こんにちは。とまりです。
ブログメルマガアフィリエイトに取り組むと当然、
メルマガ登録フォーム
が必要になってきます。
今回は、私も使用している人気のメルマガスタンド
マイスピー
を利用して、自分のブログにメルマガ登録フォームを設置する方法をご紹介します。
この記事を読めばあなたも、
自分のブログにメルマガ登録フォームを設置することが出来ます!
メルマガ登録フォームの見せ方
実はメルマガ登録フォームにもいろいろな見せ方があります。
1.メルマガ登録フォームを直接ブログ内に配置する
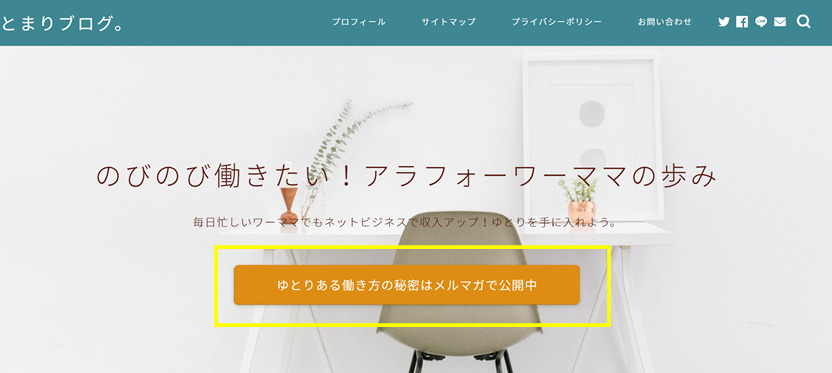
例えば、現在のとまりのブログだと、
トップページのメルマガ誘導ボタンをクリックすると、

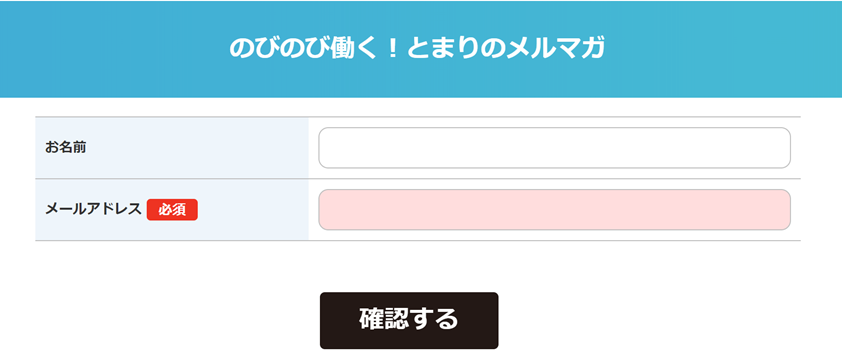
メルマガ登録フォームが現れます。

実は、このメルマガ登録フォームは、Wordpressではなく
MyAsp(マイスピー)というメルマガスタンドを使用して作成し、
ブログに連携させています。
この方法だと、例えばブログのサイドバーなど、
自分の表示させたい場所にメルマガ登録フォームを表示させることが可能です。
2.LPを作成し、その中にメルマガ登録フォームを配置する
人気のブログメルマガサイトなどで良く見かけるのが
LPの中にメルマガ登録フォームを配置する
タイプになります。
LPとは、
ユーザーがリンクをクリックした時に表示される、縦に長いWebページのこと
で、
アピールしたい商品やサービスの訴求
を行います。
LPを見て申込や成約まで至ることが目的で、
売上に非常に重要な役割を果たします。
ただ、メルマガ登録フォームがあるのと、LPの中にあるのとでは、
メルマガ登録率が大きく変わってくると言われています。
この場合、まずはLPを作成し、
MyAsp(マイスピー)で作成したメルマガ登録フォームのデータを、
LPに連携させます。
ひとまず今回は、
1.メルマガ登録フォームを直接ブログ内に配置する方法
を先に出来るようになりましょう!
MyAsp(マイスピー) メルマガ登録フォームのカスタマイズ

①MyAsp(マイスピー)にログインし、トップページの
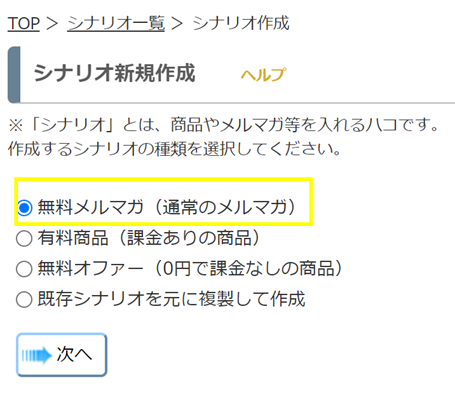
シナリオ新規作成メニュー
をクリックします。

②無料メルマガを選択します。

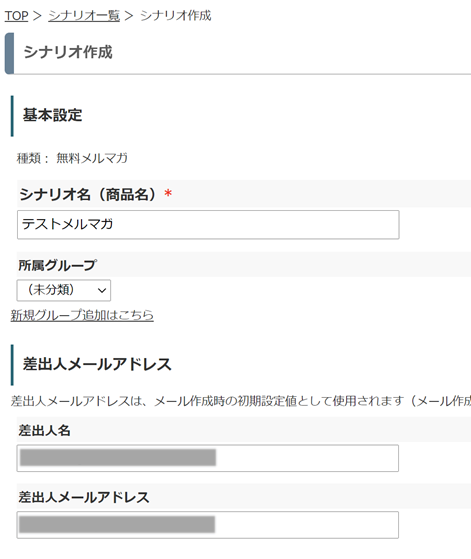
③シナリオ作成画面で必要項目に入力し、作成するをクリックします。


シナリオが追加され、シナリオ管理メニューに遷移します。
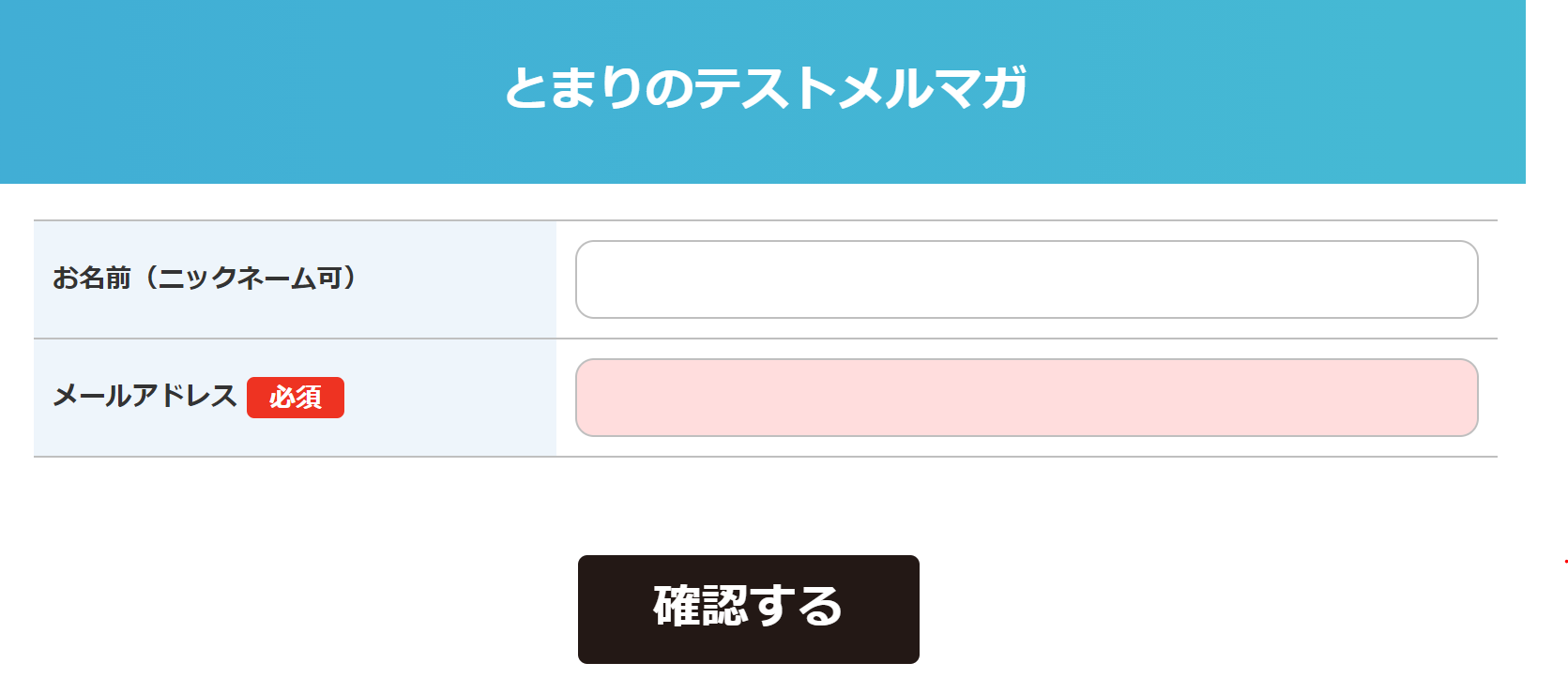
④「登録ページの表示」画面で、作成した画面の確認をしてみましょう。


これでも十分メルマガ登録フォームになっていますが、
もっと読者仕様にカスタマイズが可能です!
⑤「登録フォーム基本設定」をクリック

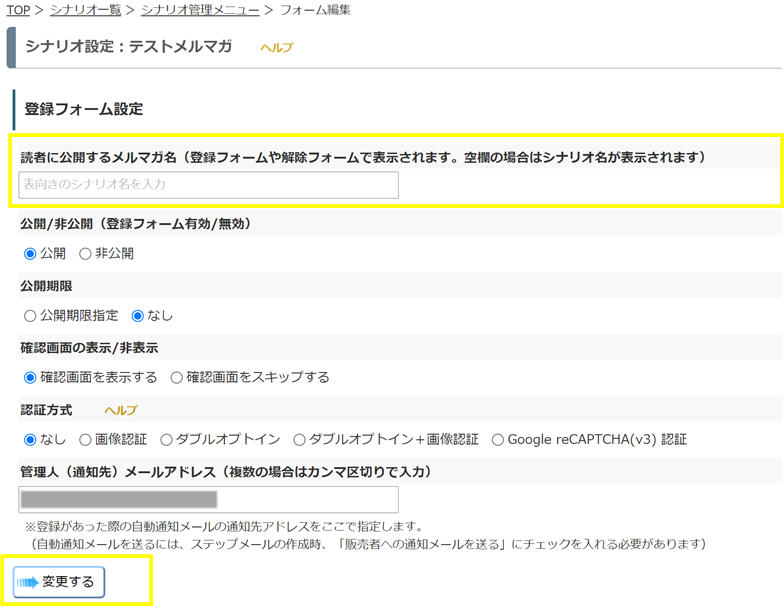
⑥登録フォーム設定画面で、読者に公開されるメルマガ名などの設定が出来ます。
他の項目はそのままで大丈夫ですが、メルマガ通知をするメールアドレスを、
複数設定した場合は、ここで設定しましょう。

⑦管理メニューに戻り「登録項目」をクリックします。

⑧メルマガ登録フォームの表示項目を変更出来るのがこの画面です。
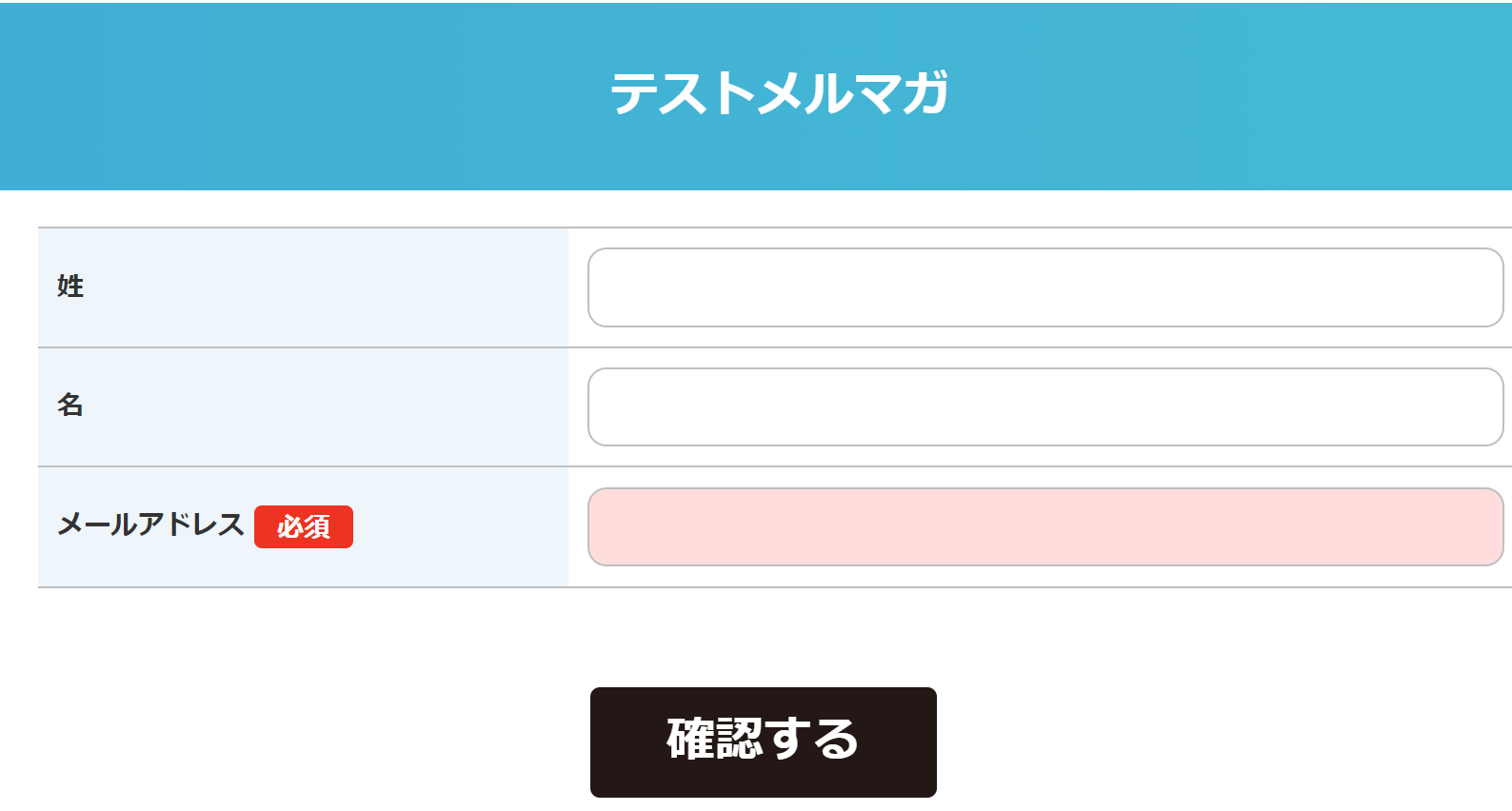
今はこの表示なのですが↓、変更していきたいと思います。

修正のポイントは、
なるべく入力に負担をかけないこと
です。そこで、
- 姓名を1行にする
- ニックネームを可にする
をしたいと思います。
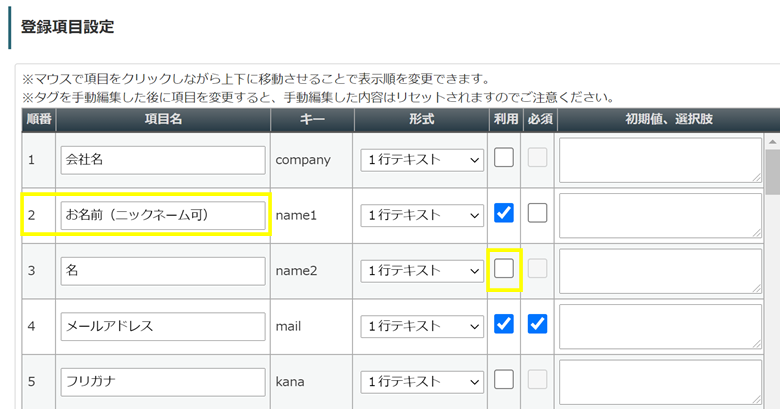
登録項目設定画面で下記を修正しましょう。
<修正前>

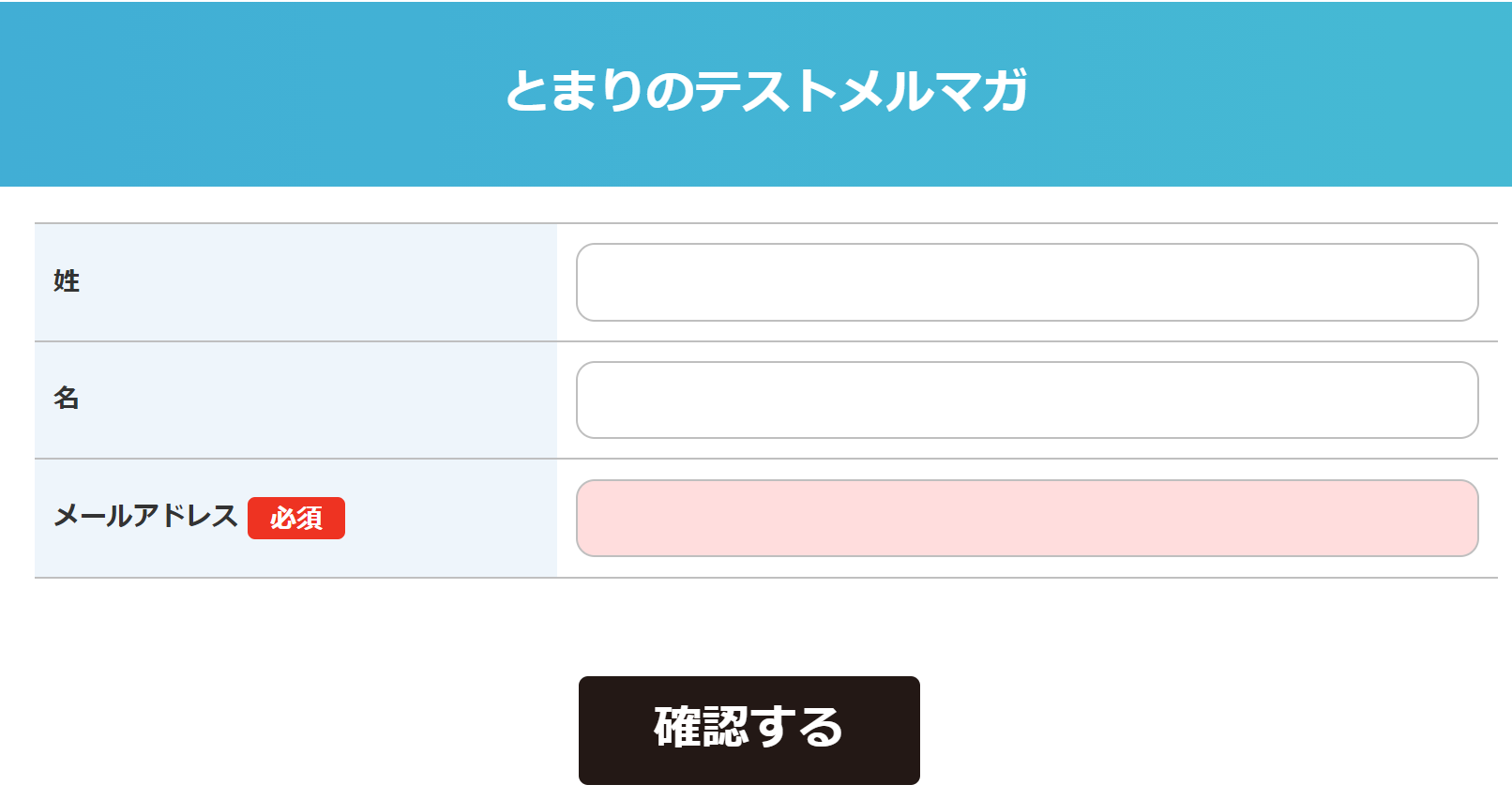
<修正後>
- 姓→お名前(ニックネーム可)に変更
- 名の利用チェックを外す
上記修正して、変更するボタンをクリックしてください。

表示が変わりました!

メルマガ登録フォームの作成&カスタマイズは完了です!
メルマガ登録フォームをブログに設置する

では、作成したメルマガ登録フォームを設置しましょう。
今回は最もシンプルに早く出来る方法で、
サイドバーのプロフィール欄に設置
したいと思います。
文字でメルマガに誘導しリンクを貼る
パターンをご紹介しますね。
まずは、共通操作です。
①まず、作成したメルマガ登録フォームのリンクを取得します。
シナリオ管理メニューの「登録ページの表示」をクリック。

②表示されたアドレスバーのURLをコピーしましょう。

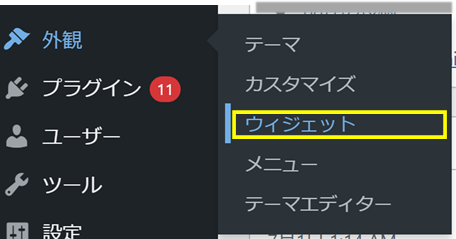
③管理画面(ダッシュボード)→外観→ウィジェットを選択

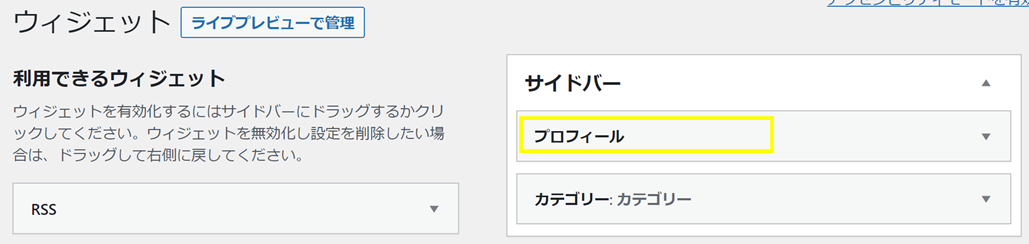
④プロフィールを選択します。

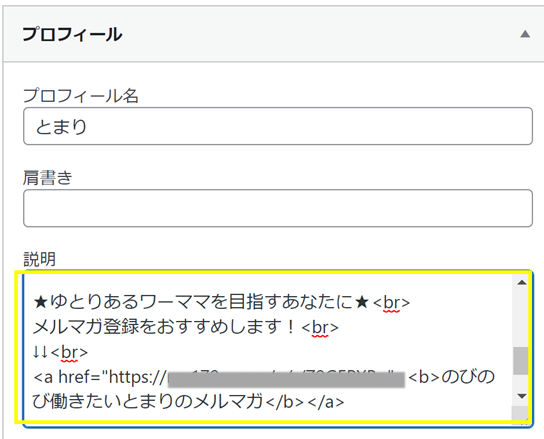
⑤プロフィールの説明欄に、
メルマガ誘導の文字を追加し文字にリンクを貼り作成保存します。
リンクを貼りたい文字列のところは少し工夫が必要です。
<a href=”https://コピーしたURL”>リンクを貼りたい文字列</a>
が基本です。
さらに下記の画像では、
<br>改行、<b>太字 のコードを使用してメリハリをつけています。

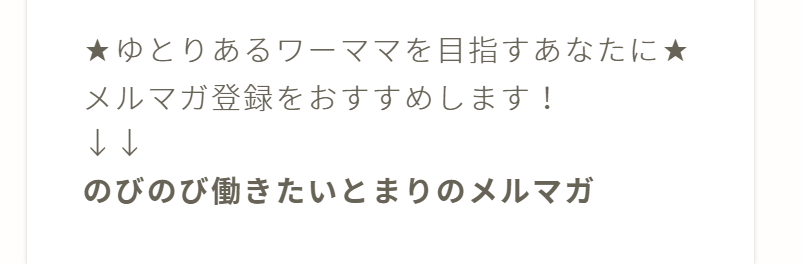
⑥プロフィールに表示されました!

メルマガ登録フォームを作成&設置してみよう:まとめ

ブログメルマガアフィリエイトに取り組むからには、
メルマガ登録フォームの作成と設置
は必須です!
MyAsp(マイスピー)でメルマガ登録フォームを作成すれば、
初心者でも簡単にブログ内に設置することが出来るので、
ぜひ試してみてくださいね!








