こんにちは。とまりです。
今回は
WordPressお問い合わせフォームの作り方【プラグインで作成】
をご紹介します。
WordPressでブログを始めたら、
お問い合わせフォームを作成することはとても大切です。
理由はブログ運営者の連絡先として機能するからです。
何かトラブルがあった時などに連絡を取ることが出来ます。
またブログの信用性を高めることにもつながるので、
必ず設置しましょう。
プラグインを使えば簡単に作れるので、ぜひ試してみてくださいね^^
WordPressお問い合わせフォームの作り方【Contact Form7】

1.お問い合わせフォームを作成する
早速お問い合わせフォームを作成してみましょう。
プラグイン「Contact Form7」を使って作成できます。
①プラグインをインストールします。
管理画面(ダッシュボード)→ プラグイン → 新規追加
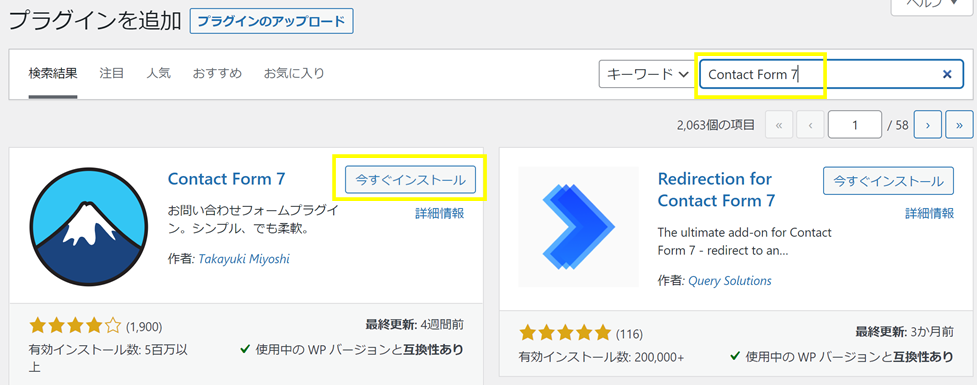
「プラグインを追加」画面のキーワードに「Contact Form7」と入力し検索します。
「Contact Form7」が表示されたらインストールをしてください。
インストールが完了したら有効化しましょう。

②お問い合わせフォームを作成します!
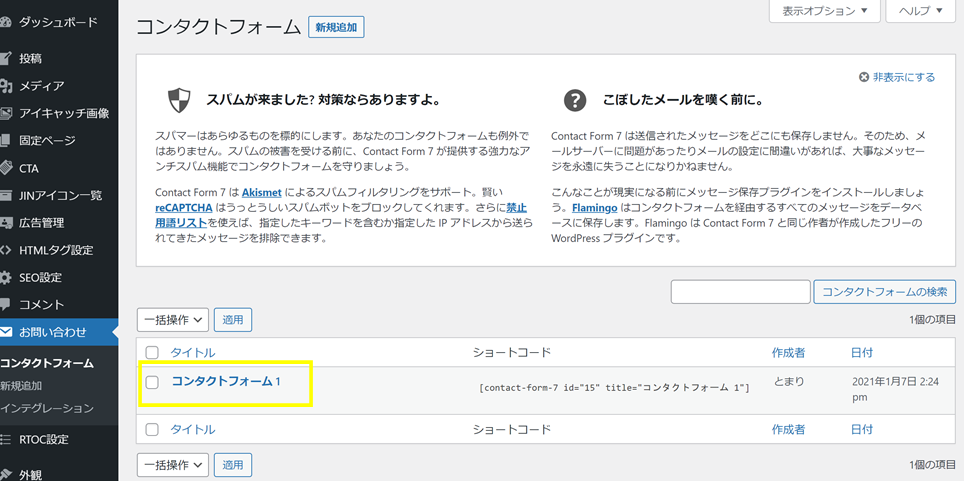
管理画面(ダッシュボード)→ お問い合わせ にいき、
「コンタクトフォーム1」をクリックしましょう。

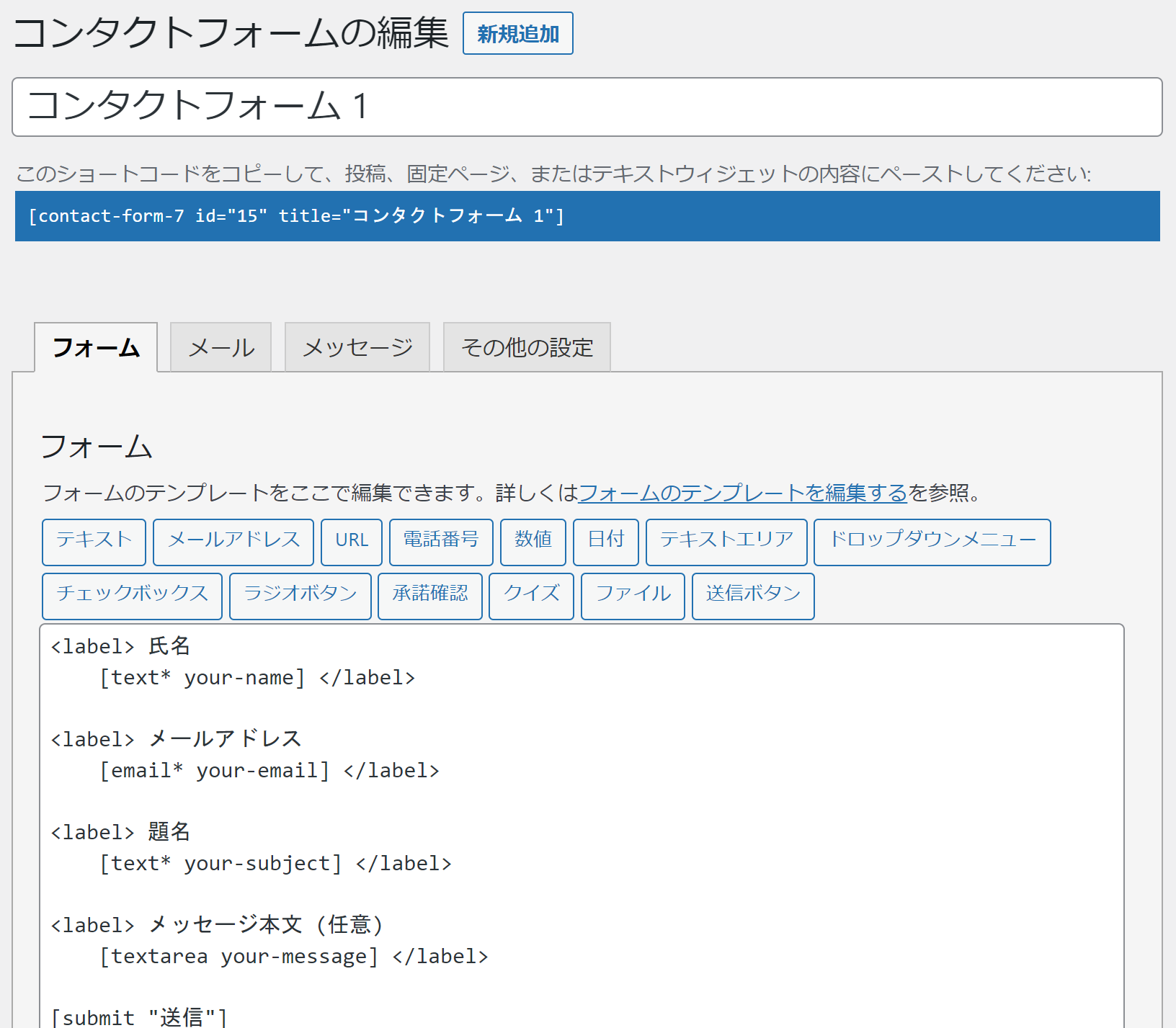
編集画面が出てきます。
①まず「フォーム」タブを確認します。

デフォルトで下記の4つが設定されているので、このまま進めましょう。
- 氏名
- メールアドレス
- 題名
- 本文
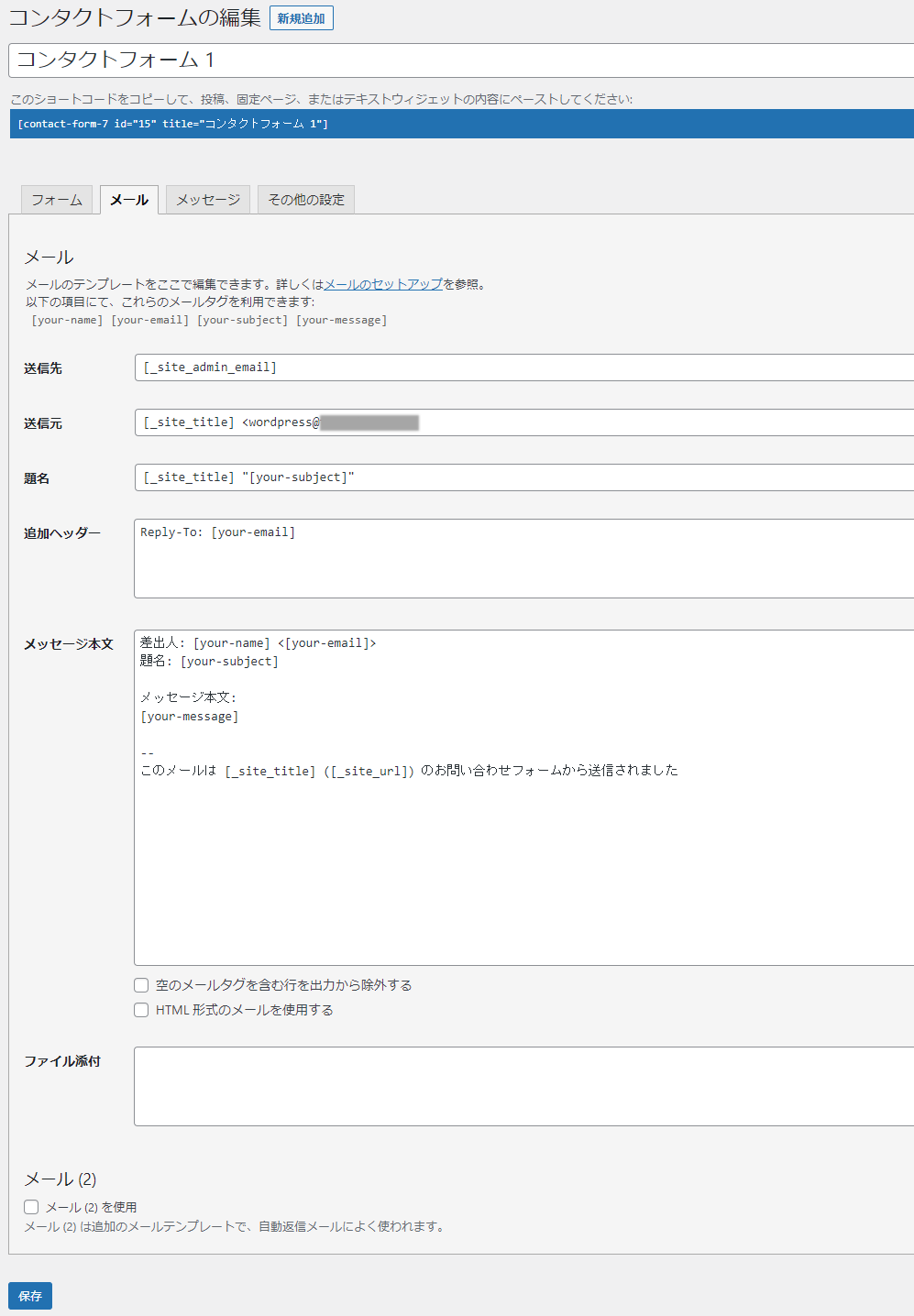
②次に「メール」タブを確認します。

各項目にデフォルトで設定されている、
それぞれの意味は下記になります。基本的にはそのままでも大丈夫です。
【送信先】
設定している管理者メールアドレス宛にメールが送られるという意味です。
※管理画面(ダッシュボード)→ 設定 → 管理者メールアドレス で変更可能です。
【送信元】
wordpress@サイト名のアドレスからお問い合わせメールが送られてくる
という意味です。
【題名】
サイト名 + 設定した題名がメールの題名になります。
【追加ヘッダ】
送りたいメールアドレスを追加することが出来ます。
【メッセージ本文】
お問い合わせメールの内容を設定することができます。
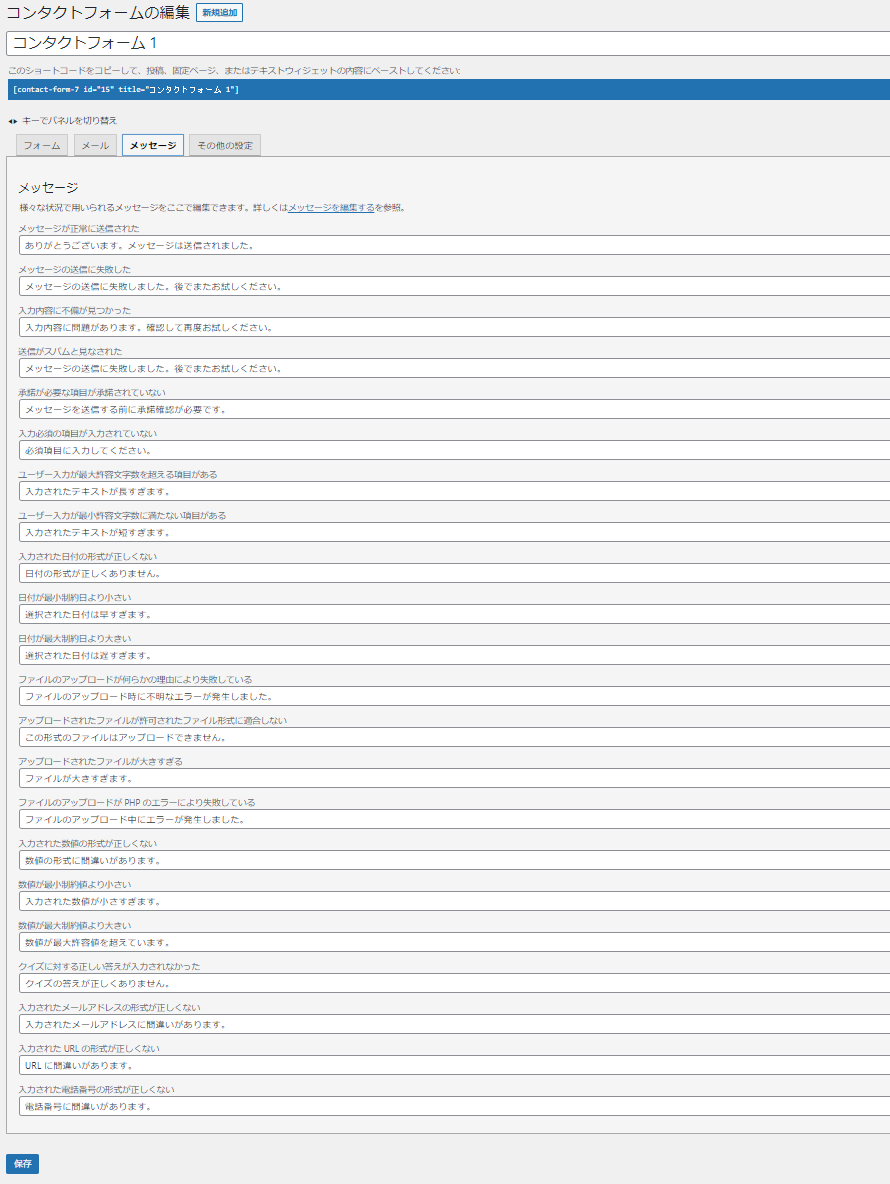
③続いて「メッセージ」タブを確認します。
それぞれのステータスごとにメッセージを設定することが出来ます。
こちらも基本的にはそのままでかまないのですが、
正常送信後のメッセージなどは、
「お問い合わせいただき有難うございます。
必ず返信いたしますので少々お待ちくださいませ」とか、
気持ちが伝わるものに変更しても良いかもですね^^
修正したら必ず「保存」をクリックしてください。

④すべて終えたら、右端にある「保存」ボタンをクリックして保存してください。

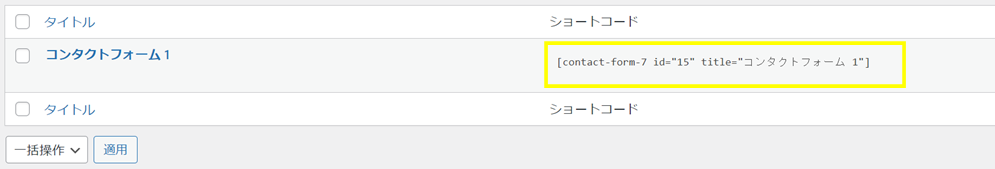
⑤ショートコードをコピーして、お問い合わせのページに貼り付けます。

2.固定ページにお問い合わせフォームを作成
固定ページに設置したいと思います!
管理画面(ダッシュボード)→ 固定ページ → 新規追加 をクリック
「カスタムHTML」を選択し、コピーしたショートコードを貼り付けます。

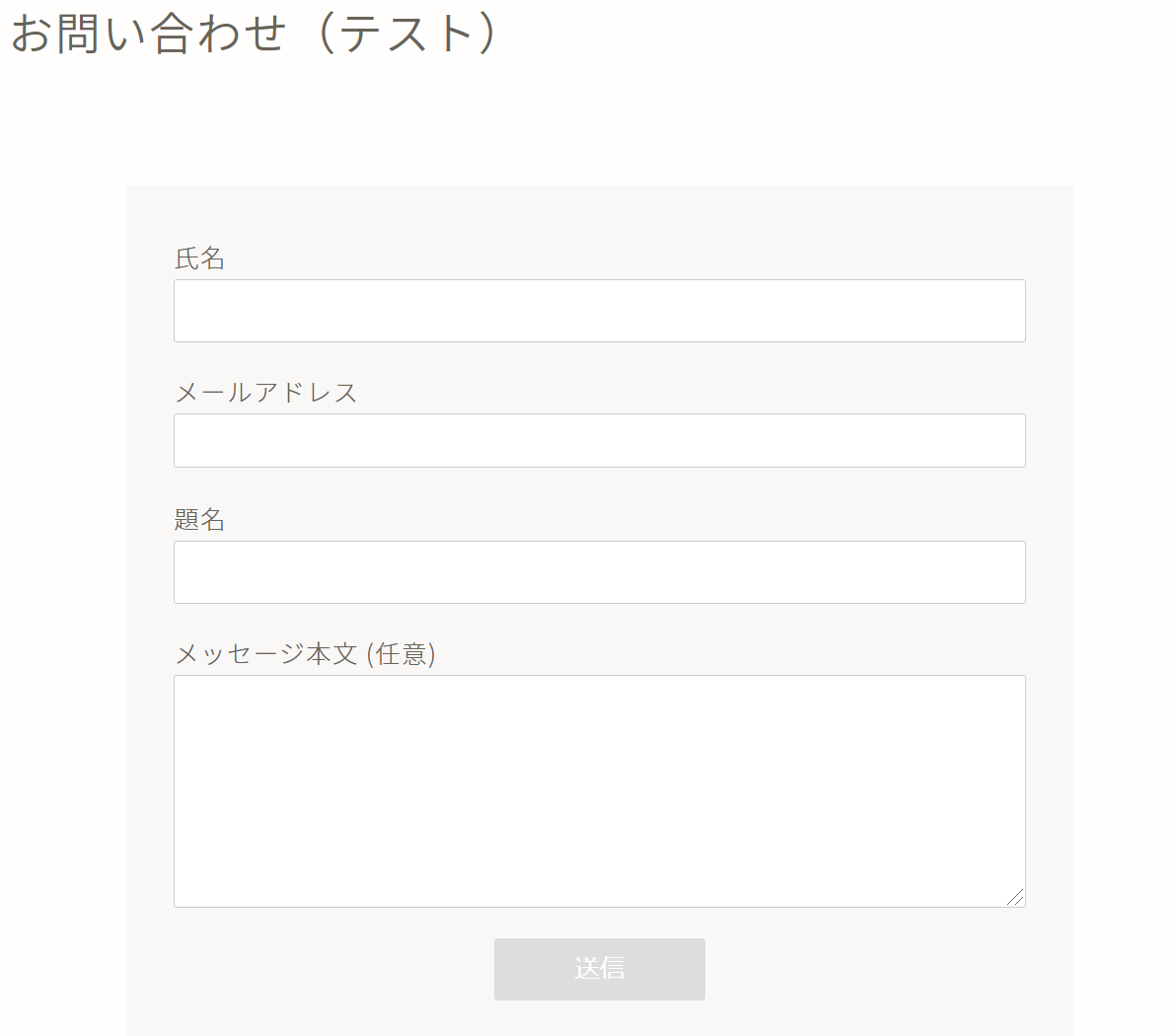
プレビューしてみると、このようにお問い合わせフォームが完成しています!

3.お問い合わせフォームの設置
お問い合わせフォームをブログに設置します。
設置場所に良く使われるのは、
グローバルメニュー、サイドバー
などでしょうか。目に留まりやすい場所に設置することが大切です。
今回はグローバルメニューに表示させる方法をご紹介します。
グローバルメニューはここになります。

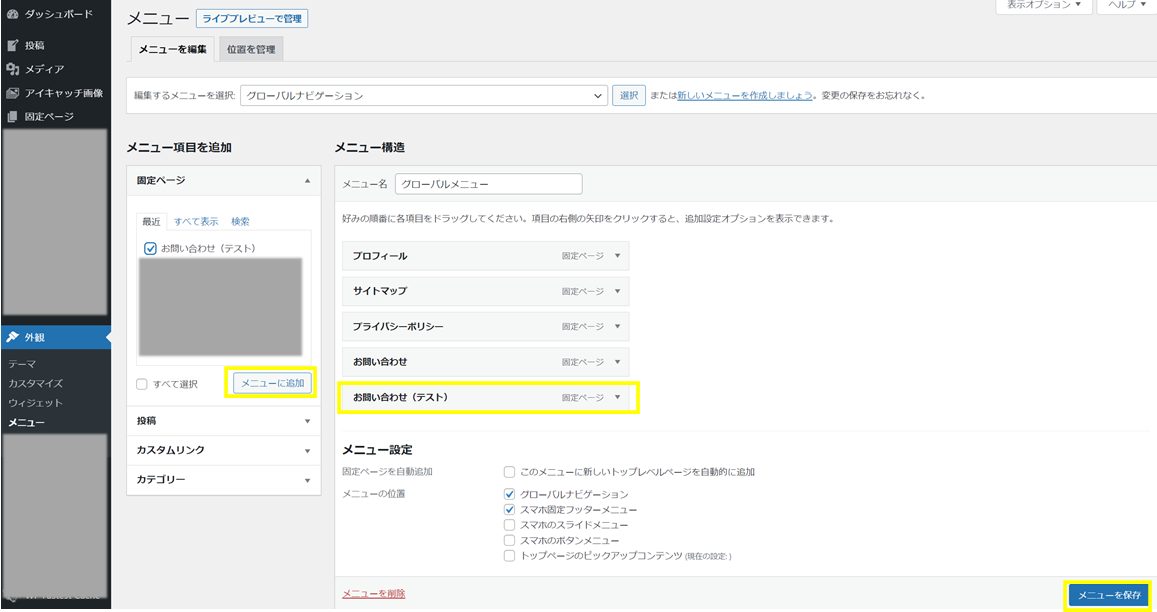
①管理画面(ダッシュボード)→ 外観 → メニュー
「メニュー項目を追加」で、今回作成したお問い合わせフォームを選択し、
メニューに追加して保存してください。

お問い合わせフォームを作成しましょう:まとめ

WordPressでブログを運営していくにあたり、
お問い合わせフォームは必ず設置した方が良いものになります。
お問い合わせフォームは、
ブログ運営者の連絡先として機能して、
何かトラブルがあった時などに連絡を取ることが出来ます。
またブログの信用性を高めることにもつながるので、
必ず設置しましょう。
プラグイン「ContactForm7」で簡単に作ることができます。
ぜひ試してみてくださいね^^










