こんにちは。とまりです。
ブログの表示速度が遅くなると、ユーザーの離脱に繋がったり、
Googleからの評価も下がってしまって、SEO的に非常に不利になります。
表示速度が遅くなる一番の要因は、
画像が大きすぎたり重すぎたりすること
です。
今回は
ブログの画像圧縮を自動で行うおすすめプラグイン
「EWWW Image Optimizer」
をお伝えしたいと思います。
ブログを運営する上で画像圧縮は必須です!
でも、いざ調べてみるとたくさんのやり方があり・・・・
結局一体どれが一番いい方法なの?!となるんじゃないでしょうか。
(はい。私がそうなりました・・・汗)

色んな画像圧縮の方法がありますが、始めはひとまずこれで十分だと思います。
ブログを立ち上げたら、ひとまずいれておくべきプラグイン。
それが、「EWWW Image Optimizer」です。
初心者が初めに入れるべき、おすすめのプラグインについては、
こちらの記事でご紹介していますので、宜しければご覧くださいね^^
ブログの画像圧縮が簡単に出来るプラグイン「EWWW Image Optimizer」
「EWWW Image Optimizer」とは、
WordPressの画像を圧縮し、最適化してくれるプラグイン
です。
画像を圧縮することで、記事の容量も小さくなり、
結果、ページの表示速度が早くなります!
「EWWW Image Optimizer」が初心者向き!と感じる理由は2点あります。
- プラグインをいれてしまえば、
画像をアップロードする時に自動で最適化してくれること - 設定と使い方も非常にカンタンなこと
です。
1つのブログ記事をアップするまでにかかる、
様々な手間を考えると、本当にシンプルでありがたい限りです(涙)
サクッと設定してしまいましょう!
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストール方法をお伝えしますね。
とっても簡単です。
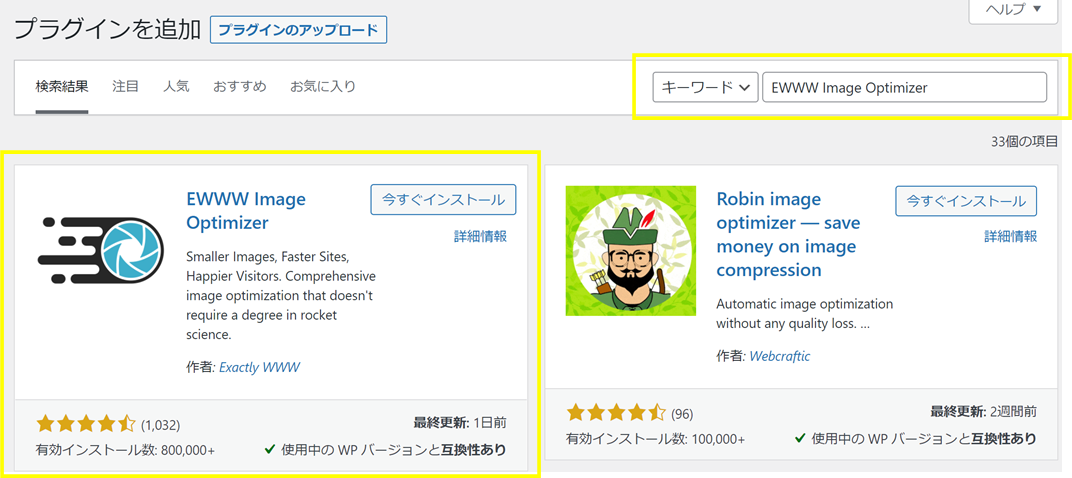
管理画面(ダッシュボード)→プラグイン→新規追加をクリック
「EWWW Image Optimizer」を検索して表示されたら、
「今すぐインストール」→「有効化」をクリックします。
↓

有効化後に「プラグインが有効化されました」と表示されたら完了です!
EWWW Image Optimizerの設定方法
さて、インストールするだけで簡単に画像が最適化されるようになりました!
すごく簡単ですね^^
でも初期設定として、
確認した方が良い設定が2点あります。
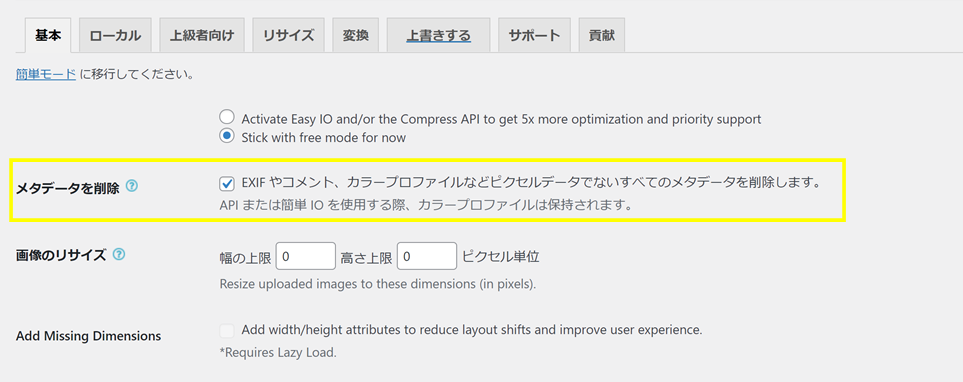
1.基本設定→メタデータ削除欄の確認
管理画面(ダッシュボード)→ 設定 → EWWW Image Optimizer → 基本タブ
「メタデータを削除」のチェックボックスにチェックが入っているか
を確認してください。
ここにチェックが入っていることで、
画像のメタデータ(※)が削除されて、より容量を軽くすることが出来ます。
※画像のメタデータとは、
撮影場所など不随してついてくる情報のことです

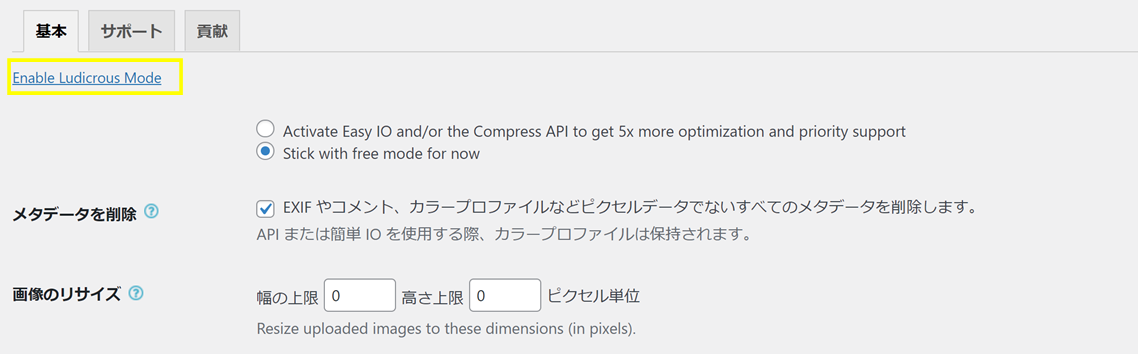
2.コンバージョンリンクを非表示にチェックをいれる
管理画面(ダッシュボード)→ 設定 → EWWW Image Optimizer →基本タブ
”Enable Ludicrous Mode”をクリック

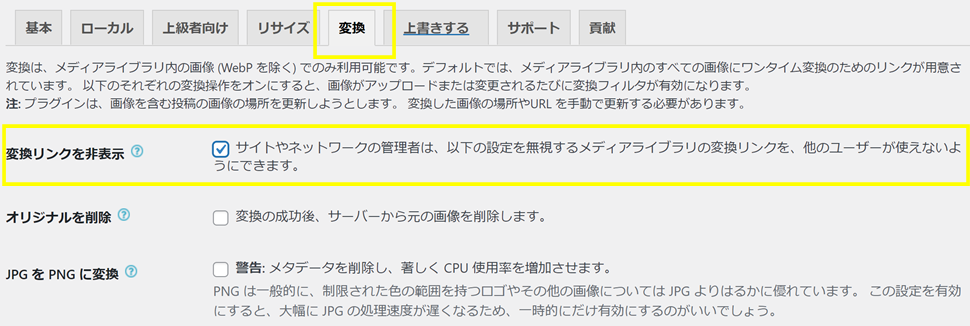
変換タブの
「変換リンクを非表示」にチェックをいれて「変更保存」してください。

ここにチェックを入れておかないと、
最適化の際に画像の拡張子(PNG、JPGなど)が勝手に変更されてしまい、
結果、画像の質が下がってしまう可能性があるので必ずチェックしましょう。
ちなみに、画像のファイルサイズは、JPGよりPNGの方が重くなる傾向にあります。
PNGの方が画質が良く、ファイルサイズは大きくなります。
でもブログで使用する画像は、画像は普通で軽い方が良いとされるので、
JPGの方が適していると言えます。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方をご紹介します。
1.新規画像の最適化を確認する
EWWW Image Optimizerは新規の画像は自動で最適化してくれるので、
特に説明するまでもありません^^
管理画面(ダッシュボード)→メディアライブラリ
から確認が可能です。

2.これまでの記事を一括で最適化する
途中から導入した場合は、これまでの記事を一括で最適化することも可能です。
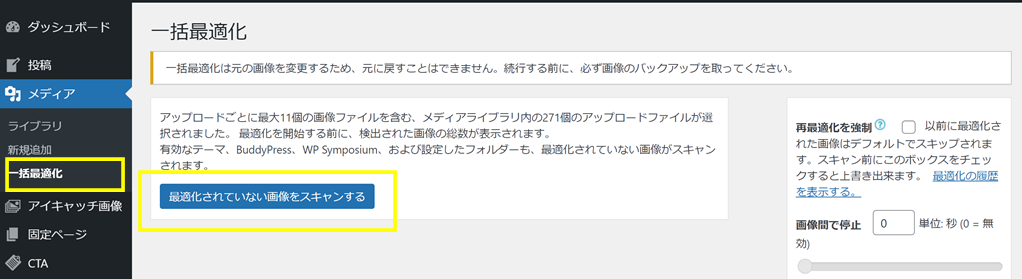
管理画面(ダッシュボード) → メディア → 一括最適化
「最適化されていない画像をスキャンする」をクリック


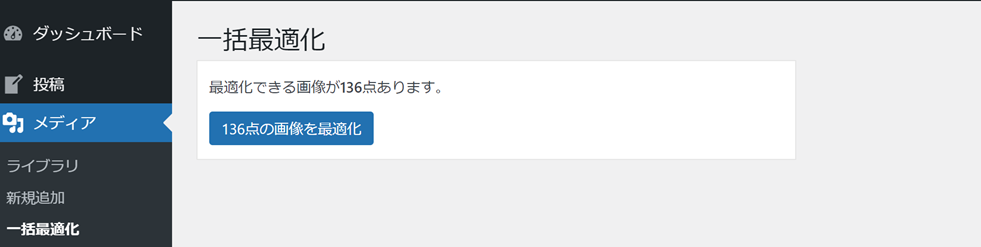
「●点の画像を最適化」をクリックしましょう。「完了」となれば終了です。
(ファイルのバックアップは必ず取ってくださいね!)
もっと圧縮したい場合は他にこんなツールも
JPGやPNGの画像をもっと圧縮したい場合は、
「画像圧縮サイトで画像を圧縮」
↓
「EWWW Image Optimizerで画像最適化」
の流れで圧縮をおこなうと、
さらに画像の容量を小さくすることが出来ます。
オンラインでの画像圧縮は、
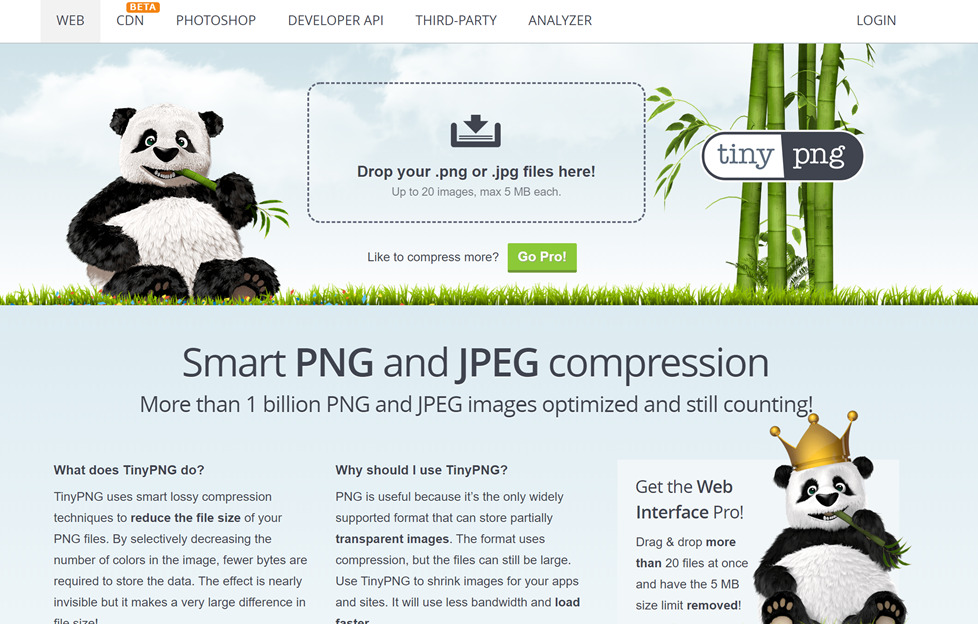
TinyPNGがおすすめです!
パンダの絵柄で有名なサイトです。PNGもJPGも対応していて、
画像をアップロードすると自動で圧縮
してくれます。

一括アップロードも出来て、とても便利です!
こちらで詳しくご紹介しているので、ぜひご覧ください。
まとめ
表示速度が遅くなる一番の要因は、
画像が大きすぎたり重すぎたりすること
です。
ブログの画像圧縮を行う簡単なプラグイン
「EWWW Image Optimizer」はとても簡単で、
インストールさえしてしまえば、
WordPressの画像を圧縮し、最適化してくれる
ので非常に便利です。
サイトの表示速度を見直したいと考えている方は、
ぜひ検討してみてくださいね^^