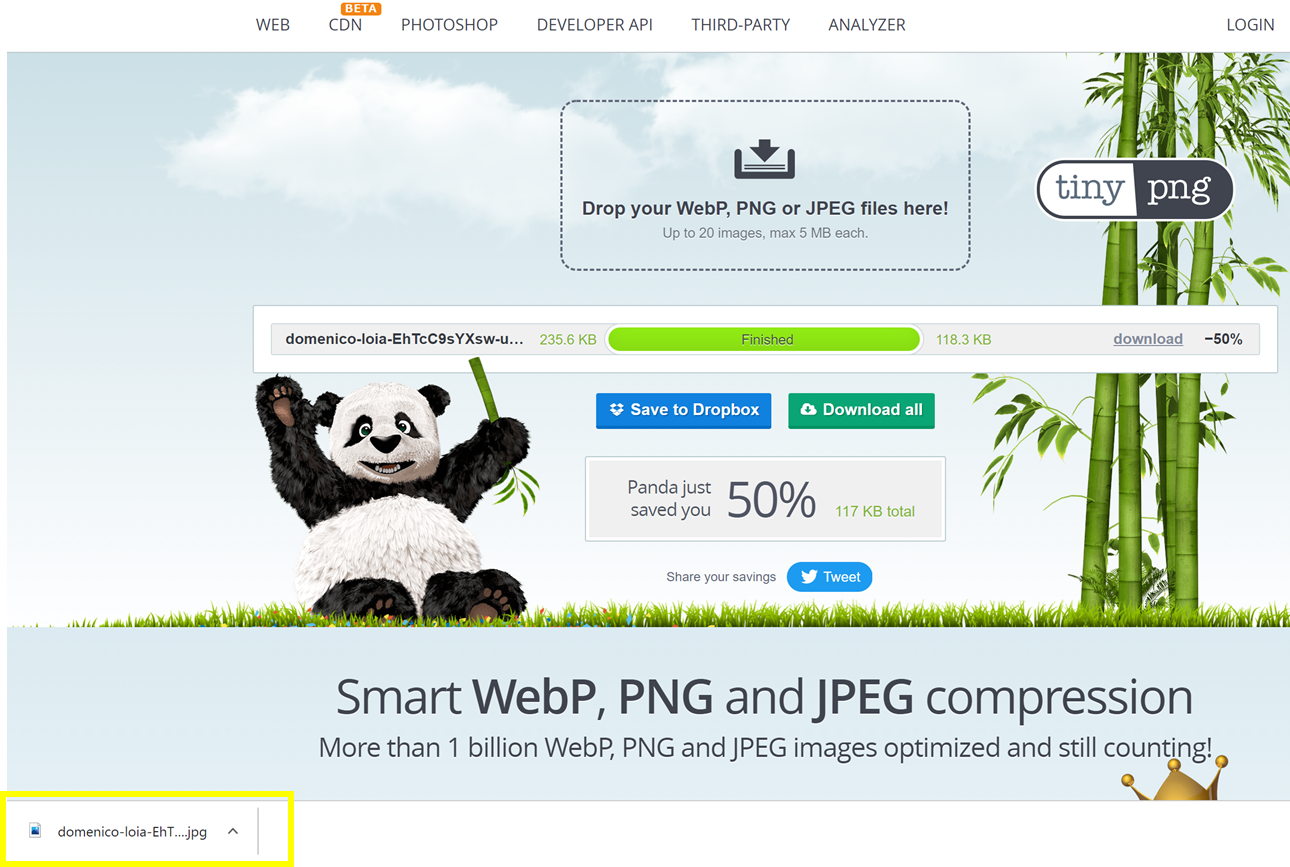
⑤ダウンロードされました!これで圧縮した画像を使用できますね。

2.複数画像を一括で圧縮する方法
複数枚の画像をまとめて一括で圧縮した場合には、この方法が便利です。
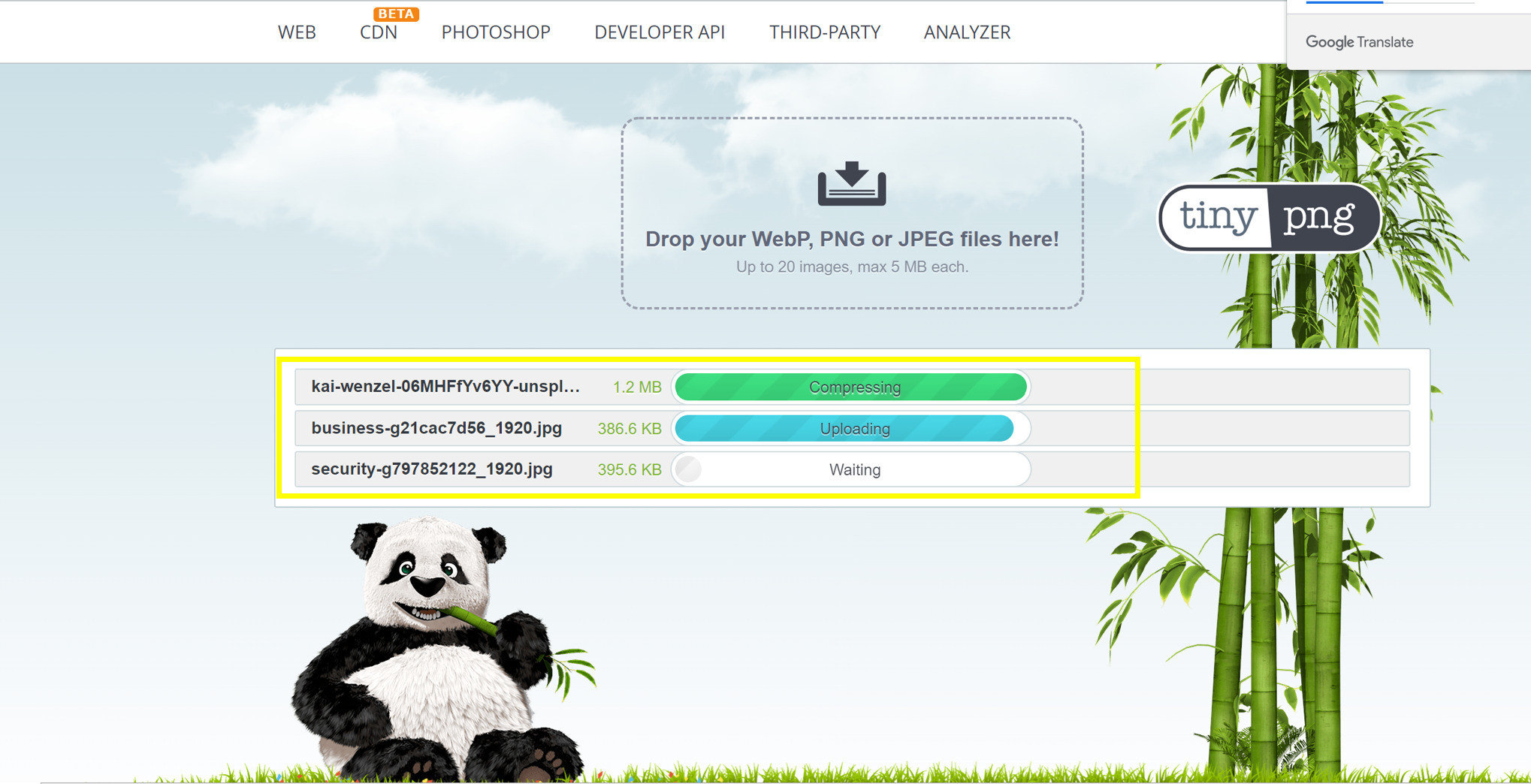
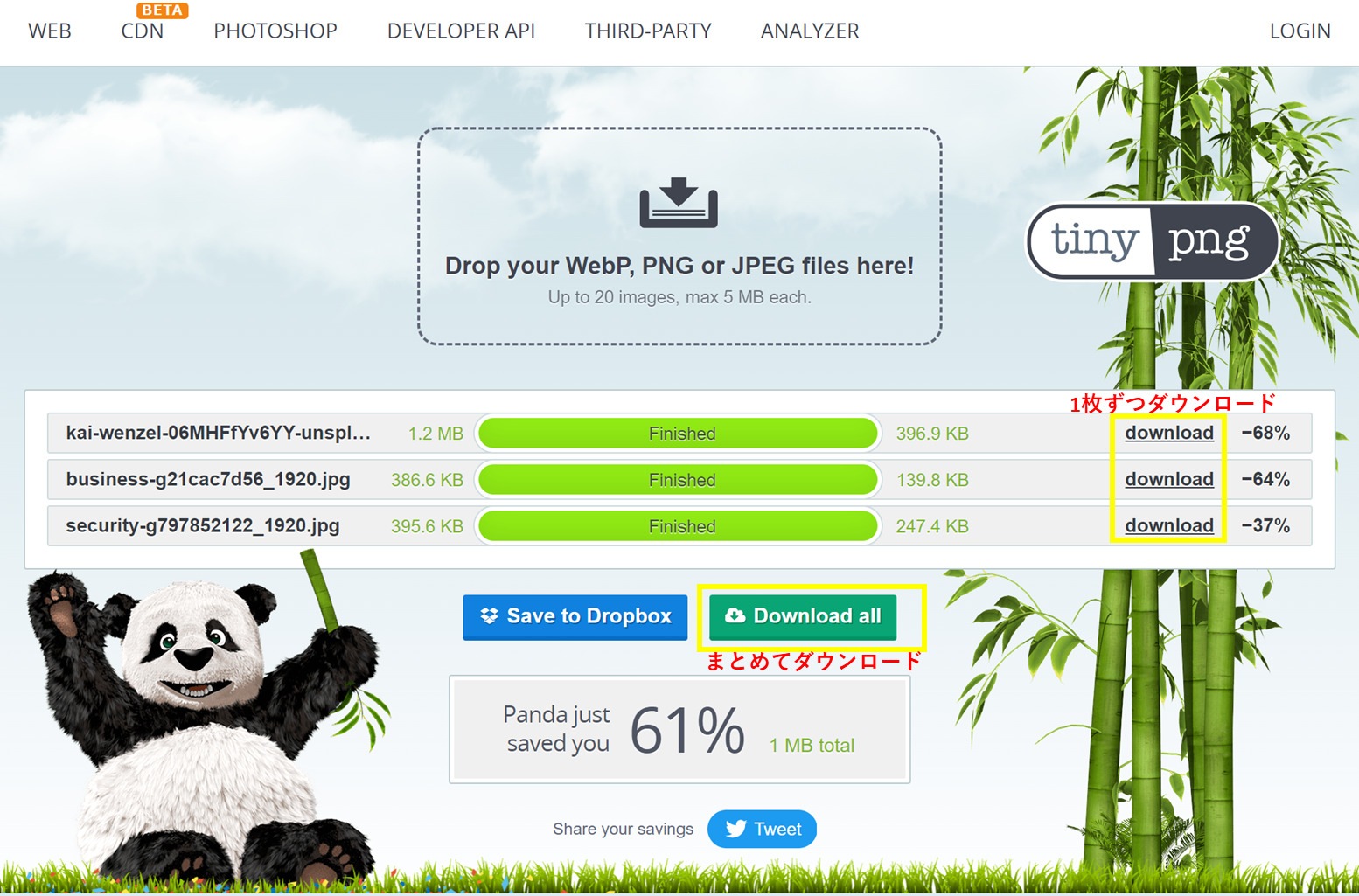
①画像をドラッグ&ドロップする際に一度に行う。今回は3枚同時に行いました。
画像圧縮を同時に行ってくれます。

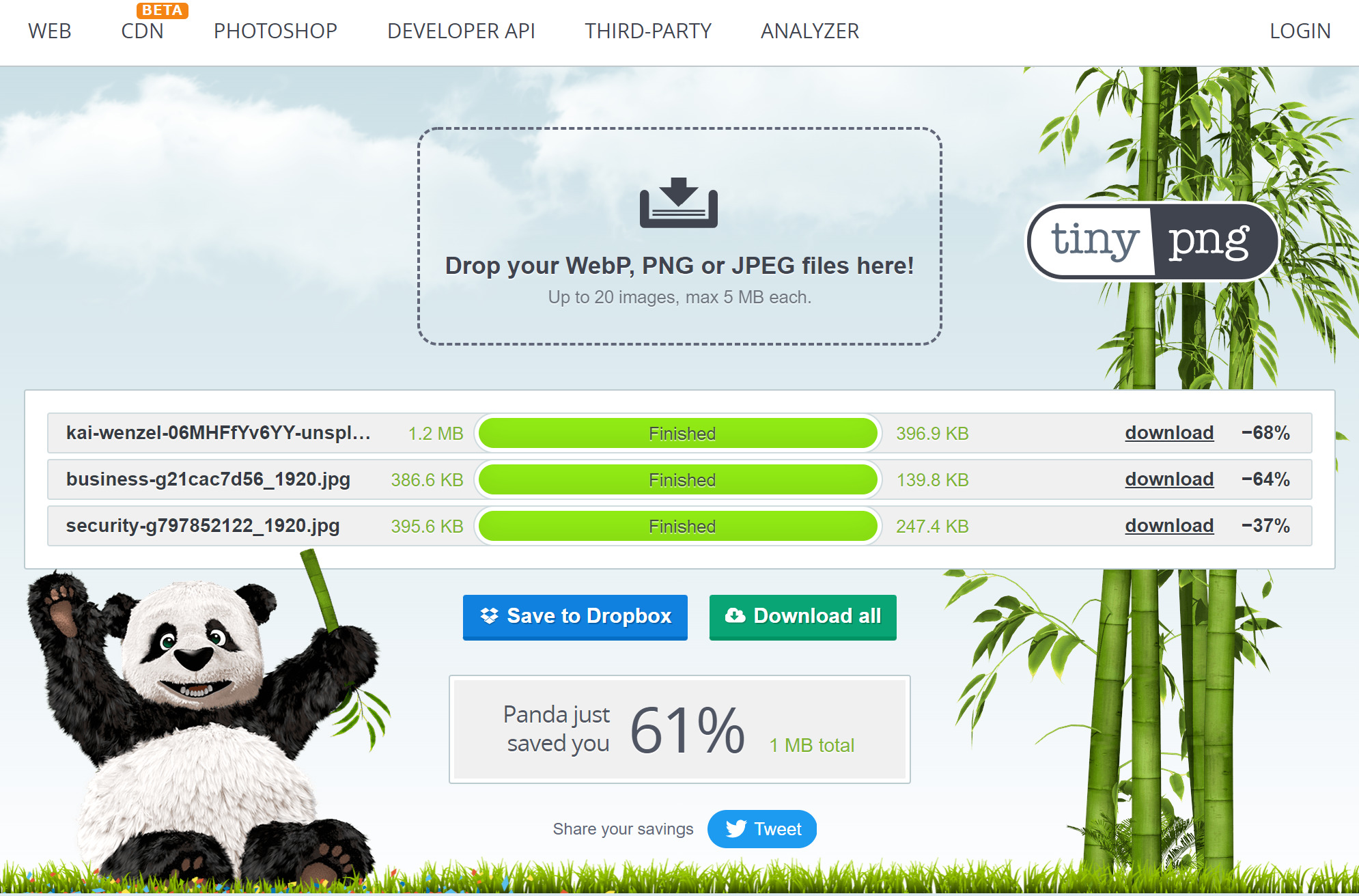
②圧縮が完了しました!


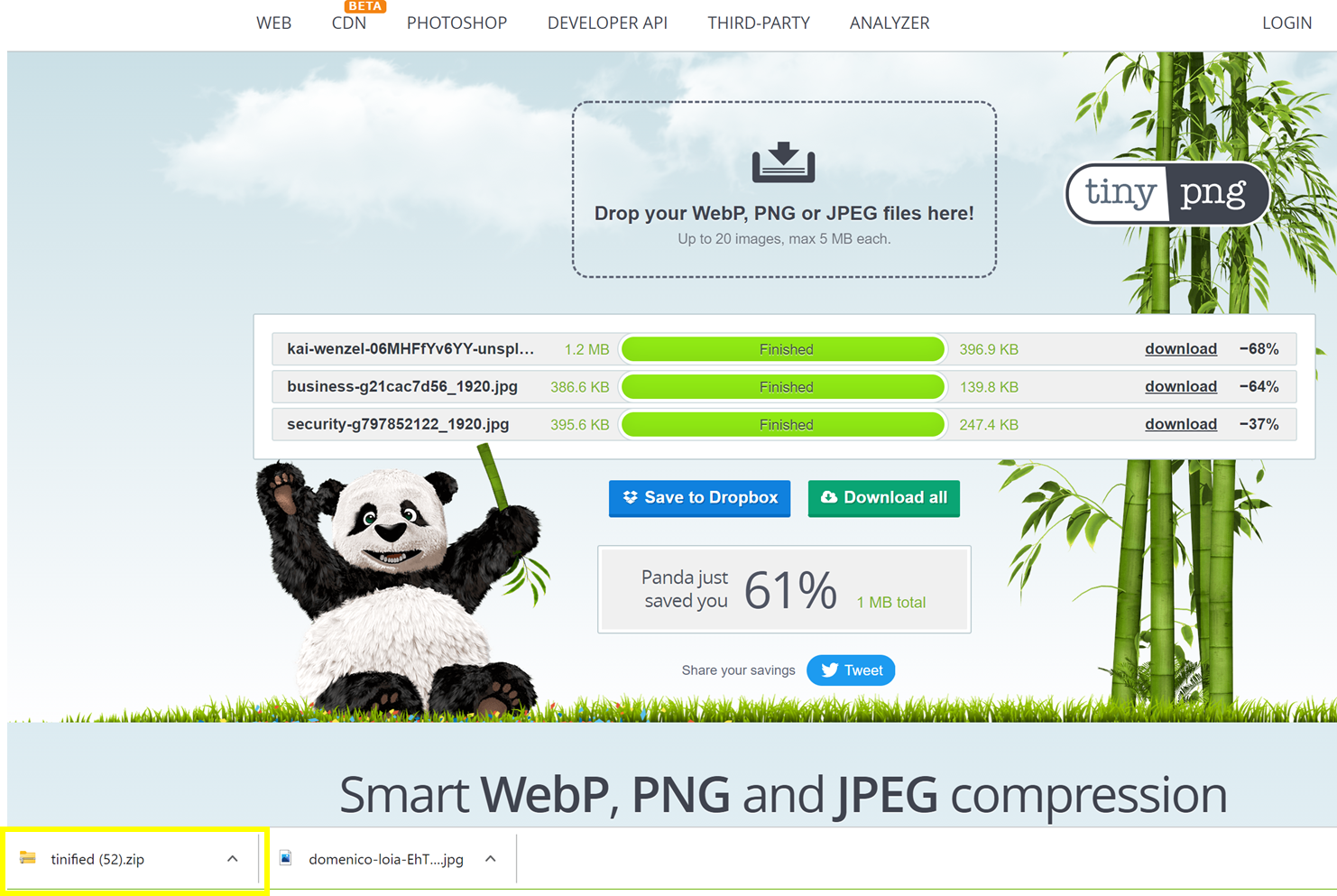
④まとめてダウンロードすると、
左下の画像のようにZIPファイルになってダウンロードされます。

⑤ZIPファイルを開くと、圧縮された画像がダウンロードされています。
適宜使用してくださいね!

いかがでしょうか?
ドラッグ&ドロップで自動圧縮してくれるので、とっても便利です!
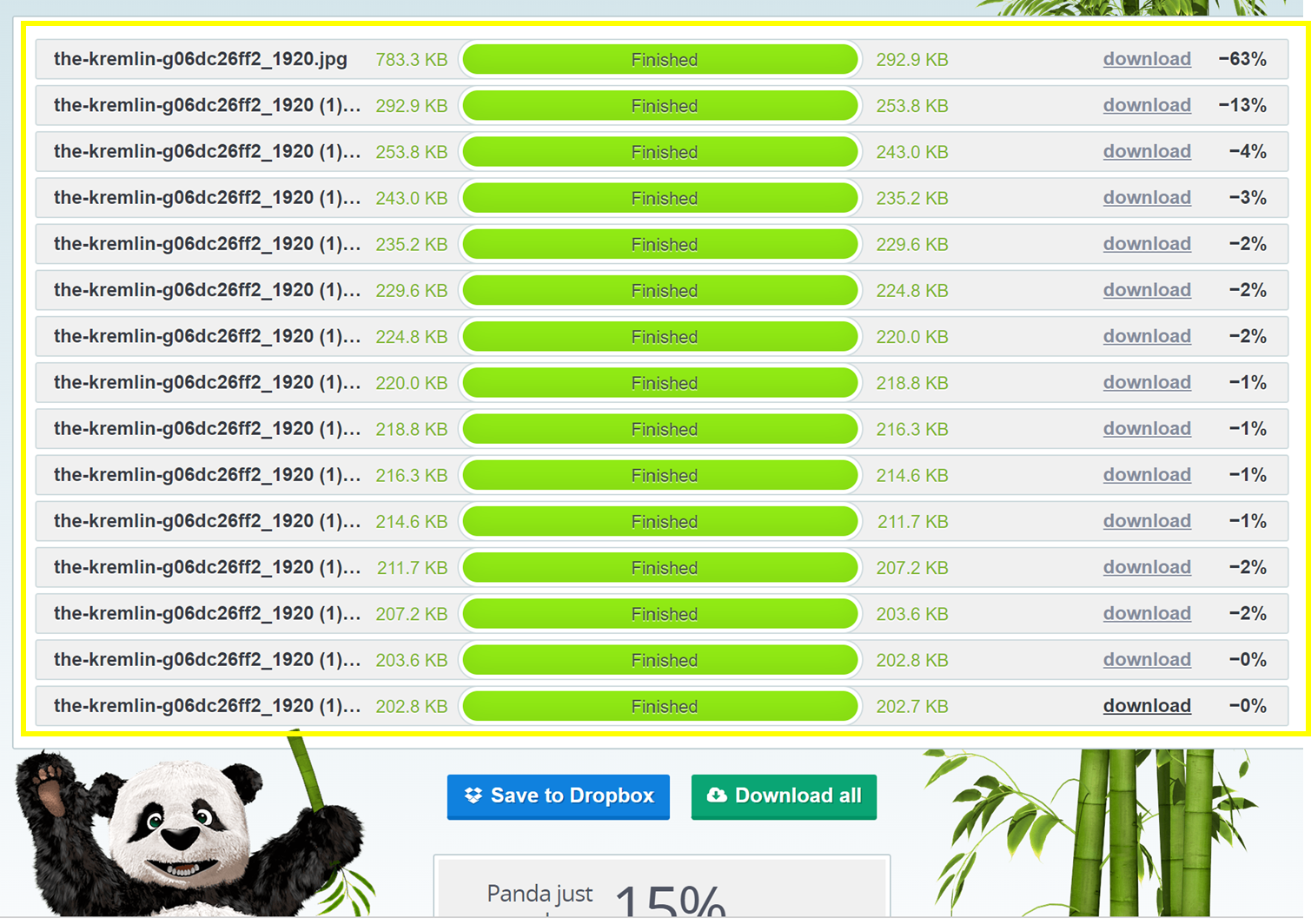
試してみました!何度も圧縮してみたらどうなる?
一度の圧縮でも十分に圧縮してくれるのですが、
徹底的にサイズダウンしたい場合、繰り返し圧縮することも可能です。
どのくらいサイズダウンされるのかやってみました!
783.3KB⇒202.7KB(15回)
になりました。かなり圧縮されていますね!
ただ、初めの1回で6割以上削減されているので、
それでも十分かと思います^^

さらにサイズの最適化を目指す、おすすめプラグインのご紹介
今回ご紹介したTinyPNGで画像圧縮後、
アップロードする際にさらに自動で画像を最適化してくれる、
おすすめのプラグインがあります。
EWWW Image Optimizer
です。
「TinyPNGで画像を圧縮」
↓
「EWWW Image Optimizerで画像最適化」
の流れで圧縮をおこなうと、
さらに画像の容量を小さくすることが出来ます。
こちらにまとめていますので、ぜひ合わせて使ってみてくださいね^^
画像圧縮を簡単に。TinyPNG(パンダ):まとめ
効果的に画像を使うと、ブログにその人らしさが出るし、
記事もとても読みやすくなり、おすすめです!
ただ、画像が増えれば増えるほど、
ブログが重たくなってしまい、表示速度が遅くなり、
ユーザー視点に欠けているとされて、SEO的に不利になってしまいます。
そこでご紹介するのが、オンライン上で簡単に画像圧縮が出来る、
TinyPNG(通称パンダ)
です。
ドラッグ&ドロップで簡単に画像圧縮が出来るので、
とてもおすすめです!
1回で6割以上圧縮されることも多く、とても手軽に使うことが出来ます。
ぜひお試しくださいね!













