こんにちは。とまりです。
ブログって文章だけでなく、画像もとても大事ですよね。
画像が入ることで記事が読みやすくなったりします。
特に記事の初めに表示される
アイキャッチ画像
は、とても重要です。
実はアイキャッチ画像には適切なサイズがあって、
「16:9」
の比率が良いと言われています。今回詳しくお伝えしますね。
このの記事を読めば、
アイキャッチ画像って何?適切なサイズってどのくらい?
という疑問が解消されて、
これから迷うことなく画像の設定をすることが出来るはずです^^
アイキャッチ画像ってなに?
アイキャッチ画像とは、
記事の上部に表示される画像
のことで、ページの印象を大きく左右します。
魅力的な画像を設定することで、クリックしてもらえたり、
記事に目を留めてもらえる確率もグンとあがるとても大切なものです。
アイキャッチ画像を設定することで、
記事の内容がひと目でわかったり、
クリック率が上昇したりといったメリットがあります。
必ず設定しましょう!
おすすめのサイズってどのくらい?
アイキャッチ画像は基本的に
「16:9(縦横比)」
の比率で綺麗に作成することが出来、各テーマに推奨サイズがあります。
テーマによって多少異なるので確認しましょう!
私は「JIN」というテーマを使っているのですが、
横幅760px以上(縦は16:9の割合で自動的トリミング)
を推奨されています。
ですので、いつも横幅760pxで作成しています。
JINは横幅を指定すれば、
適切な比率で自動トリミングをしてくれるので、とても便利です!
<おまけ>アイキャッチ画像の設定方法
アイキャッチ画像の設定方法はとても簡単です。
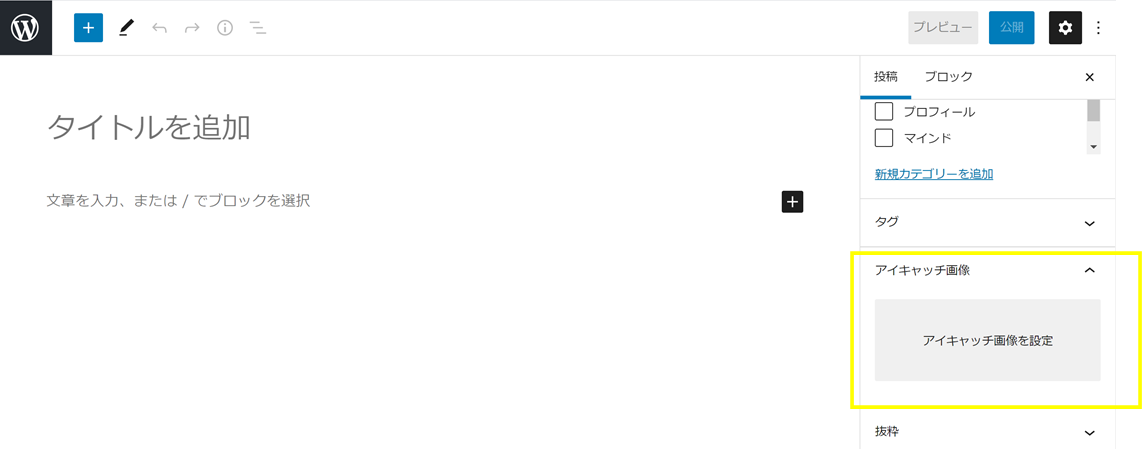
①記事編集画面の「アイキャッチ画像」で設定することが出来ます。

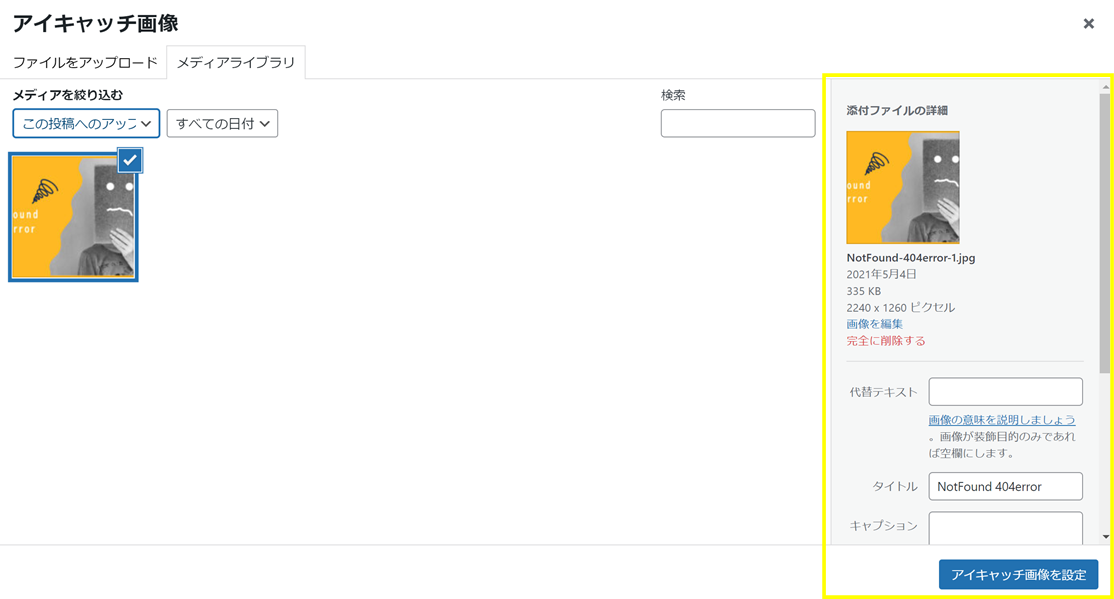
②画像を選択すると右側の「添付ファイルの詳細」に反映されます。

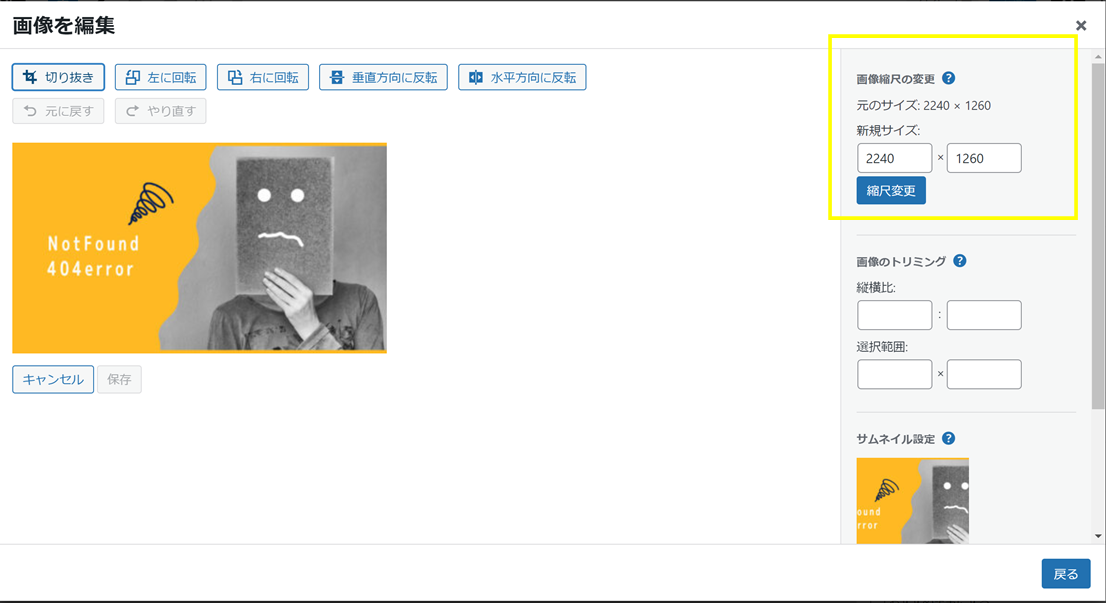
③画像サイズもここで変更できます。適切なサイズに修正しましょう。

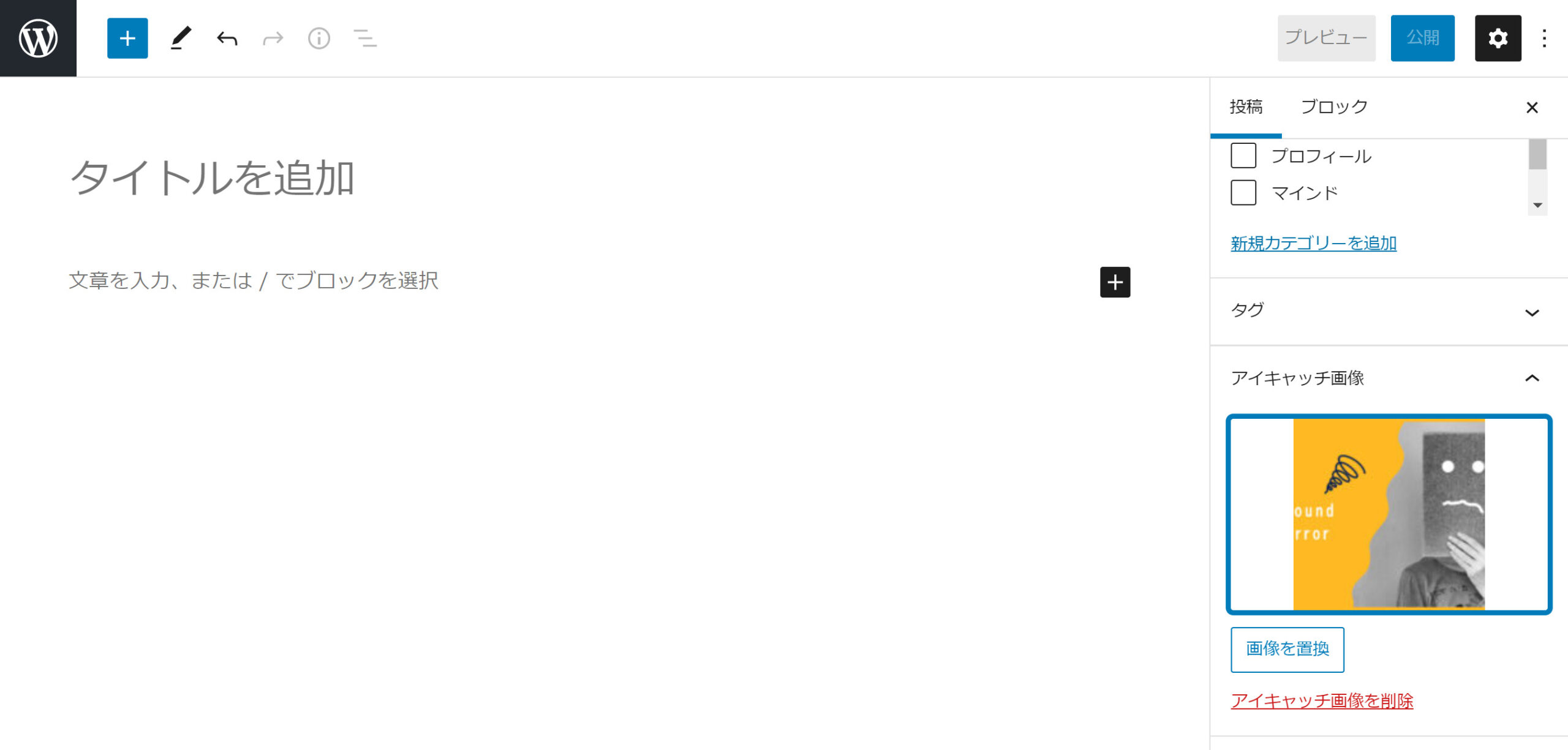
④アイキャッチ画像が設定されました。

アイキャッチ画像は必ず設定しましょう:まとめ
ブログは特に記事の初めに表示される
アイキャッチ画像がとても重要です。
アイキャッチ画像の適切なサイズは、
「16:9」
の比率が良いと言われています。
テーマによって最適なサイズが微妙に異なるので、確認してみてくださいね。
設定もとても簡単なので是非設定してみてください!











